前言
在介绍这个项目之前,先听我BB几句。
自己做开源也有2,3年了。现在也长期维护着3个开源项目,起初只是一时兴趣,觉得做出一个东西放在开源站点上是一件很有意义的事。但是凡是用的人多了,自然会有各种各样的问题和bug,各种issue要解决。自己的项目也如同自己的孩子一般,也不能放任不管,很多时候想放弃也不舍得。熬了两年,发现开源事业绝不能只凭着一腔热血,或者说光有一腔热血还不够,更需要是一些使命感和毅力去推动。这期间需要你花费大量的时间去解答群友的问题,迭代项目和经营。其实也不图什么,就图那点成就感。
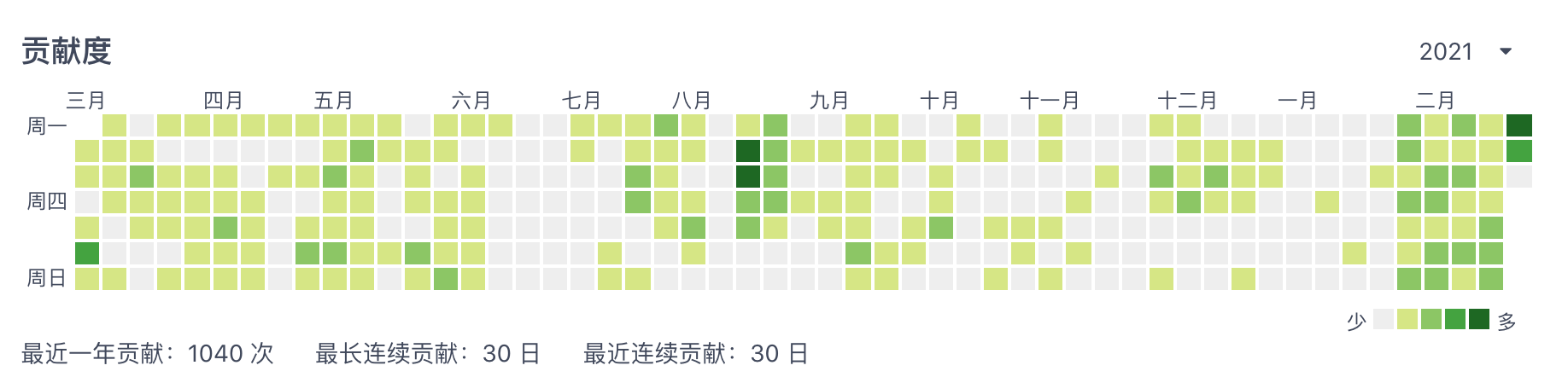
很多开源作者都是有本职工作的,只能利用业余时间去干这些事。这几年也认识一些开源大佬,基本上一个长期维护优秀的开源作品的背后,一定有作者写代码写到凌晨的辛劳。就拿国内的Gitee的贡献图来说,放几个大佬的贡献图,就知道他们有多努力

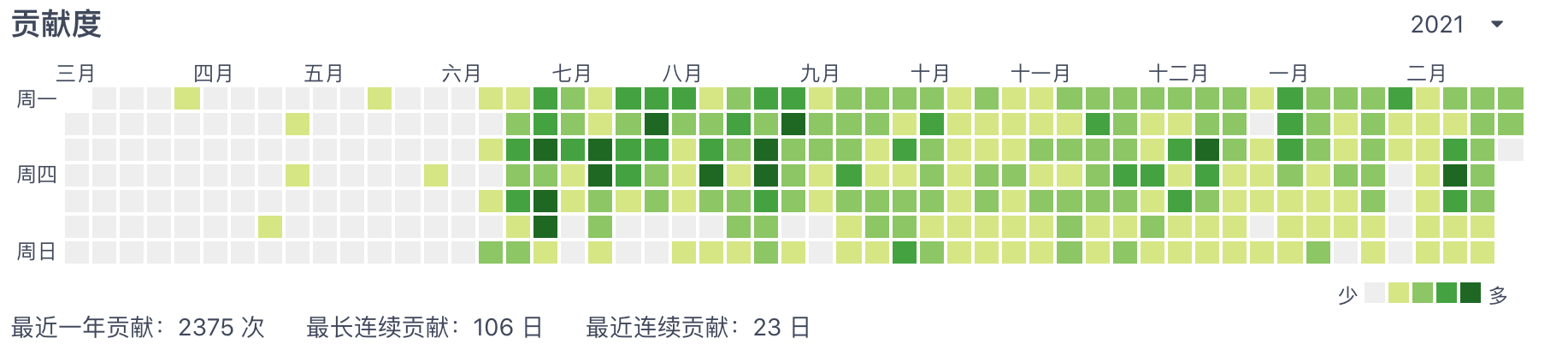
再放个更猛的:

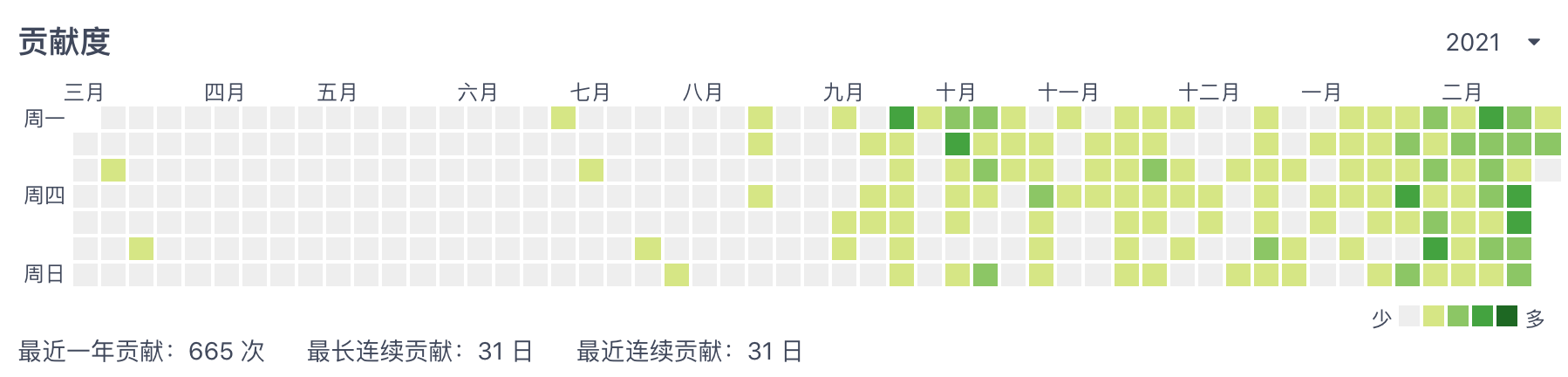
看到这种贡献图,满满的绿,不由的发自内心的敬佩。接下去是我自己的,前半年纯属潜水。

想法
很多把自己的成果放在开源社区的小伙伴一定会有这样的问题:我写好一个开源项目,如何获得开源项目的数据反馈来获得更好的推广呢。
其实自己做开源也碰到过这个问题,所以在一个月前和小伙伴一合计,开发了一个为开源作者赋能的工具平台,并且这个平台本身也是开源的。我们为这个平台起了个名字:Giteye,寓意也很明确,希望做Git仓库的眼睛,用数据和可视化方式来给开源作者提供数据支持。
平台地址:https://giteye.net

Giteye希望给开源作者提供以下的支持:
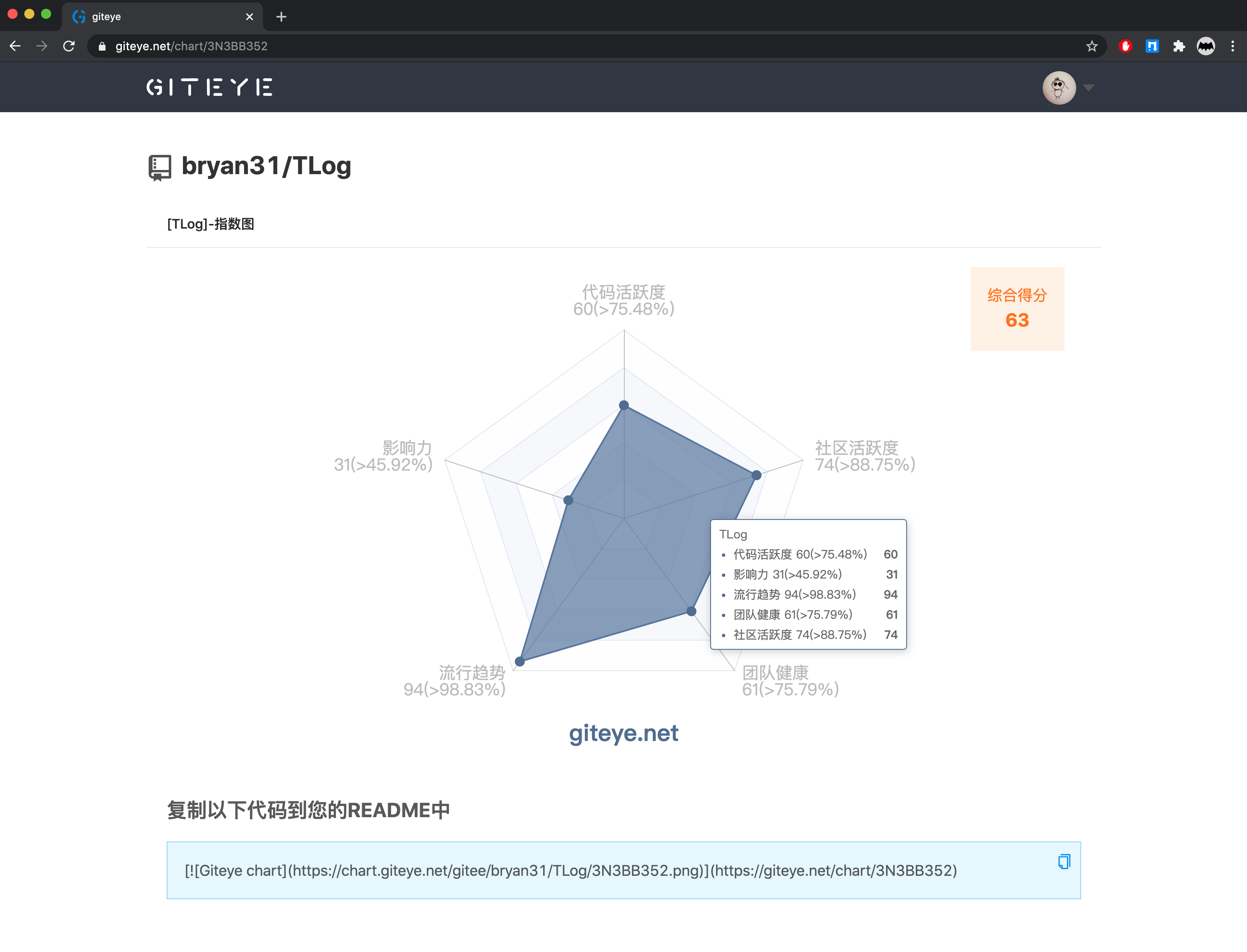
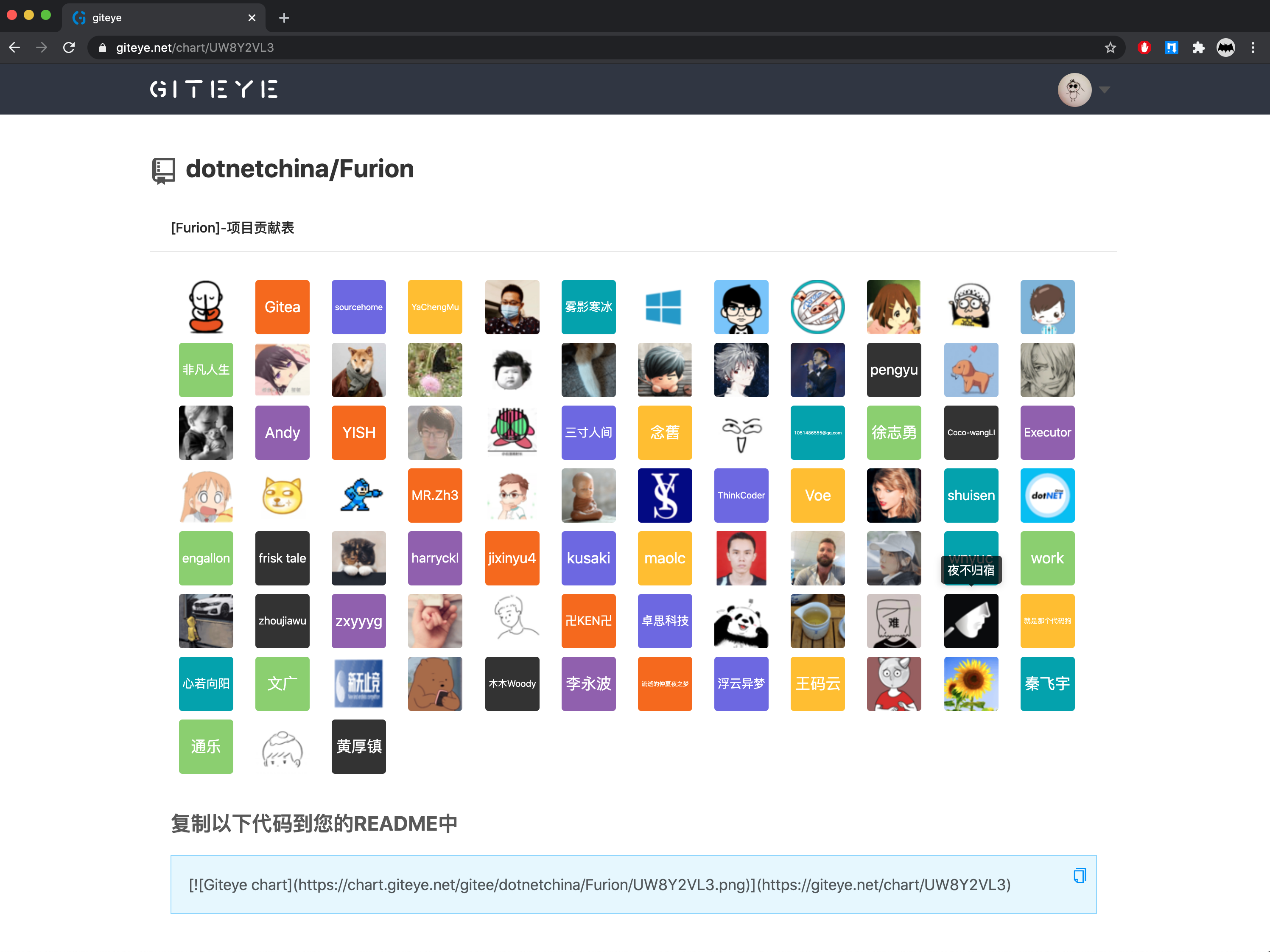
1.提供开源者比较关心的Star趋势,指数,贡献者列表图表,并且可选多种主题。生成的图表可以挂到你的Git仓库readme,或者站点主页中。这个图表是近似乎实时的。
2.以后会支持Gitee,Github两大开源平台。你的仓库无论在哪个平台都能从Giteye获得数据支持。
3.为开源作者提供实时的访问量数据,访问IP统计,访问来源统计,访问地域统计,新老访客数据等等。让开源作者对自己的项目的访问情况了如指掌。
4.可能很多开源作者都会很关心自己项目的Star数,Giteye可以近乎实时的通过服务号的方式推送给开发者谁star了你的项目。同时也会每天推送给你仓库的访问数据统计。
性能如何
giteye.net 最终生成的是png格式的静态图片,并不需要应用服务器花资源和时间在每次请求的时候去动态实时生成,但会每10分钟左右更新一次,更新时速度非常快。只需要一次在你这页挂上图片,就可以一直近乎实时的保持和仓库数据的一致性。
你无需担心带宽问题,Giteye使用了全球CDN加速,数据图表图片显示从任何地域加载都不会给您的首页带来额外负担。
目前支持了些什么功能
目前仅支持国内Gitee仓库的数据图表,Github的支持还在开发中。
在图表能力方面 ,提供了多种主题的Star趋势图,Gitee指标图,仓库贡献者列表。
访问数据统计和仓库数据推送,也还在开发中。
如何使用
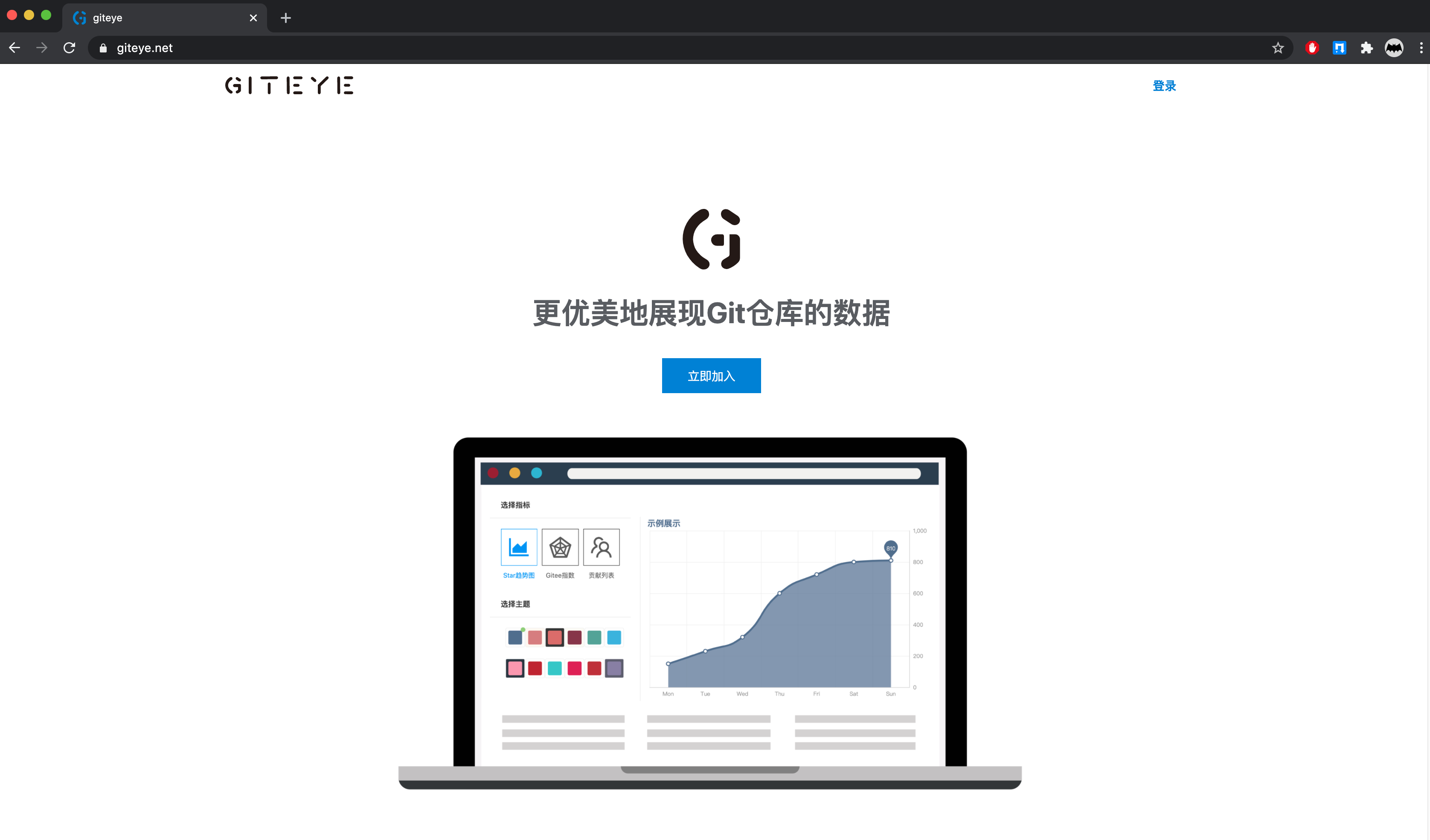
Step1 浏览器输入https://giteye.net进入首页:

Step 2 关注后,即会自动登录,此服务号存在的目的是为了之后推送一些你仓库的统计数据给到开源作者

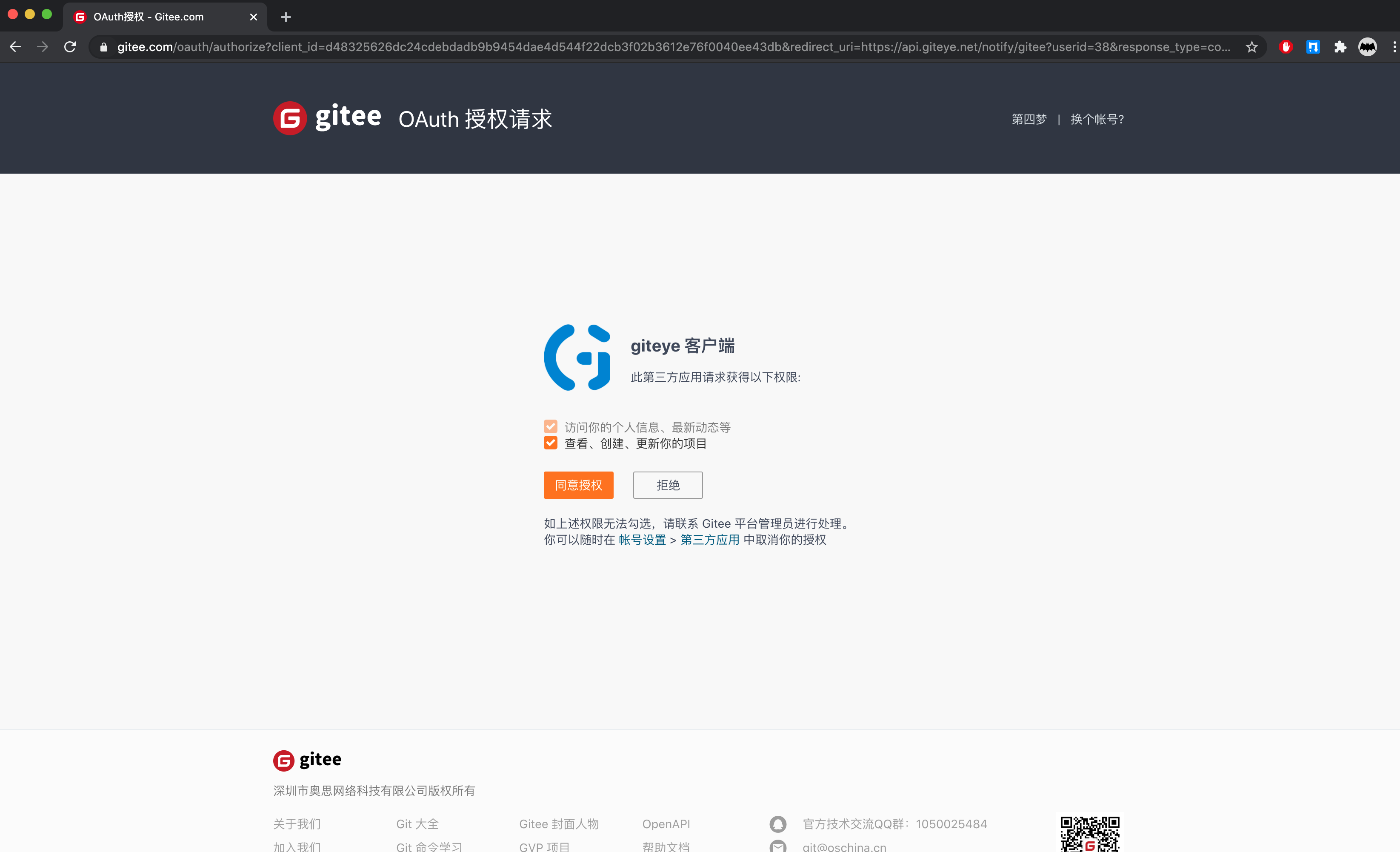
Step 3 目前支持了Gitee的仓库数据,需要你点击Gitee跳到官网进行授权,授权的目的是为了列出用户的仓库列表,而不用去手动输入,Giteye只会去读取,而不会进行任何其他操作。


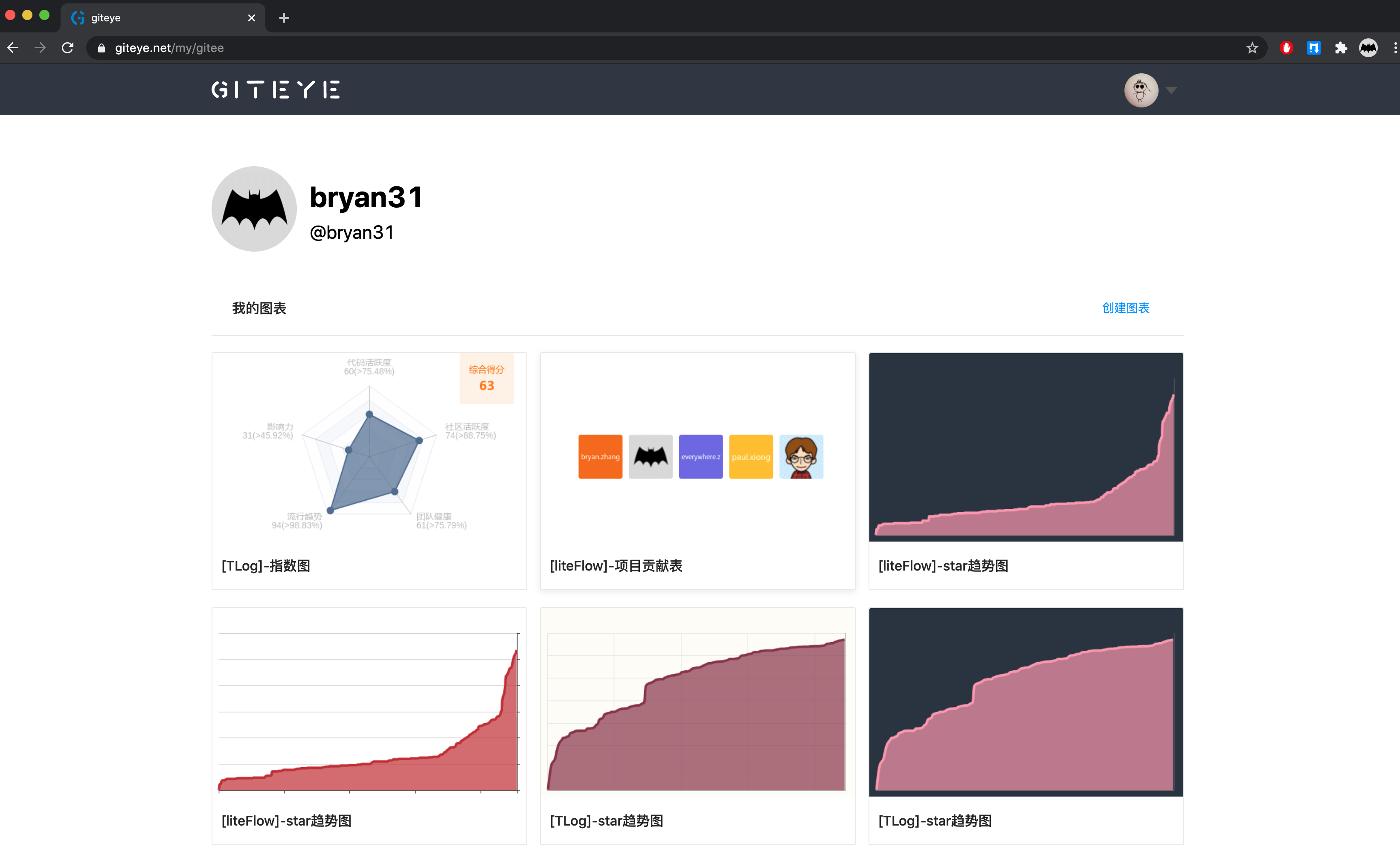
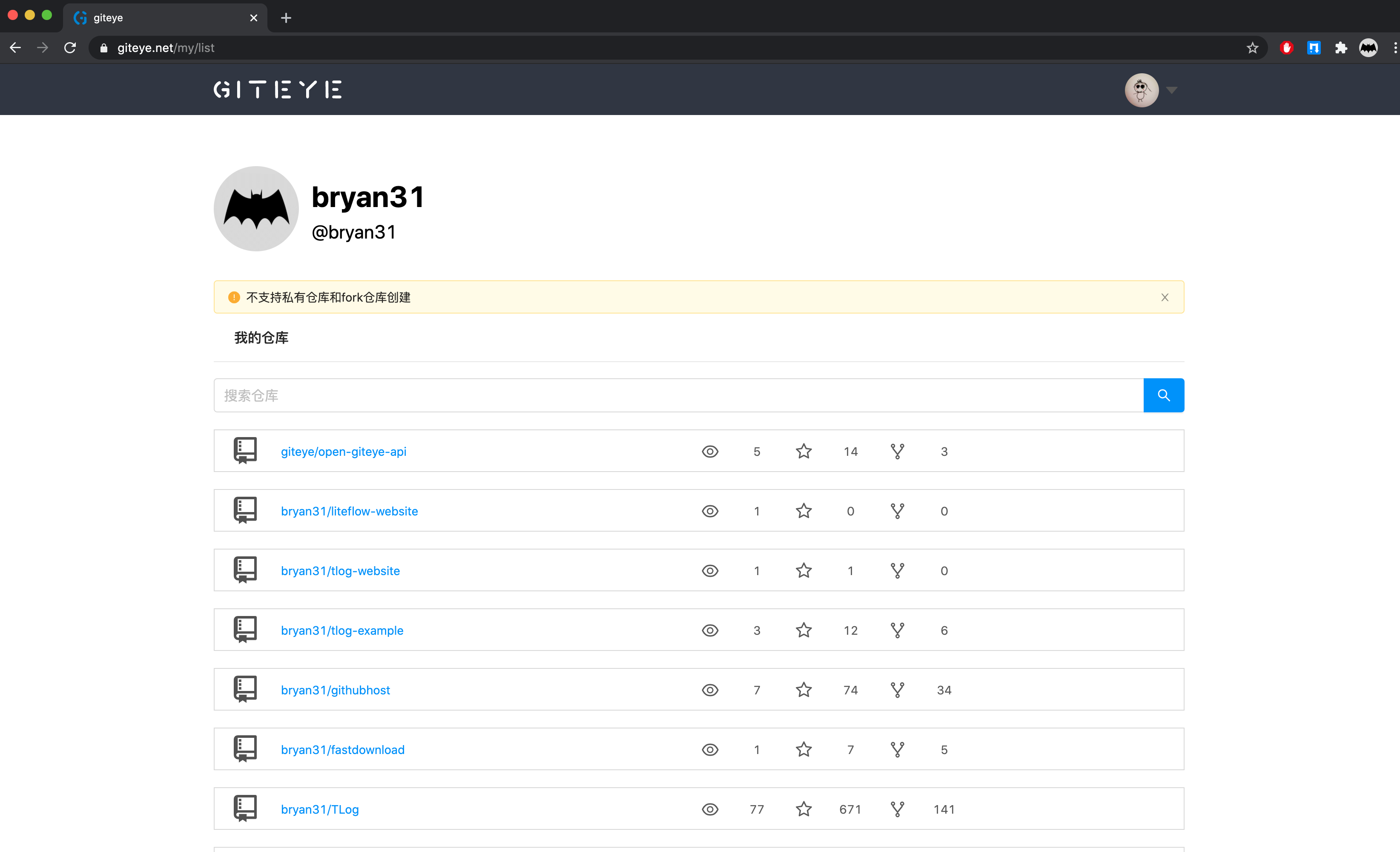
Step 4 授权回来后,就进入我的图表界面,如果你没有进行过创建图表,这里不会有任何数据,点击右上角创建图表进行创建

Step 5 点击创建图表后,这里会列出你Gitee账户下你所有的项目(fork和私有仓库不包括在内),你也可以进行搜索查找你要生成图表的项目。

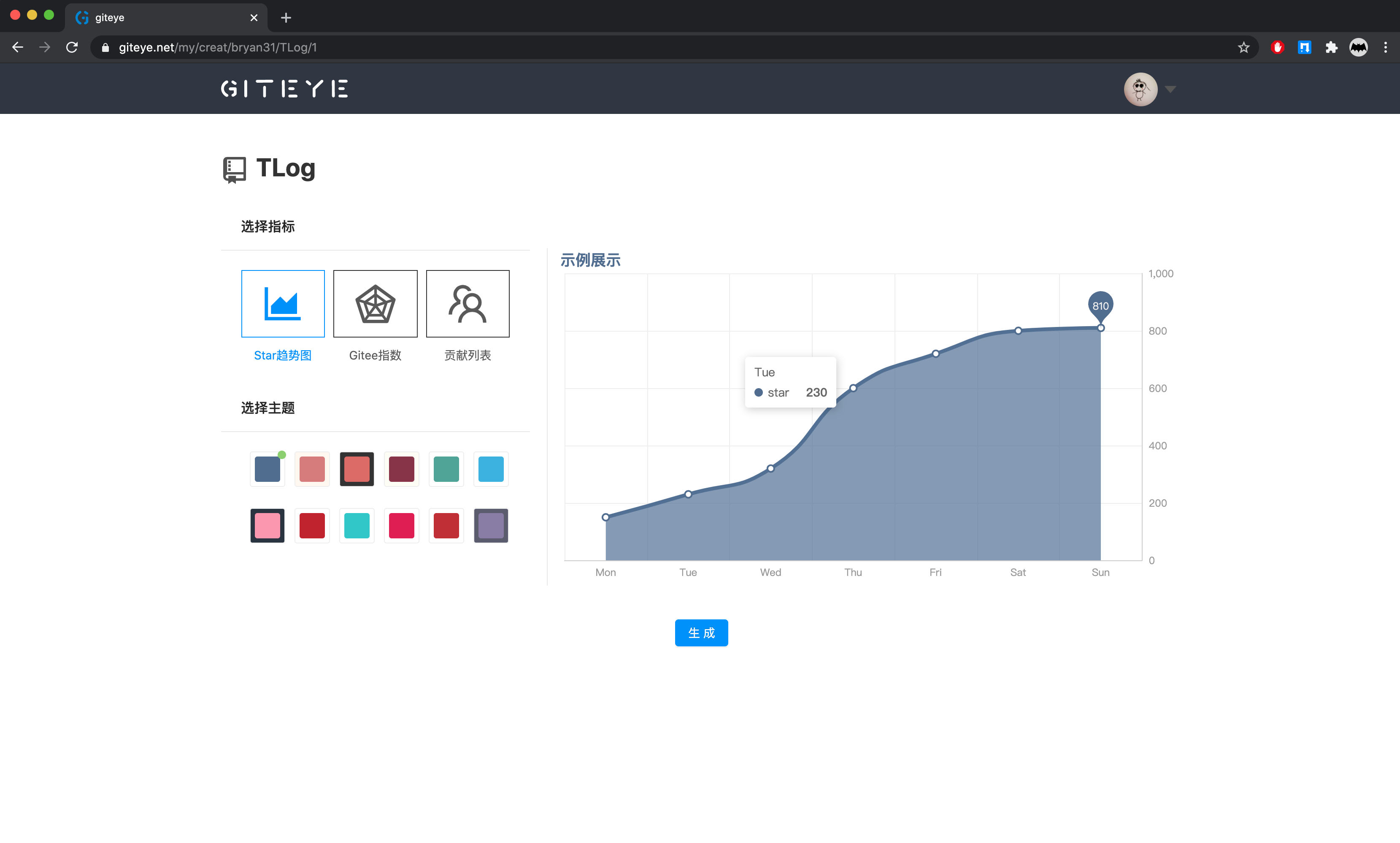
Step 6 点击某一个项目后,进入创建图表界面,在这里目前可以进行3种指标的创建,可以提供12种主题的选择

Step 7 选择相应的指标和主题后,点击生成。Giteye会去统计你的数据,后台绘制图表,Giteye后台利用并发去拉取你的指标数据,但是如果你的star数有几十k,还是要耐心等待1分钟左右的时间

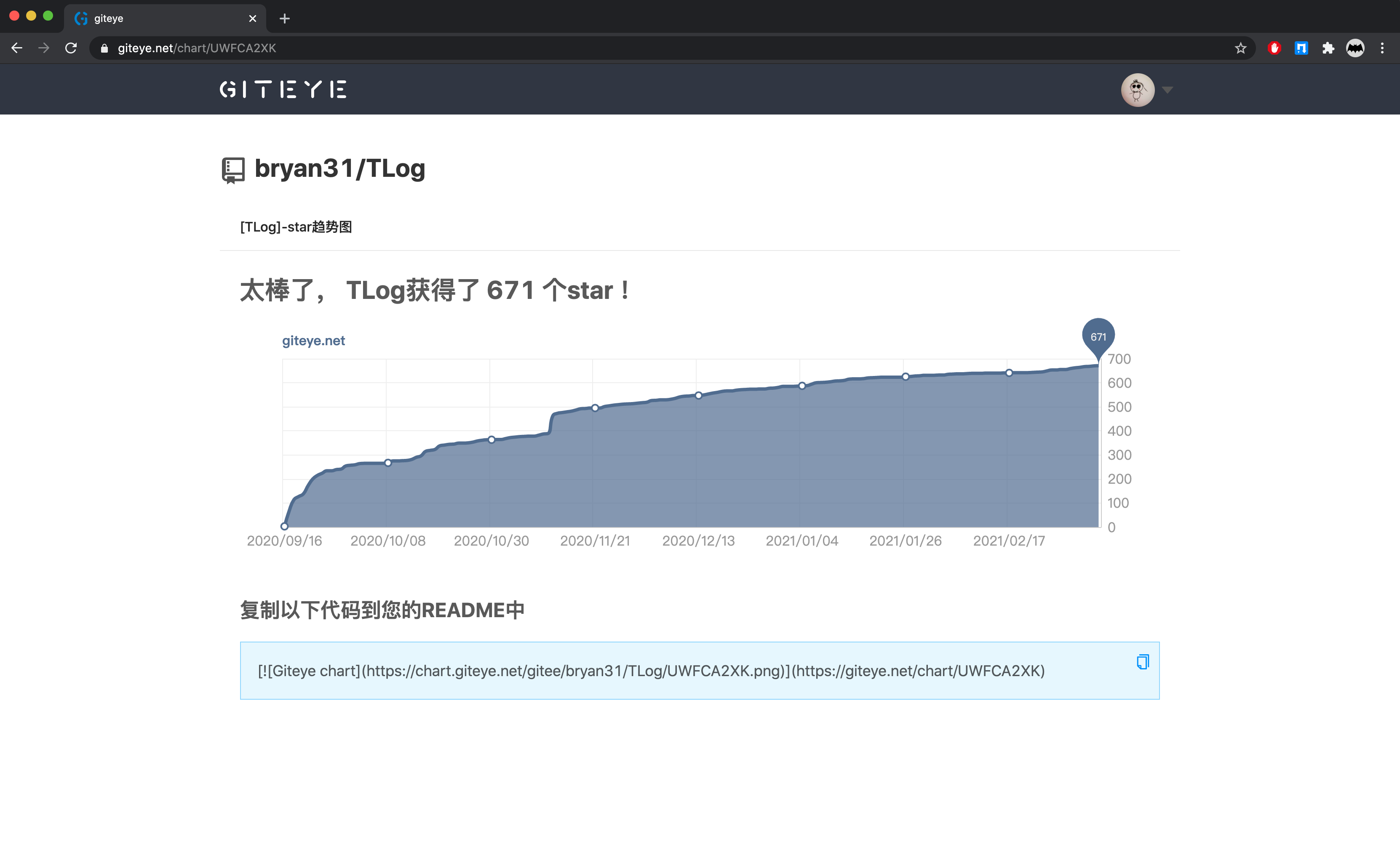
Step 8 图表后台绘制好,页面能自动显示图表的预览图,你可复制底部的代码贴入你的README页面或者任何你的主页MD中,即可展示出你项目的数据。且这个图是动态实时的,和你的项目数据时刻保持一致



最后
开发Giteye的初衷,一是国内包括Github此类为开源作者提供数据服务的工具站点并不多,二是对于开源作者来说,的确有痛点需要一个生成数据展示的平台。我们也希望为开源者服务,并且希望中国优秀的开源项目越来越多,更加繁荣。如果你是一个开源作者,如果有此需求,请赶紧使用起来吧。
关于我
我是一个开源作者,也是一名内容创作者。「元人部落」是一个坚持做原创的技术科技分享号,会一直分享原创的技术文章,陪你一起成长。关注公众号回复liteflow能加入群聊,这里有很多大佬能和你一起探讨技术,回答你的问题。
