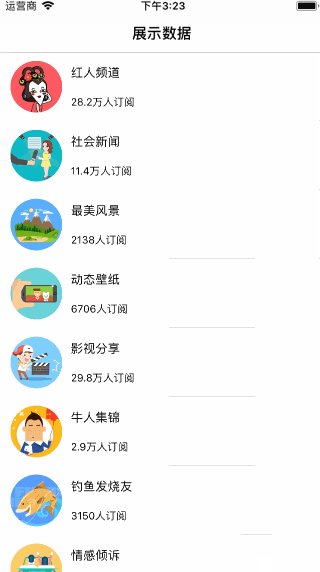
【实现效果】

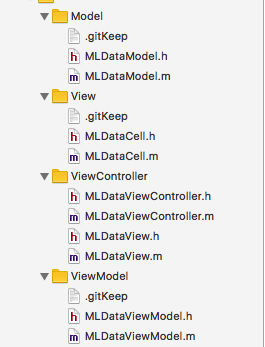
【目录结构相关】
此示例展示用的是MVVM结构形式,表述如下
M:数据Model的存储,可以用来对属性进行处理。(即胖model概念,上图中xx万人订阅这个处理方法写在Model内)
V: View。用来统一管理控件初始化与布局。
VM:viewModel。负责网络请求及其他计算或事件处理
viewController文件夹下有一个控制器和一个MLDataView,这个view添加在控制器self.view上,然后这个控制器中其他view的初始化,添加和布局都在这个MLDataView里进行,这样把View分离整合到了一起。
MLDataViewModel里负责了网络请求,tableView代理和数据源方法的实现,及其他一些事件逻辑的封装。传统MVC一般这些代码都是放在控制器内,现在这样大量减少了控制器的代码。
MLDataModel里存储传输的数据,它也可以用来处理一些格式化的数据。如下图
这样model也可以分担一些属性的格式化处理。
【一些其他封装】
1.自定义MLHTTPSessionManager继承自AFHTTPSessionManager,可以在自定义的类里优雅地处理请求头,响应头或https设置相关的一些信息
2.网络请求扩展性强:自己公司的网络请求实现文件里逻辑要多得多,包括Token失效,刷新RefreshToken,网络请求错误码的拦截等。这些业务都可以根据自己的需要加入。
3.MLCustomHud弹出toast提示。实用性非常强。
4.Base文件夹下有两个类,其实企业及项目基本都会建立基类,也就是所以view都可以有一个基类,如tableView,UIlabel,UIButton,WKWebView,UITableViewCell等等,然后可以在基类中建立一些快捷方法设置属性等。
5.Category文件夹下Unicode里的代码为了实现nslog无法输出中文的问题。
6.Category下UIView+HudCount分类,用runTime对view进行引用计数。它的独有优势在于防止多个网络请求同时发生时对Loading框产生干扰,即可防止loading框重叠或提前消失。
PS:真正的mvvm应该是viewModel与View上的数据是双向绑定的,这里只是简单实现结构的分层,并没有实现双向绑定,双向绑定内容后期加上会再分享出来。
【demo地址】