对称加密要使用密钥 key 来进行加密,且加密解密过程中使用的密钥是同一把。对称加密常用的算法有 DES 3DES AES
【对称加密方式】
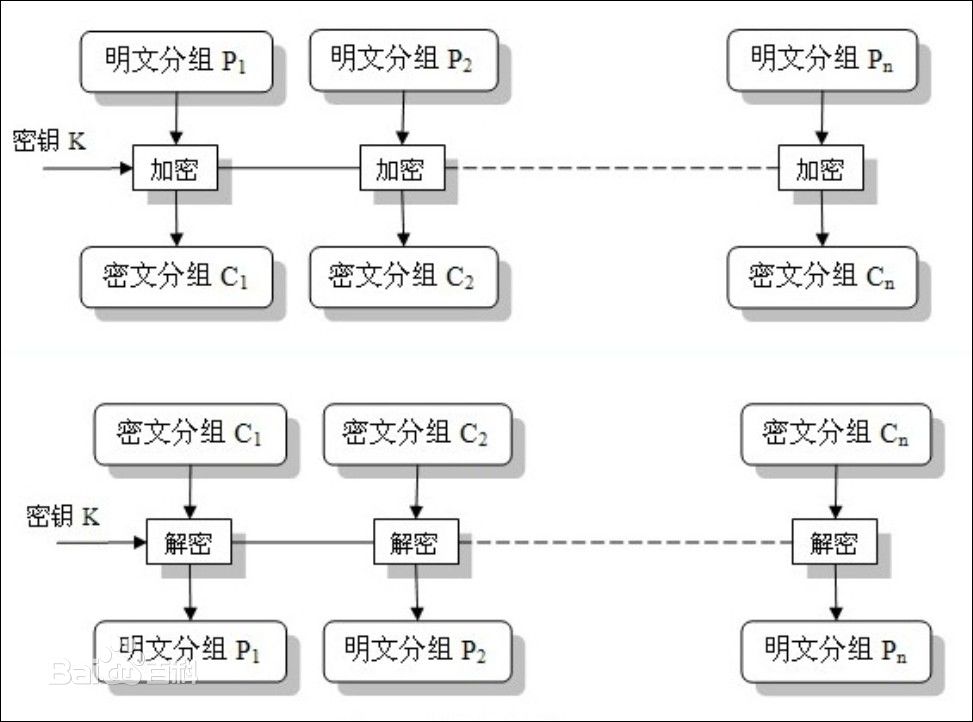
对称加密方式有分组加密和流密码的处理方式,本文主要讲述一下分组加密。
分组加密:一般加密数据会很大,所以会先把大文件分成一块一块,对每一块进行加密,最后对加密后的密文进行拼接。其中分组加密根据不同加密模式又分为 ECB 和 CBC .
【ECB分组模式】
ECB又称为电子密码本模式,它在加密的时候呢是按固定的长度进行拆分,分组后对每一块进行加密,当其中一块明文数据发生改变,这块明文数据对应的密文也会发生改变。如下图:

终端演示ECB加密解密
加密:openssl enc -des-ecb -K 616263 -nosalt -in 123.txt -out 123.bin
openssl 是一个加密包,enc 表示加密,这里加密算法是 des,ecb 表示分组模式,-K 表示密钥即 616263 (终端上要求输入16进制,不允许输入字符,616263 即对应 abc )。nosalt 表示不加盐,如果不加这句它会默认加盐,并且我们不知道它的盐加在什么位置。这样我们解密的时候就解不密了,所以我们主动让它不加盐。
创建一个要加密的txt文本,里面可以输入一些内容,如下:

cd 到此目录,敲入上述加密命令后,这个目录下多了 123.bin 文件,输入命令 xxd 123.bin ,对密文进行查看,如下
00000000: ff92 bf58 6a78 9ff2 1d8e 208f c43c a517 ...Xjx.... ..<..
00000010: 1300 2f6a ccad d6dd ../j....
前面说了ECB分组加密是将数据分成一块一块进行加密,这里试一下将123.txt里的明文内容最后一行第一个字符改成8,然后再进行加密,得到一个新密文1234.bin。如下图

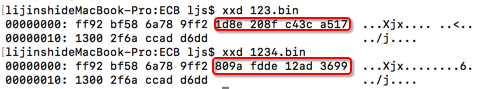
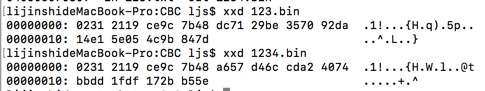
这时再用终端将 123.bin 和 1234.bin 文件都打开,对比下两个密文有什么区别。

从上图可以看出,改动一个字符后,只有其中一组数据发生了变化,其他组密文都一样。所以可以看出 ECB 分组模式,是将数据分块,然后每块进行加密,最后将密文拼接。
【CBC分组模式】
cbc 加密方式各个组的加密是受影响的,如下加密流程图中可以很明显看出,后面每一组的明文先与前一组生成的密文进行异或运算,然后再加密得到结果。一直往前推到第一组加密时,它前面没有密文,就用一个初始化向量和明文进行异或。当一组明文数据发生改变时,这组密文以及后面的密文数据都将发生改变。

终端演示ECB加密解密
加密操作:还是对原来的123.txt进行演示,命令如下-iv后是随意设置的初始向量
openssl enc -des-cbc -K 616263 -nosalt -iv 010203040506070809 -in 123.txt -out 123.bin
经过上面命令后,生成了123.bin密文。现在对123.txt内容进行和上面操作一样的修改,将最后一行第一个数字修改成8,然后用上述命令生成1234.bin密文。最后查看两者密文如下:

从上图可以看出,前面16位是相同的,从17位开始,后面的数据就都不一样了。这就说明CBC分组模式,它改动的数据会对后面的密文产生影响,而对它改动的前面的密文是不会发生变化的。
【前后端通信加密演示】
后端用 node 作为服务端,前端用 vue 调用 node的接口。这样主要是为了方便,加密解密的代码都可以共用一套。
1. node 端处理: 安装 crypto-js 模块。然后封装一个加密解密的工具类 cryptoTool.js 。此工具类代码如下:
1 let crypto = require('crypto'); 2 3 // 解密 4 function decString(string, callBack) { 5 const decipher = crypto.createDecipher('aes-256-ecb', 'abcd'); 6 let decrypted = ''; 7 decipher.on('readable', () => { 8 const data = decipher.read(); 9 if (data) 10 decrypted += data.toString('utf8'); 11 }); 12 decipher.on('end', () => { 13 callBack(decrypted) 14 }); 15 const encrypted = string; 16 decipher.write(encrypted, 'hex'); 17 decipher.end(); 18 } 19 20 // 加密 21 function encString(string) { 22 const cipher = crypto.createCipher('aes-256-ecb', 'abcd'); 23 let encrypted = cipher.update(string, 'utf8', 'hex'); 24 encrypted += cipher.final('hex'); 25 return encrypted; 26 } 27 28 module.exports = { 29 encString: encString, 30 decString: decString 31 };
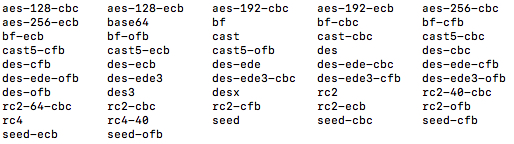
上述代码中第 5 行和第 22 行中的加密算法( 参数1 )和 key (参数2) 要对应一致,这里的key写的是 abcd, key 可以自己随意定,但要加密和解密key对应上。关于加密算法有很多,下图列出参数1 和加密算法和方式如下:

node 接口代码,如下: 前端将所有参数加密,node 对接收到参数解密前后进行打印
app.get('/info', (req, res) => {
console.log(req.query);
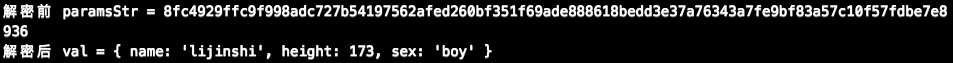
console.log('解密前 paramsStr =', req.query.paramsStr);
let decName = cryptoTool.decString(req.query.paramsStr, (val) => {
let resVal = JSON.parse(val);
console.log('解密后 val =', resVal);
console.log(resVal.name, resVal.height);
});
let returnJson = {
code: 0,
msg: "ok",
data: "请求成功"
};
let returnStr = cryptoTool.encString(JSON.stringify(returnJson));
res.end(returnStr);
});
2. 前端 vue 代码处理: 同样安装 crypto-js 第三方模块,然后将上述 cryptoTool.js 放到 vue 工程,它与 node 可以共用一个加密文件,这里发送网络请求使用 axios 框架。代码如下:
let jsonStr = JSON.stringify({name: 'lijinshi', height: 173, sex: 'boy'});
let paramsStr = cryptoTool.encString(jsonStr); // 参数加密
let params = {paramsStr: paramsStr};
axios.get('host + port /info', {params: params})
.then(res => {
// 对服务端返回值解密
let decStr = cryptoTool.decString(res.data, (val) => {
console.log(JSON.parse(val));
});
})
.catch(err => {
console.log(err);
})
【相关效果】
1. 前端发送请求,一串加密字符串

2. 服务端接收到如下:

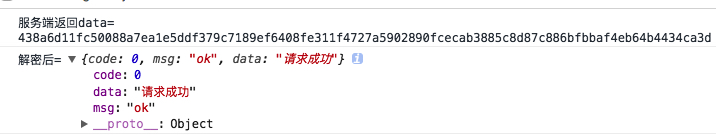
3. 前端接收到服务端返回值如下:

【参考】
crypto翻译:http://wiki.jikexueyuan.com/project/iojs-api-doc/crypto.html
crypto官方教程:https://nodejs.org/api/crypto.html