快速生成无状态模板

void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Container( ); } }
快速生成有状态模板

void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return Container( ); } }
1.MaterialApp
脚手架模板
有状态
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("测试"), ), body:Center(child: Text('data'),) ), ); } }
2.Scaffold
脚手架
3.AppBar
标题行


return Scaffold( appBar: AppBar( leading: IconButton(icon: Icon(Icons.arrow_back), onPressed: () {}), title: Text('AppBar'), actions: <Widget>[ IconButton(icon: Icon(Icons.add), onPressed: () {}), IconButton(icon: Icon(Icons.add), onPressed: () {}), flexibleSpace: Container( color: Colors.red, ), bottom: PreferredSize( child: Container( height: 50, double.infinity, color: Colors.grey, child: Text('bottom'), ), preferredSize: Size(30, 100), ), ), );
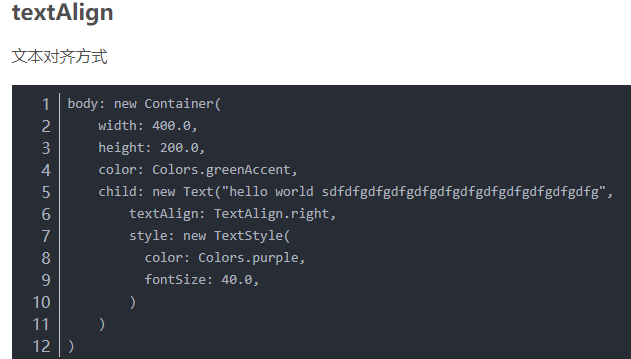
4.文本框
new Text('文本框');

属性






监听一
onChanged:每次改变接受文本的值
onSubmitted:每次按输入法的确定键接收一个值

监听二

输入框
new TextField( // );
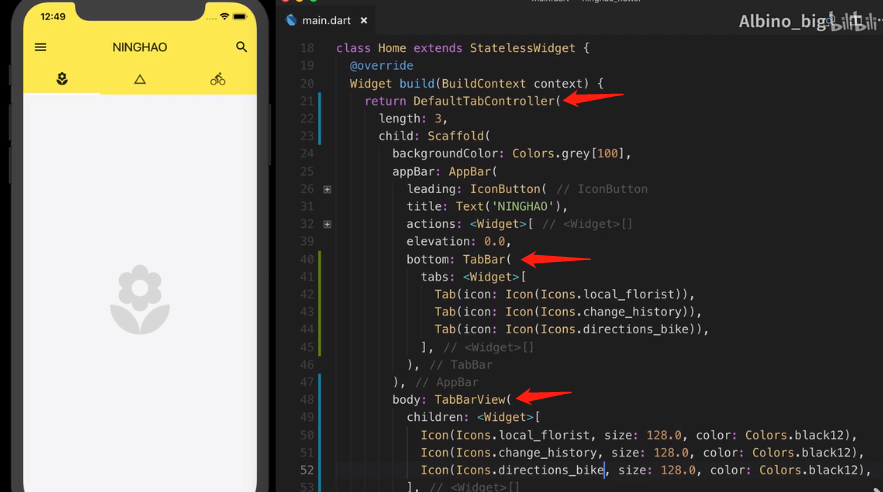
8.TabBar

unselectedLabelColor: 设置未被选中的标签颜色
indicatorColor:选中标签的下划线颜色
indicatorSize:选中下划线的长度

.主题
splashColor:水波纹颜色
.装饰盒子
decoration:BoxDecoration(
)

border:设置边框
borderRadius:圆角设置
borderShdow:阴影
..shape:形状
..gradient:渐变
image:
sizeBox
固定尺寸盒子
alignment
对齐

0.0表示居中
stack
叠加
AspectRatio 设置宽高比
pageView 翻页
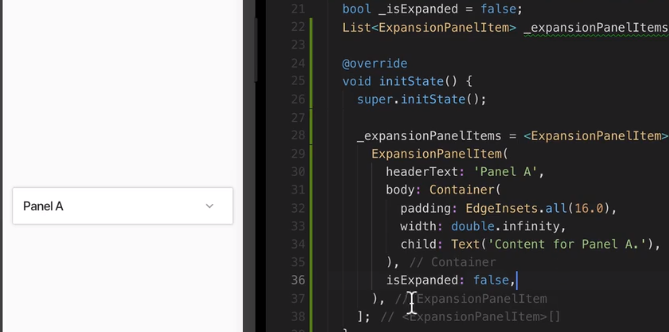
ExpansionPanel 收缩面板

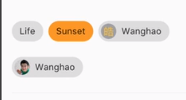
chip

ActionChip
FilterChip
ChoiceChip
DataTable

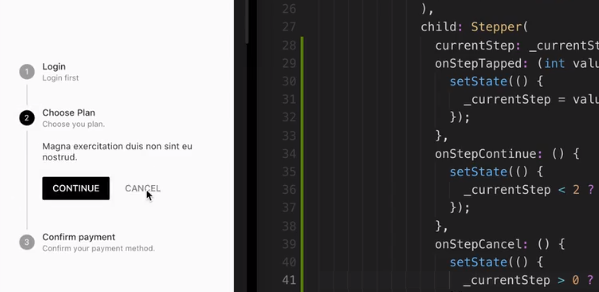
stepper

RefreshIndicator 下拉
TabBarView

主题颜色