Web GIS 离线地图
1,基于瓦片的离线地图下载
博客园 阿凡卢 提供了离线地图的下载工具,下载地址:http://pan.baidu.com/s/1cxGpXW 具体使用见 参考资料2

阿凡卢 提供的地图下载软件,对于导出的瓦片图片的目录是基于ArcGIS切片目录,我编写了将导出到Mysql数据库中的瓦片数据导出为{type}/{z}/{x}/{y}.png 格式。具体步骤如下:
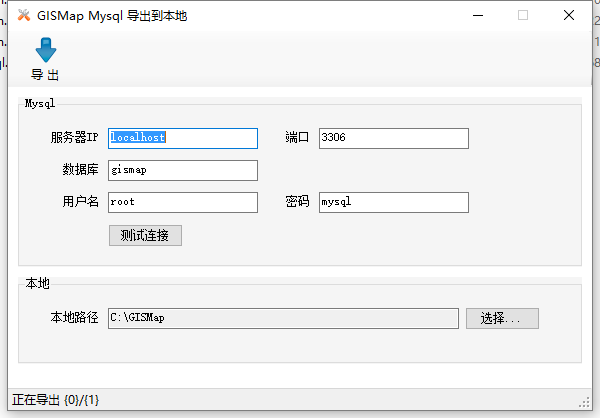
A 使用 阿凡卢 提供的地图下载软件将地图导出到Mysql数据库
B 使用我开发的软件把Mysql数据库中的瓦片数据导出到本地文件 点击这里下载

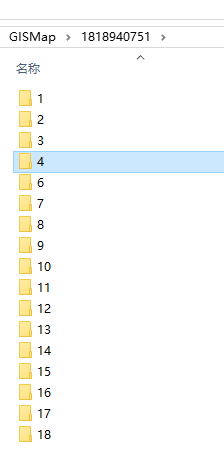
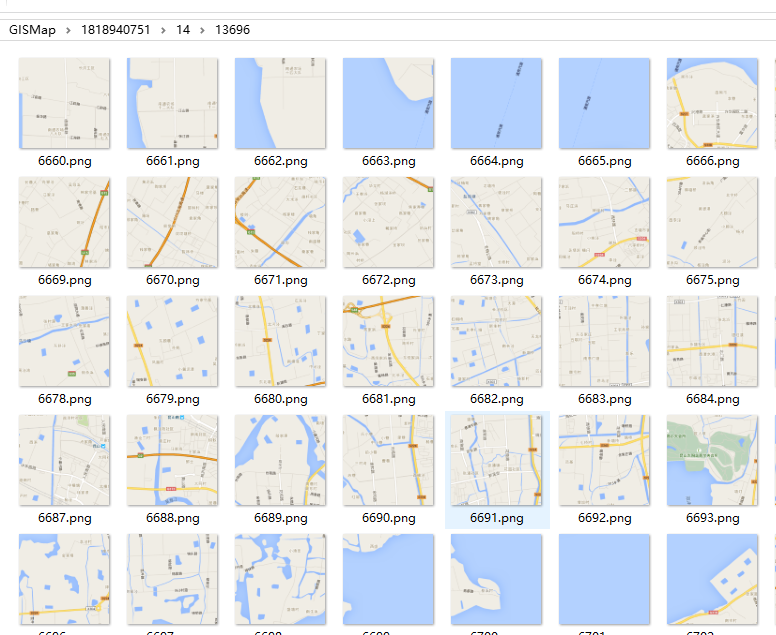
导出的图片目录如下:


这二步做好了以后,在IIS上新建一个空的网站,把我们的地图切片拷贝过去即可。
2,前端JS 用来加载地图的瓦片数据
前端推荐使用 Leaflet ,这里我已经把相关的 css,js 下载到了本地。具体 代码如下:
<html> <head> <title>离线地图</title> <link rel="stylesheet" href="dist/leaflet.css" /> <!--[if lte IE 8]> <link rel="stylesheet" href="dist/leaflet-ie.css" /> <link rel="stylesheet" href="dist/locate-ie.css"/> <![endif]--> <link rel="stylesheet" href="dist/mobile.css" /> <link rel="stylesheet" href="dist/locate.css" /> <script src="dist/leaflet.js"></script> <script src="dist/proj4js-compressed.js"></script> <script src="dist/proj4leaflet.js"></script> <script src="dist/locate.js" ></script> </head> <body> <div id="map"></div> </body> <script type="text/javascript"> var map = L.map('map').setView([31.2269, 121.4648], 12); L.tileLayer('http://localhost:8080/1818940751/{z}/{x}/{y}.png', { attribution: '© Google China' }).addTo(map); L.marker([31.229243, 121.479950]).addTo(map) .bindPopup('DTS 1<br>31° 38° 49°') .openPopup(); </script>
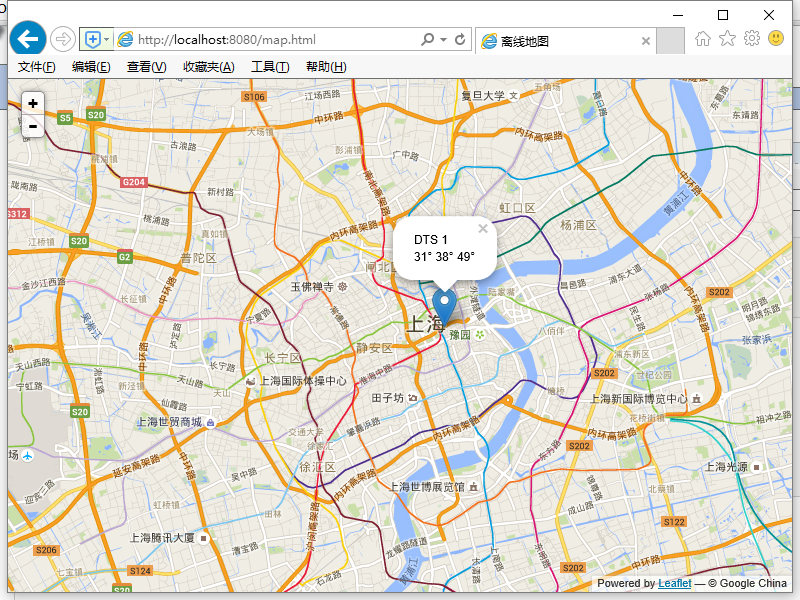
效果图如下:

参考资料: