所有的布局都派生自System.Windows.Controls.Planel抽象类
一、StackPanel
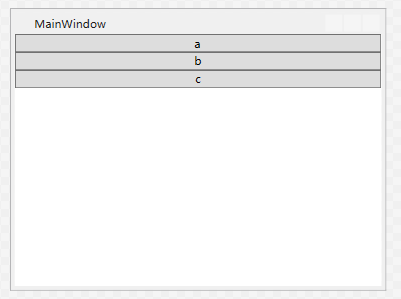
水平或垂直放置元素,通常用于更大,更复杂窗体中的小区域
1.
每个元素占一行,默认垂直排列。高度随内部大小
<StackPanel> <Button>a</Button> <Button>b</Button> <Button>c</Button> </StackPanel>

2.属性
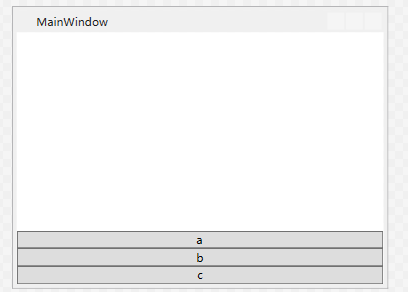
设置对齐方式
<StackPanel VerticalAlignment="Bottom">

设置水平垂直排列
<StackPanel Orientation="Horizontal">
设置四周距离
一个参数表示all,两个参数上下,四个参数 左上右下
<StackPanel Margin="15">
<StackPanel Margin="12,16">
设置控件最大或最小宽高
<Button MinHeight="30">a</Button>
Border边框
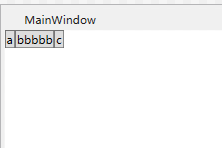
二、WrapPanel
按顺序排列,默认一行满后到下一行。每一行的高度,由最高的控件决定
<WrapPanel> <Button>a</Button> <Button>bbbbb</Button> <Button>c</Button> </WrapPanel>

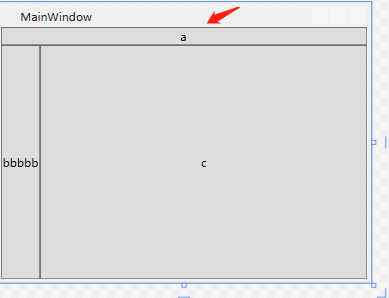
三、DockPanel
指定停靠的位置
<DockPanel LastChildFill="True"> <Button DockPanel.Dock="Top">a</Button> <Button>bbbbb</Button> <Button>c</Button> </DockPanel>

四、Grid
1.利用不可见的表格在行和列中排列元素,是最灵活、最常用的容器
(1)
<Grid> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Row="0" Grid.Column="1">0,1</Button> <Button Grid.Row="1" Grid.Column="2">1,2</Button> </Grid>

如果不设置 Grid.Row,Grid.Column 默认为0
(2)
设置Grid绝对尺寸
该列无论放大缩小窗体,宽度固定是30
<ColumnDefinition Width="30"></ColumnDefinition>
设置自动尺寸
随内部控件大小变化,不随窗体变化
<ColumnDefinition Width="Auto"></ColumnDefinition>
设置按比例尺寸
跟随窗体大小变化。貌似默认不写,就是这个
<ColumnDefinition Width="*"></ColumnDefinition>
按权重分配剩余空间
<ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="2*"></ColumnDefinition>
2.布局舍入
所有内容对齐到最近的像素边界,消除模糊问题
<Grid UseLayoutRounding="True">
3.跨越行列
横跨两列
<Button Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2">abc</Button>
4.分割窗口
5.共享尺寸组
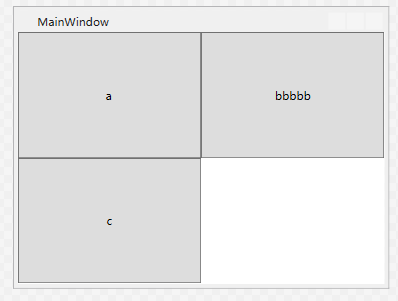
五、UniformGrid
单元格空间均匀分配
<UniformGrid> <Button >a</Button> <Button>bbbbb</Button> <Button>c</Button> </UniformGrid>

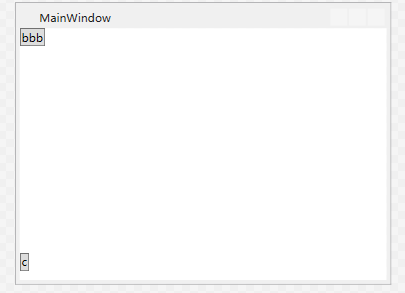
六、Canvas
基于坐标的布局
默认都在左上角覆盖
<Canvas> <Button>a</Button> <Button>bbb</Button> <Button Canvas.Bottom="10">c</Button> </Canvas>