
<Window x:Class="WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<DataTemplate x:Key="kk">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button>222222222</Button>
<Ellipse Grid.Row="1" Height="50" Width="50" Fill="Red">
</Ellipse>
</Grid>
</DataTemplate>
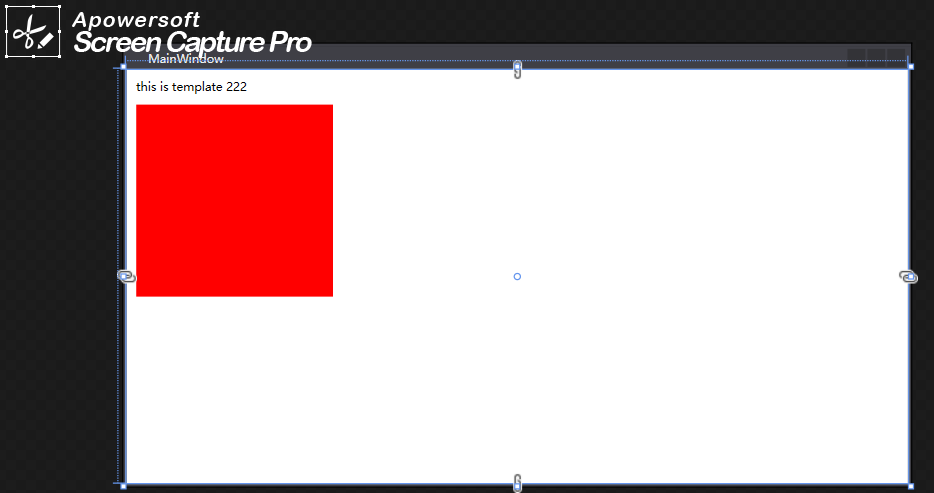
<DataTemplate x:Key="studentItemTemplate">
<Grid>
<Rectangle Fill="Red" Width="200" Height="200"></Rectangle>
</Grid>
</DataTemplate>
<DataTemplate x:Key="studentJudgeTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Label >this is template 222</Label>
<Label Grid.Row="1" ContentTemplate="{StaticResource studentItemTemplate}">
</Label>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Label ContentTemplate="{StaticResource studentJudgeTemplate}">
</Label>
</Grid>
</Window>
content presentor 的使用
------------------------------------------------------------
<UserControl x:Class="WPF.Login"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800" x:Name="uc">
<UserControl.Resources>
<Style x:Key="kk" TargetType="Label">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Label">
<Grid>
<Ellipse Margin="34,45,44,117" Fill="{TemplateBinding Background}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0">111111111111</Button>
<ContentPresenter Grid.Row="1" x:Name="lab" Content="{Binding MM}">
<!--<Ellipse Width="100" Height="100" Fill="Red">
</Ellipse>-->
</ContentPresenter>
</Grid>
</UserControl>
C# code
-------------------------
public partial class Login : UserControl
{
public Login()
{
InitializeComponent();
this.Loaded += Login_Loaded;
this.DataContext = this;
}
private void Login_Loaded(object sender, RoutedEventArgs e)
{
}
public static readonly DependencyProperty MMProperty = DependencyProperty.Register("MM", typeof(object), typeof(Login));
public object MM
{
get { return (object)GetValue(MMProperty); }
set { SetValue(MMProperty, value); }
}
private static bool setV(Object obj)
{
// lab.Content = obj;
return true;
}
}