目录
常规文档流
下面是一个html代码和对应的CSS样式
html代码如下:
<section> <div class="左栏"> 我是左栏 我是左栏 我是左栏 我是左栏 </div> <div class="右栏"> 我是右栏 </div> </section> <footer>我是页脚</footer>
CSS样式如下:
section{ border: 1px solid #333333; margin:0 0 10px 0; } .左栏{ width: 100px; border: 1px solid #333333; } footer{ border: 1px solid #333333; }
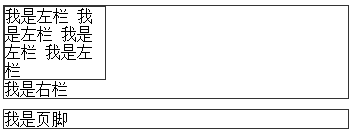
此时浏览器中显示:
这是常规文档流,可以看到块级元素section包围左栏和右栏元素,页面自上而下堆叠在一起
当元素使用float属性,将脱离文档流,因此父元素便不会包围它。
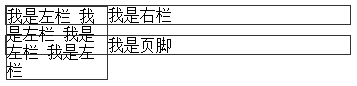
当我们对左栏加入css样式:float:left;浏览器中显示变为
可以看到,浮动左栏后,父元素section只能包住右栏,因为左栏已经脱离了文档流,父元素不会再包围它。于是footer也被提了上来,紧挨着前一个块级元素section。
如果想父元素仍然要包围浮动的子元素,有三种方法:
1. 为父元素设置overflow:hidden
将section设置为:
section{ border: 1px solid #333333; margin:0 0 10px 0; overflow: hidden; }
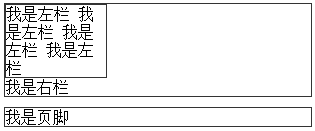
给父元素应用了overflow:hidden后,父元素又包围了浮动的左栏 。
这是overflow除了常规应用的另一个作用,它可靠的迫使父元素包含其浮动的子元素。
2.同时浮动父元素
第二种促使父元素包围子元素的方法是让父元素也浮动起来。
section{ border: 1px solid #333333; margin:0 0 10px 0; float:left; }
父元素section设置float: left后
可以看到,浮动section后,不管子元素是否浮动,它都会紧紧包围住自己的子元素。
因此,需要用width:100%再让section与浏览器同宽。
section{ border: 1px solid #333333; margin: 0 0 10px 0; float: left; width: 100%; }
此时由于section也脱离了文档流,footer会努力向上挤到它旁边,因此给footer应用clear:left;这样即可和第一种方法取到同样的效果。
3.添加非浮动的清除元素
第三种方法是给父元素最后添加一个非浮动的子元素,然后清除该子元素。由于父元素一定会包含非浮动的子元素,通过把这个子元素放在浮动元素的下方,就可以保证父元素一定会包住这个元素,同时也会包住前面的浮动元素。
<section> <div class="左栏"> 我是左栏 我是左栏 我是左栏 我是左栏 </div> <div class="右栏"> 我是右栏 </div> <div class="clear_me"> </div> </section> <footer>我是页脚</footer>
给新添加的元素添加CSS样式:
.clear_me{ clear:left; }
这样,浮动的元素就被父元素包围住了。
如果不想添加这个纯表现性的元素,还有一个用CSS来添加这个清除元素的方法。
首先,给section添加一个类
<section class="clearfix"> <div class="左栏"> 我是左栏 我是左栏 我是左栏 我是左栏 </div> <div class="右栏"> 我是右栏 </div> </section>
接着给这个clearfix类使用这个规则:
.clearfix:after{ content: "."; display: block; height: 0; visibility: hidden; clear: both; }
这样,浮动的元素又像图1一样被父元素包住了。这个clearfix规则最早是由程序员Tony Aslett发明的,它只添加了一个内容为句点的元素(句点是最小的内容)。
总结一下
强迫父元素包含其浮动子元素的方法有三种:
- 为父元素设置overflow:hidden;
- 浮动父元素,并且设置宽度width:100%;其后的元素要设置clear:both;
- 父元素内容末尾添加非浮动子元素,可以直接加一个空元素,也可以使用clearfix伪类添加。



![U2ZKDF]WVQ97[FL_A~S3`0U U2ZKDF]WVQ97[FL_A~S3`0U](https://images2015.cnblogs.com/blog/1046273/201610/1046273-20161021121001185-127776286.png)