HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。
- GET,通过请求URI得到资源
- POST,用于添加新的内容
- PUT用于修改某个内容
- DELETE,删除某个内容
- PATCH,部分文档更改
get请求
一般数据都在URL传参,params:data
eg: Request URL:http://api.anjianba.cn/api/Training/Query或者Request URL:http://api.anjianba.cn/api/Training/Query/23
{
name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}
如果传递比较复杂的数据时,Query String Parameters,后台不喜欢处理这种数据
正常的处理之后:Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types[]=1&types[]=3
需要这种形式的:Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types=1&types=3
在jQuery中是设置 traditional:true,即可转换为如上数据类型。
axios的config中设置:
get(url, data = {}, options = {}) {
let config = {
params: data,
headers: {
、、、
},{
'paramsSerializer': function(params) {
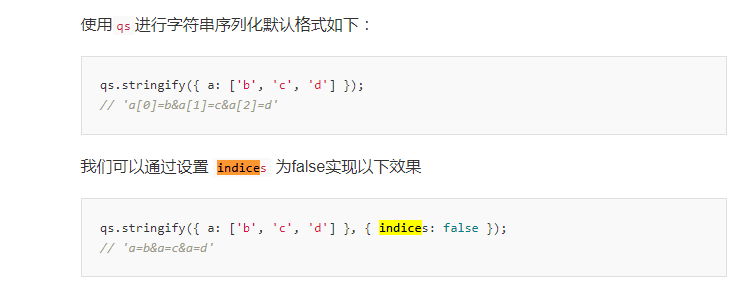
return qs.stringify(params, { indices: false })
// return qs.stringify(params, { arrayFormat: "repeat" })
},
...options
}
return new Promise((resolve, reject) => {
axios.get(url, config)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}

post、put、delet请求
提交这种复杂类型数据:
{
name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}
- 一般的数据提交类型为
json,- 对应的数据声明类型:
'Content-Type':'application/json' - 序列化:
JSON.stringify(data)json字符串
- 对应的数据声明类型:
- 还有
FormData类型的-
对应的数据声明类型:
'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8' -
序列化:
qs.stringify(data)ids[]=27&ids[]=26==>ids%5B0%5D=27&ids%5B1%5D=26注意:谷歌浏览器最多有6个请求并行,简而言之,你可以取消请求,前端不接受请求,但是请求资源一旦占用,pending状态结束前不可使用 window._axiosPromiseArr=[]; //设置cancel函数 config.cancelToken = new axios.CancelToken(cancel=>{ window._axiosPromiseArr.push({cancel}); }); //手动cancel window._axiosPromiseArr.forEach((el,index)=>{ el.cancel(); }); window._axiosPromiseArr = [];
-
最后感谢夏大师的一起讨论研究,为本文成稿做出重要贡献