引用张图,简单粗俗的解释下 Native App、Web App 和 Hybrid App

Navtie App: 使用平台系统提供的原生语言来编写的 App,如果Android用java,ios用objective-c,windows c++等
Web App:主要使用 Web 技术js/html/css进行编写,运行在各平台系统浏览器或浏览器组件中
Hybrid App:混合使用前面两种技术,部分代码以 Web 技术编写,部分代码由某些 Native Container 承担(如 Phongap 插件,PC/手机 QQ客户端等)
现有的缓存机制及问题
移动互联网网速慢、QQ 客户端对 Web 模块可用性要求高,使得我们不管做 Mobile Web App 开发、还是 PC Web App 开发,都必须对 Web 缓存有更深入的理解和利用。PC QQ 和 手机 QQ 都有基本 Webkit 的 Webview
html5 app cache 的问题:
1、第一次必须联网,在移动网络下首次打开效果非常不理想
2、http 头设置会导致 manifest 无法正常更新,
3、Manifest 中缓存文件一旦下载出错,后续的文件将不再下载,抛出错误事件,
4、Android 系统版本众多,较低版本的浏览器对 manifest 支持不完善
5、引用 manifest 的 html 页面本身也会被缓存
6、《慎用manifest》一文提到的如:页面的参数传递、manifest 的发布、回滚、下线等问题
从上面可以看出,html5 虽然提供基于 manifest 这种离线缓存的机制,但在实际运用过程中还是会遇到非常多的问题,于是,我们开始思考,既然是 hybrid app,与其花大量时间踩坑,有资源有条件,不如更激进一点,尝试利用客户端能力来量身定做一套自己适用的缓存机制。
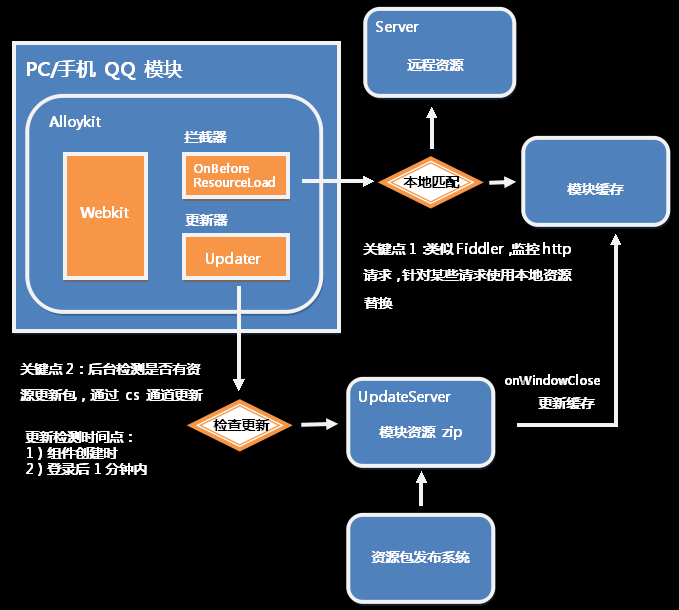
Alloykit

由上图可以看出,本地化模块主要由下面两个子模块组成:
1、拦截器:采用的一种类似 Fiddler AutoResponse 的本地替换思路,通过拦截所有 web 请求,进行本地化资源匹配,命中则用本地资源直接替换,否则,正常发起请求。
2、更新器:根据更新策略进行新版本资源检测,负责下载和维护本地缓存目录中的资源,并将更新过程关键点通过事件通知到 Web 页面备用。
原理很简单,使用也很简单,主要分为以下几个步骤:
1、客户端开发阶段:新建窗口的时候,只需要通过配置文件,将窗口类型声明为 AlloykitWindow
2、前端开发阶段:开发过程透明,不需要任何特殊处理
3、前端发布阶段:打包静态资源 zip 包
把业务涉及到并且希望离线的域名和资源打包,假设你的页面用到了web.qq.com、cdn.qq.com、test.statics.qq.com等域名,如下图所示,为每个域名建一个目录(若只有一个域名,则只建立一个目录),然后按照资源的url建立各级子目录并把资源放到相应的子目录下。
比如你有这样一个html页面:http://web.qq.com/module1/helloworld.html
把需要离线的页面文件和图片资源放到目录web.qq.com/module1下即可,如图:

使用 zip 压缩软件,将所有资源打包为一个 zip 包。
4、运维发布阶段:
- 正常发布线上资源
- 登录资源包管理平台,提交对应 zip 包
- 需要打包到客户端安装包的资源,单独提交给客户端开发负责打包
Alloykit 本地化 和 H5 manifest 对比
1、Alloykit 可以选择将关键页面直接打包到客户端或App安装包,首次打开不需要依赖网络条件
2、对于没有打包到安装包的页面,也可以通过配置,让客户端启动后提前加载资源包
3、Alloykit 开发过程体验更简单,基本透明
4、Alloykit 把所有资源打包为一个 zip 包进行下载,更高效
5、Alloykit 通过客户端提供的基于 tcp 的下载通道进行下载,并有重试机制,更加稳定可靠
6、Alloykit 可以通过自身封装,支持多平台,避免开发者兼容多平台带来的麻烦
7、Alloykit 可以通过协议的设计,轻松实现刷新缓存、封版、下线离线特性等功能
这个本地化机制目前已有模块开始试用,在享受量身定制的缓存机制带来的性能提升和开发便利的同时,我们开始遇到并思考本地化之后的一些问题。
本地化之后
缓存目录中本地文件,第三方是有办法找到并进行强制修改,可能存在不安全的因素。有同学可能会说这个担心其实多此一举,比如 Chrome Cache 文件写入磁盘的算法是开源的,如果第三方(类似 ChromeCacheView)软件实现了这个算法,就能对缓存文件进行修改,也存在类似安全问题。话虽如此,可是还是要做最坏的打算,说不定哪天数字搞你一下。要设计一种机制做保障。这种提供两种思路:
1)设计一种类似 Chrome Cache 闭源算法,把获取的资源包以这种算法读写入本地磁盘上。
2)使用非对称加密算法
客户端开发的时候,内嵌私钥
资源包 zip 中加入一个包含所有文件 md5 信息的json文件,并使用对应的公钥进行加密
客户端获取 zip 包后,使用私钥对 json 文件解密,获取 md5 信息,逐个进行校验
2、Web 项目运营思路转变
Web 项目一旦使用了本地化特性,不管是 H5 的 manifest 还是 Alloykit ,都会存在滞后一次更新,所以始终都会存在旧版本的长尾问题。所以这类型的项目给运营提出了更高的要求:
1)后台 CGI 接口,尽量考虑向前兼容,保证协议结构不变,如果确实需要改动,建议启用新路径
2)前端资源文件,建议采用增量的形式发布,比如 main.js ,发布的时候建议编译成 main-****.js(一般使用时间戳或md5后8位)
这样做的好处很明显,可以最大限度避免发布引起的波动,同时也可以支持 web 项目多版本并存,避免多版本相互影响。使用 grunt 或 modjs 可以轻松完成这个自动化构建编译工作。
3)Web 版本的铺量速度有所下降,所以对版本质量的要求更高,不建议太频繁、未经严格测试的版本发布
可见是否使用本地化,也需要做慎重的考虑,在性能和各个方面做权衡。