网站: https://github.com/vasanthmes/WPF-Dashboard-UI-Material-Design-Concept

theme
<Application x:Class="MobileAppUsageDashboard.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MobileAppUsageDashboard"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.BlueGrey.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.DeepOrange.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
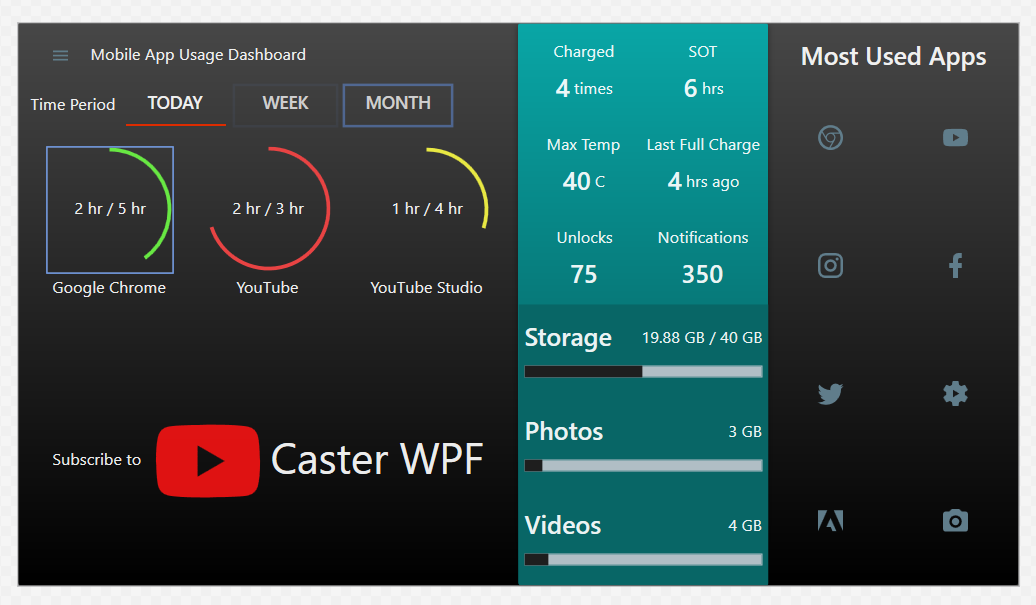
界面UI
<Window x:Class="MobileAppUsageDashboard.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MobileAppUsageDashboard"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}"
Title="Application Usage Statistics" Height="450" Width="800" WindowStartupLocation="CenterScreen" AllowsTransparency="True" WindowStyle="None" MouseLeftButtonDown="dragME">
<materialDesign:DrawerHost x:Name="mainDrawer">
<materialDesign:DrawerHost.LeftDrawerContent>
<StackPanel Orientation="Vertical">
<StackPanel Margin="10" VerticalAlignment="Top" Orientation="Horizontal">
<TextBlock
VerticalAlignment="Center"
Margin="0,0,10,0">Dashboard</TextBlock>
<Button Style="{StaticResource MaterialDesignFlatButton}"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
>
<materialDesign:PackIcon Kind="HamburgerMenuBack"></materialDesign:PackIcon>
</Button>
</StackPanel>
<StackPanel Orientation="Vertical">
<Button Style="{StaticResource MaterialDesignFlatButton}" Click="todayBtnClicked">TODAY</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Click="weekBtnClicked">WEEK</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Click="monthBtnClicked">MONTH</Button>
</StackPanel>
</StackPanel>
</materialDesign:DrawerHost.LeftDrawerContent>
<materialDesign:Card HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<materialDesign:Card.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="1"/>
<GradientStop Color="#FF474747"/>
</LinearGradientBrush>
</materialDesign:Card.Background>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Orientation="Vertical" Margin="10">
<StackPanel Orientation="Horizontal">
<Button Style="{StaticResource MaterialDesignFlatButton}" Command="{x:Static materialDesign:DrawerHost.OpenDrawerCommand}"
HorizontalAlignment="Left"
VerticalAlignment="Top"
>
<materialDesign:PackIcon Kind="HamburgerMenu"></materialDesign:PackIcon>
</Button>
<TextBlock VerticalAlignment="Center" Text="Mobile App Usage Dashboard"></TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Time Period" VerticalAlignment="Center"></TextBlock>
<StackPanel Orientation="Horizontal" Margin="4">
<RadioButton x:Name="todayRadio" Style="{StaticResource MaterialDesignTabRadioButton}"
Margin="4"
IsChecked="True"
Content="TODAY"></RadioButton>
<RadioButton x:Name="weekRadio" Style="{StaticResource MaterialDesignTabRadioButton}"
Margin="4"
IsChecked="False"
Content="WEEK"></RadioButton>
<RadioButton x:Name="monthRadio" Style="{StaticResource MaterialDesignTabRadioButton}"
Margin="4"
IsChecked="False"
Content="MONTH"></RadioButton>
</StackPanel>
</StackPanel>
<UniformGrid Columns="3" Margin="0,10,0,0">
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<ProgressBar Height="100"
Width="100"
Value="40" Foreground="#FF68E843"
x:Name="firstProgress"
>
<ProgressBar.Style>
<Style TargetType="ProgressBar" BasedOn="{StaticResource MaterialDesignCircularProgressBar}">
<Style.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Value" From="0" To="40"
Duration="0:0:0.5"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</ProgressBar.Style>
</ProgressBar>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="2 hr / 5 hr"></TextBlock>
<TextBlock Grid.Row="1" Text="Google Chrome" HorizontalAlignment="Center" Margin="0,5,0,0"></TextBlock>
</Grid>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<ProgressBar Height="100"
Width="100"
Value="70" Foreground="#FFE84343"
x:Name="secondProgress" Margin="14,-1,13,1"
>
<ProgressBar.Style>
<Style TargetType="ProgressBar" BasedOn="{StaticResource MaterialDesignCircularProgressBar}">
<Style.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Value" From="0" To="70"
Duration="0:0:0.5"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</ProgressBar.Style>
</ProgressBar>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="2 hr / 3 hr"></TextBlock>
<TextBlock Grid.Row="1" Text="YouTube" HorizontalAlignment="Center" Margin="0,5,0,0"></TextBlock>
</Grid>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<ProgressBar Height="100"
Width="100"
Value="30" Foreground="#FFE8E843"
x:Name="thirdProgress"
>
<ProgressBar.Style>
<Style TargetType="ProgressBar" BasedOn="{StaticResource MaterialDesignCircularProgressBar}">
<Style.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Value" From="0" To="30"
Duration="0:0:0.5"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</ProgressBar.Style>
</ProgressBar>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="1 hr / 4 hr"></TextBlock>
<TextBlock Grid.Row="1" Text="YouTube Studio" HorizontalAlignment="Center" Margin="0,5,0,0"></TextBlock>
</Grid>
</materialDesign:TransitioningContent>
</UniformGrid>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn,Duration=0:0:1}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,80,0,0">
<TextBlock Text="Subscribe to " VerticalAlignment="Center"></TextBlock>
<materialDesign:PackIcon Kind="Youtube" Foreground="#DDFF1212" Width="100" Height="100"></materialDesign:PackIcon>
<TextBlock Style="{StaticResource MaterialDesignDisplay1TextBlock}" Text="Caster WPF" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</materialDesign:TransitioningContent>
</StackPanel>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=SlideInFromTop}" Grid.Column="1" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<materialDesign:Card VerticalAlignment="Stretch">
<materialDesign:Card.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF09A6A6" Offset="0"/>
<GradientStop Color="#FF044D4D" Offset="1"/>
</LinearGradientBrush>
</materialDesign:Card.Background>
<Grid >
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="5,15,5,5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<TextBlock Text="Charged" HorizontalAlignment="Center"></TextBlock>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0">
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="4" HorizontalAlignment="Center"></TextBlock>
<TextBlock Text=" times" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</materialDesign:TransitioningContent>
<TextBlock Text="Max Temp" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock>
<materialDesign:TransitioningContent
OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0">
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="40" HorizontalAlignment="Center"></TextBlock>
<TextBlock Text=" C" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</materialDesign:TransitioningContent>
<TextBlock Text="Unlocks" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn,Duration=0:0:2}">
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="75" HorizontalAlignment="Center" Margin="0,10,0,0"></TextBlock>
</materialDesign:TransitioningContent>
</StackPanel>
<StackPanel Grid.Column="1">
<TextBlock Text="SOT" HorizontalAlignment="Center"></TextBlock>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0">
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="6" HorizontalAlignment="Center"></TextBlock>
<TextBlock Text=" hrs" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</materialDesign:TransitioningContent>
<TextBlock Text="Last Full Charge" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0">
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="4" HorizontalAlignment="Center"></TextBlock>
<TextBlock Text=" hrs ago" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</materialDesign:TransitioningContent>
<TextBlock Text="Notifications" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock>
<materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn,Duration=0:0:2}">
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="350" HorizontalAlignment="Center" Margin="0,10,0,0"></TextBlock>
</materialDesign:TransitioningContent>
</StackPanel>
</Grid>
<Grid Grid.Row="1" Background="#FF086666">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical" Grid.Row="0" Margin="5,15,5,5">
<Grid>
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="Storage" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBlock>
<TextBlock Text="19.88 GB / 40 GB" HorizontalAlignment="Right" VerticalAlignment="Center"></TextBlock>
</Grid>
<ProgressBar Height="10" Value="19.88" Maximum="40" Margin="0,10,0,0" Foreground="#FF1E1E1E"></ProgressBar>
</StackPanel>
<StackPanel Orientation="Vertical" Grid.Row="1" Margin="5,15,5,5">
<Grid>
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}"
Text="Photos" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBlock>
<TextBlock Text="3 GB" HorizontalAlignment="Right" VerticalAlignment="Center"></TextBlock>
</Grid>
<ProgressBar Height="10" Value="3" Maximum="40" Margin="0,10,0,0" Foreground="#FF1E1E1E"></ProgressBar>
</StackPanel>
<StackPanel Orientation="Vertical" Grid.Row="2" Margin="5,15,5,5">
<Grid>
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="Videos" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBlock>
<TextBlock Text="4 GB" HorizontalAlignment="Right" VerticalAlignment="Center"></TextBlock>
</Grid>
<ProgressBar Height="10" Value="4" Maximum="40" Margin="0,10,0,0" Foreground="#FF1E1E1E"></ProgressBar>
</StackPanel>
</Grid>
</Grid>
</materialDesign:Card>
</materialDesign:TransitioningContent>
<!--<TextBlock Style="{DynamicResource MaterialDesignTitleTextBlock}">My First Material Design App</TextBlock>-->
<materialDesign:TransitioningContent Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Top" OpeningEffect="{materialDesign:TransitionEffect Kind=SlideInFromTop}">
<TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="Most Used Apps" Margin="0,15,0,0"></TextBlock>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent
Grid.Column="2"
OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn}" Margin="0,40,0,0">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="2"></UniformGrid>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Google Chrome">
<materialDesign:PackIcon Kind="GoogleChrome" Height="24" Width="24" ></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="YouTube">
<materialDesign:PackIcon Kind="Youtube" Height="24" Width="24"></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Instagram">
<materialDesign:PackIcon Kind="Instagram" Height="24" Width="24"></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Facebook">
<materialDesign:PackIcon Kind="Facebook" Height="24" Width="24"></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Twitter">
<materialDesign:PackIcon Kind="Twitter" Height="24" Width="24"></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="YouTube Creator Studio">
<materialDesign:PackIcon Kind="YoutubeCreatorStudio" Height="24" Width="24"></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Adobe Reader">
<materialDesign:PackIcon Kind="Adobe" Height="24" Width="24"></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
<materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Camera">
<materialDesign:PackIcon Kind="Camera" Height="24" Width="24"></materialDesign:PackIcon>
</Button>
</materialDesign:TransitioningContent>
</ItemsControl>
</materialDesign:TransitioningContent>
</Grid>
</materialDesign:Card>
</materialDesign:DrawerHost>
</Window>
后端code...
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void todayBtnClicked(object sender, RoutedEventArgs e)
{
mainDrawer.IsLeftDrawerOpen = false;
todayRadio.IsChecked = true;
monthRadio.IsChecked = false;
weekRadio.IsChecked = false;
}
private void weekBtnClicked(object sender, RoutedEventArgs e)
{
mainDrawer.IsLeftDrawerOpen = false;
todayRadio.IsChecked = false;
weekRadio.IsChecked = true;
monthRadio.IsChecked = false;
}
private void monthBtnClicked(object sender, RoutedEventArgs e)
{
mainDrawer.IsLeftDrawerOpen = false;
todayRadio.IsChecked = false;
weekRadio.IsChecked = false;
monthRadio.IsChecked = true;
}
private void dragME(object sender, MouseButtonEventArgs e)
{
try
{
DragMove();
}
catch (Exception)
{
//throw;
}
}
}
<Window x:Class="MobileAppUsageDashboard.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:MobileAppUsageDashboard" mc:Ignorable="d" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" TextElement.Foreground="{DynamicResource MaterialDesignBody}" TextElement.FontWeight="Regular" TextElement.FontSize="13" TextOptions.TextFormattingMode="Ideal" TextOptions.TextRenderingMode="Auto" Background="{DynamicResource MaterialDesignPaper}" FontFamily="{DynamicResource MaterialDesignFont}" Title="Application Usage Statistics" Height="450" Width="800" WindowStartupLocation="CenterScreen" AllowsTransparency="True" WindowStyle="None" MouseLeftButtonDown="dragME"> <materialDesign:DrawerHost x:Name="mainDrawer"> <materialDesign:DrawerHost.LeftDrawerContent> <StackPanel Orientation="Vertical"> <StackPanel Margin="10" VerticalAlignment="Top" Orientation="Horizontal"> <TextBlock VerticalAlignment="Center" Margin="0,0,10,0">Dashboard</TextBlock> <Button Style="{StaticResource MaterialDesignFlatButton}" Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}" > <materialDesign:PackIcon Kind="HamburgerMenuBack"></materialDesign:PackIcon> </Button> </StackPanel> <StackPanel Orientation="Vertical"> <Button Style="{StaticResource MaterialDesignFlatButton}" Click="todayBtnClicked">TODAY</Button> <Button Style="{StaticResource MaterialDesignFlatButton}" Click="weekBtnClicked">WEEK</Button> <Button Style="{StaticResource MaterialDesignFlatButton}" Click="monthBtnClicked">MONTH</Button> </StackPanel> </StackPanel> </materialDesign:DrawerHost.LeftDrawerContent> <materialDesign:Card HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <materialDesign:Card.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="1"/> <GradientStop Color="#FF474747"/> </LinearGradientBrush> </materialDesign:Card.Background> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="2*"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Vertical" Margin="10"> <StackPanel Orientation="Horizontal"> <Button Style="{StaticResource MaterialDesignFlatButton}" Command="{x:Static materialDesign:DrawerHost.OpenDrawerCommand}" HorizontalAlignment="Left" VerticalAlignment="Top" > <materialDesign:PackIcon Kind="HamburgerMenu"></materialDesign:PackIcon> </Button> <TextBlock VerticalAlignment="Center" Text="Mobile App Usage Dashboard"></TextBlock> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="Time Period" VerticalAlignment="Center"></TextBlock> <StackPanel Orientation="Horizontal" Margin="4"> <RadioButton x:Name="todayRadio" Style="{StaticResource MaterialDesignTabRadioButton}" Margin="4" IsChecked="True" Content="TODAY"></RadioButton> <RadioButton x:Name="weekRadio" Style="{StaticResource MaterialDesignTabRadioButton}" Margin="4" IsChecked="False" Content="WEEK"></RadioButton> <RadioButton x:Name="monthRadio" Style="{StaticResource MaterialDesignTabRadioButton}" Margin="4" IsChecked="False" Content="MONTH"></RadioButton> </StackPanel> </StackPanel> <UniformGrid Columns="3" Margin="0,10,0,0"> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="2*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <ProgressBar Height="100" Width="100" Value="40" Foreground="#FF68E843" x:Name="firstProgress" > <ProgressBar.Style> <Style TargetType="ProgressBar" BasedOn="{StaticResource MaterialDesignCircularProgressBar}"> <Style.Triggers> <EventTrigger RoutedEvent="Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Value" From="0" To="40" Duration="0:0:0.5"></DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Style.Triggers> </Style> </ProgressBar.Style> </ProgressBar> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="2 hr / 5 hr"></TextBlock> <TextBlock Grid.Row="1" Text="Google Chrome" HorizontalAlignment="Center" Margin="0,5,0,0"></TextBlock> </Grid> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Grid> <Grid.RowDefinitions> <RowDefinition Height="2*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <ProgressBar Height="100" Width="100" Value="70" Foreground="#FFE84343" x:Name="secondProgress" Margin="14,-1,13,1" > <ProgressBar.Style> <Style TargetType="ProgressBar" BasedOn="{StaticResource MaterialDesignCircularProgressBar}"> <Style.Triggers> <EventTrigger RoutedEvent="Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Value" From="0" To="70" Duration="0:0:0.5"></DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Style.Triggers> </Style> </ProgressBar.Style> </ProgressBar> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="2 hr / 3 hr"></TextBlock> <TextBlock Grid.Row="1" Text="YouTube" HorizontalAlignment="Center" Margin="0,5,0,0"></TextBlock> </Grid> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Grid> <Grid.RowDefinitions> <RowDefinition Height="2*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <ProgressBar Height="100" Width="100" Value="30" Foreground="#FFE8E843" x:Name="thirdProgress" > <ProgressBar.Style> <Style TargetType="ProgressBar" BasedOn="{StaticResource MaterialDesignCircularProgressBar}"> <Style.Triggers> <EventTrigger RoutedEvent="Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Value" From="0" To="30" Duration="0:0:0.5"></DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Style.Triggers> </Style> </ProgressBar.Style> </ProgressBar> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="1 hr / 4 hr"></TextBlock> <TextBlock Grid.Row="1" Text="YouTube Studio" HorizontalAlignment="Center" Margin="0,5,0,0"></TextBlock> </Grid> </materialDesign:TransitioningContent> </UniformGrid> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn,Duration=0:0:1}"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,80,0,0"> <TextBlock Text="Subscribe to " VerticalAlignment="Center"></TextBlock> <materialDesign:PackIcon Kind="Youtube" Foreground="#DDFF1212" Width="100" Height="100"></materialDesign:PackIcon> <TextBlock Style="{StaticResource MaterialDesignDisplay1TextBlock}" Text="Caster WPF" VerticalAlignment="Center"></TextBlock> </StackPanel> </materialDesign:TransitioningContent> </StackPanel> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=SlideInFromTop}" Grid.Column="1" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <materialDesign:Card VerticalAlignment="Stretch"> <materialDesign:Card.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF09A6A6" Offset="0"/> <GradientStop Color="#FF044D4D" Offset="1"/> </LinearGradientBrush> </materialDesign:Card.Background> <Grid > <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid Grid.Row="0" Margin="5,15,5,5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0"> <TextBlock Text="Charged" HorizontalAlignment="Center"></TextBlock> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0"> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="4" HorizontalAlignment="Center"></TextBlock> <TextBlock Text=" times" VerticalAlignment="Center"></TextBlock> </StackPanel> </materialDesign:TransitioningContent> <TextBlock Text="Max Temp" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0"> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="40" HorizontalAlignment="Center"></TextBlock> <TextBlock Text=" C" VerticalAlignment="Center"></TextBlock> </StackPanel> </materialDesign:TransitioningContent> <TextBlock Text="Unlocks" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn,Duration=0:0:2}"> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="75" HorizontalAlignment="Center" Margin="0,10,0,0"></TextBlock> </materialDesign:TransitioningContent> </StackPanel> <StackPanel Grid.Column="1"> <TextBlock Text="SOT" HorizontalAlignment="Center"></TextBlock> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0"> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="6" HorizontalAlignment="Center"></TextBlock> <TextBlock Text=" hrs" VerticalAlignment="Center"></TextBlock> </StackPanel> </materialDesign:TransitioningContent> <TextBlock Text="Last Full Charge" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn, Duration=0:0:2}"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="0,10,0,0"> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="4" HorizontalAlignment="Center"></TextBlock> <TextBlock Text=" hrs ago" VerticalAlignment="Center"></TextBlock> </StackPanel> </materialDesign:TransitioningContent> <TextBlock Text="Notifications" HorizontalAlignment="Center" Margin="0,25,0,0"></TextBlock> <materialDesign:TransitioningContent OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn,Duration=0:0:2}"> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="350" HorizontalAlignment="Center" Margin="0,10,0,0"></TextBlock> </materialDesign:TransitioningContent> </StackPanel> </Grid> <Grid Grid.Row="1" Background="#FF086666"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <StackPanel Orientation="Vertical" Grid.Row="0" Margin="5,15,5,5"> <Grid> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="Storage" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBlock> <TextBlock Text="19.88 GB / 40 GB" HorizontalAlignment="Right" VerticalAlignment="Center"></TextBlock> </Grid> <ProgressBar Height="10" Value="19.88" Maximum="40" Margin="0,10,0,0" Foreground="#FF1E1E1E"></ProgressBar> </StackPanel> <StackPanel Orientation="Vertical" Grid.Row="1" Margin="5,15,5,5"> <Grid> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="Photos" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBlock> <TextBlock Text="3 GB" HorizontalAlignment="Right" VerticalAlignment="Center"></TextBlock> </Grid> <ProgressBar Height="10" Value="3" Maximum="40" Margin="0,10,0,0" Foreground="#FF1E1E1E"></ProgressBar> </StackPanel> <StackPanel Orientation="Vertical" Grid.Row="2" Margin="5,15,5,5"> <Grid> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="Videos" HorizontalAlignment="Left" VerticalAlignment="Center"></TextBlock> <TextBlock Text="4 GB" HorizontalAlignment="Right" VerticalAlignment="Center"></TextBlock> </Grid> <ProgressBar Height="10" Value="4" Maximum="40" Margin="0,10,0,0" Foreground="#FF1E1E1E"></ProgressBar> </StackPanel> </Grid> </Grid>
</materialDesign:Card> </materialDesign:TransitioningContent> <!--<TextBlock Style="{DynamicResource MaterialDesignTitleTextBlock}">My First Material Design App</TextBlock>--> <materialDesign:TransitioningContent Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Top" OpeningEffect="{materialDesign:TransitionEffect Kind=SlideInFromTop}"> <TextBlock Style="{StaticResource MaterialDesignTitleTextBlock}" Text="Most Used Apps" Margin="0,15,0,0"></TextBlock> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent Grid.Column="2" OpeningEffect="{materialDesign:TransitionEffect Kind=FadeIn}" Margin="0,40,0,0"> <ItemsControl> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <UniformGrid Columns="2"></UniformGrid> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}"> <Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Google Chrome"> <materialDesign:PackIcon Kind="GoogleChrome" Height="24" Width="24" ></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="YouTube"> <materialDesign:PackIcon Kind="Youtube" Height="24" Width="24"></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}"> <Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Instagram"> <materialDesign:PackIcon Kind="Instagram" Height="24" Width="24"></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}"> <Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Facebook"> <materialDesign:PackIcon Kind="Facebook" Height="24" Width="24"></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}"> <Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Twitter"> <materialDesign:PackIcon Kind="Twitter" Height="24" Width="24"></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="YouTube Creator Studio"> <materialDesign:PackIcon Kind="YoutubeCreatorStudio" Height="24" Width="24"></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}">
<Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Adobe Reader"> <materialDesign:PackIcon Kind="Adobe" Height="24" Width="24"></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> <materialDesign:TransitioningContent OpeningEffectsOffset="{materialDesign:IndexedItemOffsetMultiplier 0:0:0.05}" OpeningEffect="{materialDesign:TransitionEffect Kind=ExpandIn}"> <Button Style="{StaticResource MaterialDesignIconButton}" ToolTip="Camera"> <materialDesign:PackIcon Kind="Camera" Height="24" Width="24"></materialDesign:PackIcon> </Button> </materialDesign:TransitioningContent> </ItemsControl> </materialDesign:TransitioningContent> </Grid> </materialDesign:Card> </materialDesign:DrawerHost></Window>