1 新建WPF 应用程序WPFMVVMExample
程序结构如下图所示。
2 Model实现
在Model文件夹下新建业务类StudentModel(类文件StudentModel.cs),类的详细代码如下所示。
using System.ComponentModel;
namespace WPFMVVMExample.Model
{
public class StudentModel : INotifyPropertyChanged
{
/// <summary>
/// 学号
/// </summary>
private int studentId;
public int StudentId
{
get
{
return studentId;
}
set
{
studentId = value;
NotifyPropertyChanged("StudentId");
}
}
/// <summary>
/// 姓名
/// </summary>
private string studentName;
public string StudentName
{
get
{
return studentName;
}
set
{
studentName = value;
NotifyPropertyChanged("StudentName");
}
}
/// <summary>
/// 年龄
/// </summary>
private int studentAge;
public int StudentAge
{
get
{
return studentAge;
}
set
{
studentAge = value;
NotifyPropertyChanged("StudentAge");
}
}
/// <summary>
/// Email
/// </summary>
private string studentEmail;
public string StudentEmail
{
get
{
return studentEmail;
}
set
{
studentEmail = value;
NotifyPropertyChanged("StudentEmail");
}
}
/// <summary>
/// 性别
/// </summary>
private string studentSex;
public string StudentSex
{
get
{
return studentSex;
}
set
{
studentSex = value;
NotifyPropertyChanged("StudentSex");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
StudentModel类实现了接口INotifyPropertyChanged。当类实现该接口后,便可以向执行绑定的客户端发出某一属性值已更改的通知。
3 ViewModel实现
在ViewModel文件夹下新建类文件StudentViewModel.cs,类文件的详细代码如下所示。
using System;
using System.Windows.Input;
using WPFMVVMExample.Model;
namespace WPFMVVMExample.ViewModel
{
public class StudentViewModel
{
public DelegateCommand ShowCommand { get; set; }
public StudentModel Student { get; set; }
public StudentViewModel()
{
Student = new StudentModel();
ShowCommand=new DelegateCommand();
ShowCommand.ExecuteCommand = new Action<object>(ShowStudentData);
}
private void ShowStudentData(object obj)
{
Student.StudentId = 1;
Student.StudentName = "tiana";
Student.StudentAge = 20;
Student.StudentEmail = "8644003248@qq.com";
Student.StudentSex = "大帅哥";
}
}
public class DelegateCommand : ICommand
{
public Action<object> ExecuteCommand = null;
public Func<object, bool> CanExecuteCommand = null;
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
if (CanExecuteCommand != null)
{
return this.CanExecuteCommand(parameter);
}
else
{
return true;
}
}
public void Execute(object parameter)
{
if (this.ExecuteCommand != null)
{
this.ExecuteCommand(parameter);
}
}
public void RaiseCanExecuteChanged()
{
if (CanExecuteChanged != null)
{
CanExecuteChanged(this, EventArgs.Empty);
}
}
}
}
代码中,除了定义StudentViewModel类外,还定义了DelegateCommand类,该类实现了ICommand接口。
ICommand接口中的Execute()方法用于命令的执行,CanExecute()方法用于指示当前命令在目标元素上是否可用,当这种可用性发生改变时便会触发接口中的CanExecuteChanged事件。
我们可以将实现了ICommand接口的命令DelegateCommand赋值给Button(命令源)的Command属性(只有实现了ICommandSource接口的元素才拥有该属性),这样Button便与命令进行了绑定。
4 MainWindow.xaml实现
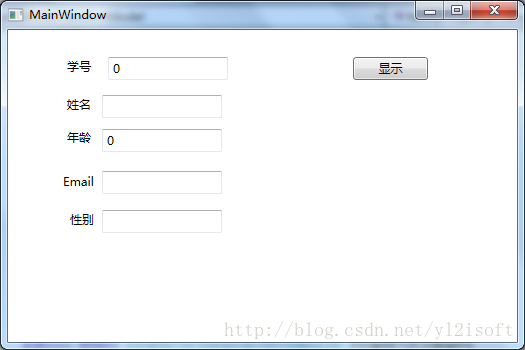
MainWindow.xaml的界面如下图所示。
MainWindow.xaml界面的xaml代码如下所示。
<Window x:Class="WPFMVVMExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Label Content="学号" Height="28" HorizontalAlignment="Left" Margin="54,23,0,0" Name="labelStudentId" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentId}" IsReadOnly="True" Height="23" HorizontalAlignment="Right" Margin="0,27,289,0" Name="textBoxStudentId" VerticalAlignment="Top" Width="120" />
<Label Content="姓名" Height="28" HorizontalAlignment="Left" Margin="54,61,0,0" Name="labelStudentName" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentName}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,65,0,0" Name="textBoxStudentName" VerticalAlignment="Top" Width="120" />
<Label Content="年龄" Height="28" HorizontalAlignment="Left" Margin="54,94,0,0" Name="labelStudentAge" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentAge}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,99,0,0" Name="textBoxStudentAge" VerticalAlignment="Top" Width="120" />
<Label Content="Email" Height="28" HorizontalAlignment="Left" Margin="50,138,0,0" Name="labelStudentEmail" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentEmail}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,141,0,0" Name="textBoxStudentEmail" VerticalAlignment="Top" Width="120" />
<Label Content="性别" Height="28" HorizontalAlignment="Left" Margin="57,176,0,0" Name="labelStudentSex" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentSex}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,180,0,0" Name="textBoxStudentSex" VerticalAlignment="Top" Width="120" />
<Button Command="{Binding ShowCommand}" Content="显示" Height="23" HorizontalAlignment="Left" Margin="345,27,0,0" Name="buttonShow" VerticalAlignment="Top" Width="75" />
</Grid>
</Window>
MainWindow.xaml的后端代码如下所示。
using System.Windows;
using WPFMVVMExample.ViewModel;
namespace WPFMVVMExample
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new StudentViewModel();
}
}
}
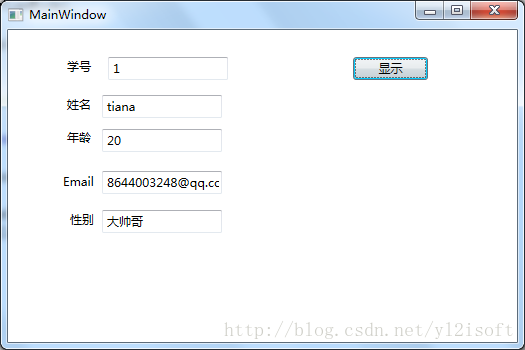
5 运行程序
运行程序,点击“显示”按钮,即将数据绑定至界面显示。

6 说明
WPF中使用MVVM可以降低UI显示与后端逻辑代码的耦合度,即更换界面时,只需要修改很少的逻辑代码就可以实现,甚至不用修改。
在WinForm开发中,我们一般会直接操作界面的元素(如:TextBox1.Text=“aaa”),这样一来,界面变化后,后端逻辑代码也需要做相应的变更。
在WPF中使用数据绑定机制,当数据变化后,数据会通知界面变更的发生,而不需要通过访问界面元素来修改值,这样在后端逻辑代码中也就不必操作或者很少操作界面的元素了。
使用MVVM,可以很好的配合WPF的数据绑定机制来实现UI与逻辑代码的分离,MVVM中的View表示界面,负责页面显示,ViewModel负责逻辑处理,包括准备绑定的数据和命令,ViewModel通过View的DataContext属性绑定至View,Model为业务模型,供ViewModel使用。