一、附加属性的特点
1、特殊的依赖属性
2、用于非定义该属性的类 例如Grid面板的RowDefinition、ColumnDefinition、Canvas面板的Left、Right
DockPanel面板的Dock都是附加属性。
二、附加属性的定义
1、声明数据属性变量。 public static 的DependencyProperty类型的变量。
2、在属性系统中进行注册,使用DependencyProperty.RegisterAttached()方法来注册,方法参数和注册依赖属性时Register()方法的参数一致。
3、调用静态方法设置和获取属性值。通过调用DependencyObject的SetValue()和GetValue()方法来设置和获取属性的值。
两个方法应该命名为SetPropertyName()方法和GetPropertyName()方法。
三、示例演示附加属性
实现的功能,窗体字体的大小随TextBox控件里面输入的值的大小而改变。
1、新建WPF版的用户控件,命名为“MyDependencyProperty”,在用户控件里面添加TextBox和TextBlock控件
XAML代码:
1 <UserControl x:Class="WPFDependencyProperty.MyDependencyProperty"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6 xmlns:p="clr-namespace:WPFDependencyProperty"
7 mc:Ignorable="d"
8 d:DesignHeight="300" d:DesignWidth="300">
9 <Grid>
10 <StackPanel>
11 <TextBox p:MyDependencyProperty.MyAttachedFontSize="{Binding Path=Text,
12 RelativeSource={RelativeSource Mode=Self}}" ></TextBox>
13 <TextBlock>通过附加属性修改FontSize的大小</TextBlock>
14 </StackPanel>
15 </Grid>
16 </UserControl>
设计界面:

2、、在MyDependencyProperty.xaml.cs文件里面添加附件属性,附件属性的名称为MyAttachedFontSize,使用快捷方式创建附件属性:输入propa,连续按两下Tab健。
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Threading.Tasks;
6 using System.Windows;
7 using System.Windows.Controls;
8 using System.Windows.Data;
9 using System.Windows.Documents;
10 using System.Windows.Input;
11 using System.Windows.Media;
12 using System.Windows.Media.Imaging;
13 using System.Windows.Navigation;
14 using System.Windows.Shapes;
15
16 namespace WPFDependencyProperty
17 {
18 /// <summary>
19 /// MyDependencyProperty.xaml 的交互逻辑
20 /// </summary>
21 public partial class MyDependencyProperty : UserControl
22 {
23 public MyDependencyProperty()
24 {
25 InitializeComponent();
26 }
27
28
29
30 public static int GetMyAttachedFontSize(DependencyObject obj)
31 {
32 return (int)obj.GetValue(MyAttachedFontSizeProperty);
33 }
34
35 public static void SetMyAttachedFontSize(DependencyObject obj, int value)
36 {
37 obj.SetValue(MyAttachedFontSizeProperty, value);
38 }
39
40 // Using a DependencyProperty as the backing store for MyAttachedFontSize. This enables animation, styling, binding, etc...
41 public static readonly DependencyProperty MyAttachedFontSizeProperty =
42 DependencyProperty.RegisterAttached("MyAttachedFontSize", typeof(int), typeof(MyDependencyProperty),
43 new PropertyMetadata((s, e) =>
44 {
45 //获取MyDependencyProperty用户控件,s代表Textbox,
46 //MyDependencyProperty用户控件是TextBox的父级的父级的父级控件
47 var mdp = (((s as FrameworkElement).Parent as FrameworkElement).Parent
48 as FrameworkElement).Parent as MyDependencyProperty;
49 //更改用户控件的FontSize的值
50 if (mdp != null && e.NewValue != null)
51 {
52 var fontsize = 9;
53 int.TryParse(e.NewValue.ToString(), out fontsize);
54 mdp.FontSize = fontsize;
55 }
56 }));
57
58
59 }
60 }
3、在主界面测试附件属性
1 <Window x:Class="WPFDependencyProperty.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:p="clr-namespace:WPFDependencyProperty" 5 Title="MainWindow" Height="350" Width="525" WindowStartupLocation="CenterScreen"> 6 <Grid > 7 <StackPanel> 8 <TextBlock>请输入字体的大小</TextBlock> 9 <p:MyDependencyProperty></p:MyDependencyProperty> 10 </StackPanel> 11 </Grid> 12 </Window>
程序运行效果:
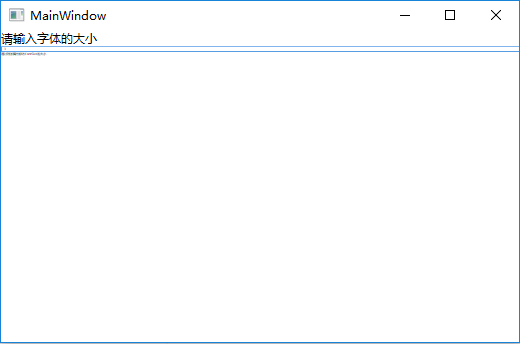
在TextBox里面输入3:

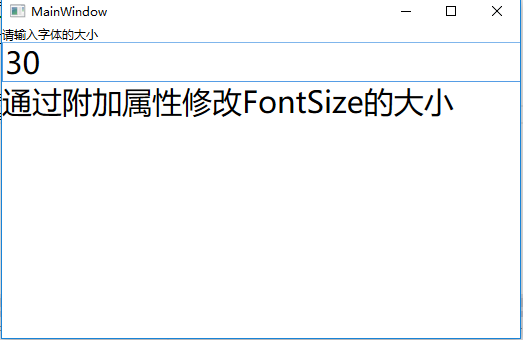
在TextBox里面输入30: