做web开发的同学,对于HTTP/S和HTML肯定都不会陌生。一个英文全称是Hyper Text Transfer Protocal,一个是Hyper Text Markup Language,一个是超文本传输协议,一个是超文本标记语言。这里面都有Hyper Text即超文本这个词,这里就简介一下超文本的含义和由来。
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户界面范式,用以显示文本及与文本之间相关的内容。现时超文本普遍以电子文档方式存在,其中的文字包含有可以链结到其他位置或者文档的连结,允许从当前阅读位置直接切换到超文本连结所指向的位置。超文本的格式有很多,目前最常使用的是超文本标记语言(标准通用标记语言下的一个应用)及富文本格式。(--百度百科)
其实简单说,就是以前我们看文本,就是一个简单的文本。而现在看文本,文本里每一个词都有可能成为一个索引,指引着另一个解释或者说明这个词的文本。对比以前的信息查阅方式,比如字典或者词典,我们必须要在厚厚的一本书中去翻阅找到这个词的含义,再回到原文继续浏览;而在超文本中,只需要点开这个链接,直接就到了它的解释里。我只能说,这个idea太伟大了。它是计算机出现之后的一种新的信息组织方式,必定会在人类发展的历史上作为一种里程碑被铭记。从信息组织的方式讲,超文本中的本质其实是关键词的链接与具体服务的对应,而这与初期的搜索引擎几乎一模一样(早期的搜索引擎其实就是一系列重要的网站链接的整合)。到了今天,这种信息组织方式已经深深影响到了我们生活中的方方面面。
但是另一方面,我个人觉得巨大的便利也让我浏览文本内容时常常会从一个点出发,跳到另一个点,再跳到另一个点......一段时间过去之后,已经不知道出发点在哪里了。这其实要求我们对于自己的搜索查阅范围始终要围绕一个中心,不要走得离这个中心太远,否则会迷失。就像交通不发达的时代,人们走动的范围就巴掌大,于是会畅想远方怎么样;但现在交通太发达,世界小了,效率提升,我们却会在这个世界中渐渐迷失自我......
------------------------------------------------------------------------------
HTML为什么叫做超文本标记语言其实很好理解,就是有很多标记标签来处理超文本,发展到了我们今天看到的网站文本的样子。
但是HTTP协议为什么这么称呼却是不太好明白,HTTP支持那么多种传输格式,作为前端和后端交互信息的手段之一,很多时候我们用它传输二进制,传输字符,好像它的功能远远超过了单纯超文本的范围,为什么要叫做超文本传输协议呢?
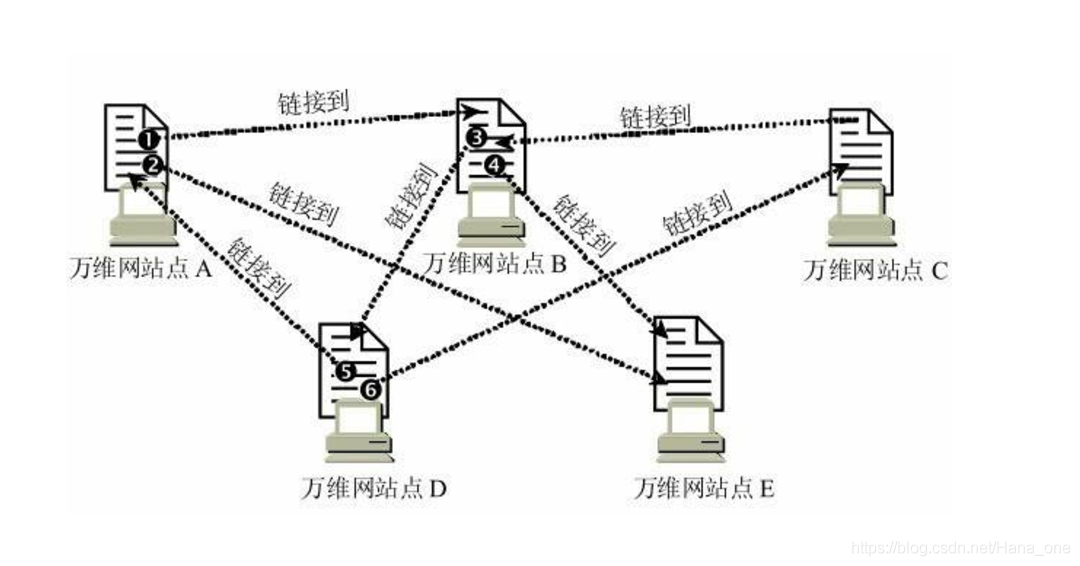
我们先看一幅图:

有了超文本的概念,那就要了解这个关键字是怎么链接到这个关键字说明的内容的。这就要了解,怎么通过一个URL定位到网络中或者本地的其它服务,DNS,WEB服务器资源,而资源获取到后又是怎么返到浏览器,浏览器又是怎么渲染这些信息的。这其实就是HTTP协议所定义的主要内容了。所以从超文本的角度出发会发现,HTTP就是超文本的网络传输协议,HTTP就是超文本在浏览器中的标记语言,而相关的网络技术包含WEB服务,数据库,缓存,代理,大数据挖掘......可以说,现在很多web服务技术的发展的起点就是这个超文本。