原文地址: https://blog.csdn.net/aoshilang2249/article/details/51870904
HTML DOM 定义了访问和操作 HTML 文档的标准方法。DOM 将 HTML 文档表达为树结构。在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 节点均可被修改,也可以创建或删除节点。
一、DOM 节点
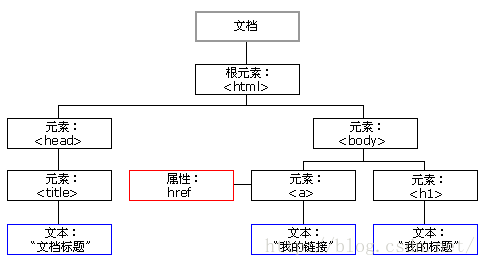
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
节点树中的节点彼此拥有层级关系。父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子节点
同胞是拥有相同父节点的节点
请看下面的 HTML 片段:
- <html>
- <head>
- <title>DOM 教程</title>
- </head>
- <body>
- <h1>DOM 第一课</h1>
- <p>Hello world!</p>
- </body>
- </html>
从上面的 HTML 中:
<html> 节点没有父节点;它是根节点
<head> 和 <body> 的父节点是 <html> 节点
文本节点 "Hello world!" 的父节点是 <p> 节点
并且:
<html> 节点拥有两个子节点:<head> 和 <body>
<head> 节点拥有一个子节点:<title> 节点
<title> 节点也拥有一个子节点:文本节点 "DOM 教程"
<h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
并且:
<head> 元素是 <html> 元素的首个子节点
<body> 元素是 <html> 元素的最后一个子节点
<h1> 元素是 <body> 元素的首个子节点
<p> 元素是 <body> 元素的最后一个子节点
二、Document
Document对象是浏览器Window(窗口)对象的一个主要部分。它包含了网页显示的各个元素,是最常用的对象之一。通过document对象可以访问HTML文档中包含的任何HTML标记,并可以动态地改变HTML标记中的内容,如表单、图像、表格和超链接等。
Document 对象集合
| 集合 | 描述 |
|---|---|
| all[] | 提供对文档中所有 HTML 元素的访问。 |
| anchors[] | 返回对文档中所有 Anchor 对象的引用。 |
| applets | 返回对文档中所有 Applet 对象的引用。 |
| forms[] | 返回对文档中所有 Form 对象引用。 |
| images[] | 返回对文档中所有 Image 对象引用。 |
| links[] | 返回对文档中所有 Area 和 Link 对象引用。 |
Document 对象属性
| 属性 | 描述 |
|---|---|
| body |
提供对 <body> 元素的直接访问。 对于定义了框架集的文档,该属性引用最外层的 <frameset>。 |
| cookie | 设置或返回与当前文档有关的所有 cookie。 |
| domain | 返回当前文档的域名。 |
| lastModified | 返回文档被最后修改的日期和时间。 |
| referrer | 返回载入当前文档的文档的 URL。 |
| title | 返回当前文档的标题。 |
| URL | 返回当前文档的 URL。 |
Document 对象方法
| 方法 | 描述 |
|---|---|
| close() | 关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
| getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| getElementsByName() | 返回带有指定名称的对象集合。 |
| getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| open() | 打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
| write() | 向文档写 HTML 表达式 或 JavaScript 代码。 |
| writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
三、Element 对象
在 HTML DOM 中,Element 对象表示 HTML 元素。Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
| 属性 / 方法 | 描述 |
|---|---|
| element.accessKey | 设置或返回元素的快捷键。 |
| element.appendChild() | 向元素添加新的子节点,作为最后一个子节点。 |
| element.attributes | 返回元素属性的 NamedNodeMap。 |
| element.childNodes | 返回元素子节点的 NodeList。 |
| element.className | 设置或返回元素的 class 属性。 |
| element.clientHeight | 返回元素的可见高度。 |
| element.clientWidth | 返回元素的可见宽度。 |
| element.cloneNode() | 克隆元素。 |
| element.compareDocumentPosition() | 比较两个元素的文档位置。 |
| element.contentEditable | 设置或返回元素的文本方向。 |
| element.dir | 设置或返回元素的文本方向。 |
| element.firstChild | 返回元素的首个子。 |
| element.getAttribute() | 返回元素节点的指定属性值。 |
| element.getAttributeNode() | 返回指定的属性节点。 |
| element.getElementsByTagName() | 返回拥有指定标签名的所有子元素的集合。 |
| element.getFeature() | 返回实现了指定特性的 API 的某个对象。 |
| element.getUserData() | 返回关联元素上键的对象。 |
| element.hasAttribute() | 如果元素拥有指定属性,则返回true,否则返回 false。 |
| element.hasAttributes() | 如果元素拥有属性,则返回 true,否则返回 false。 |
| element.hasChildNodes() | 如果元素拥有子节点,则返回 true,否则 false。 |
| element.id | 设置或返回元素的 id。 |
| element.innerHTML | 设置或返回元素的内容。 |
| element.insertBefore() | 在指定的已有的子节点之前插入新节点。 |
| element.isContentEditable | 设置或返回元素的内容。 |
| element.isDefaultNamespace() | 如果指定的 namespaceURI 是默认的,则返回 true,否则返回 false。 |
| element.isEqualNode() | 检查两个元素是否相等。 |
| element.isSameNode() | 检查两个元素是否是相同的节点。 |
| element.isSupported() | 如果元素支持指定特性,则返回 true。 |
| element.lang | 设置或返回元素的语言代码。 |
| element.lastChild | 返回元素的最后一个子元素。 |
| element.namespaceURI | 返回元素的 namespace URI。 |
| element.nextSibling | 返回位于相同节点树层级的下一个节点。 |
| element.nodeName | 返回元素的名称。 |
| element.nodeType | 返回元素的节点类型。 |
| element.nodeValue | 设置或返回元素值。 |
| element.normalize() | 合并元素中相邻的文本节点,并移除空的文本节点。 |
| element.offsetHeight | 返回元素的高度。 |
| element.offsetWidth | 返回元素的宽度。 |
| element.offsetLeft | 返回元素的水平偏移位置。 |
| element.offsetParent | 返回元素的偏移容器。 |
| element.offsetTop | 返回元素的垂直偏移位置。 |
| element.ownerDocument | 返回元素的根元素(文档对象)。 |
| element.parentNode | 返回元素的父节点。 |
| element.previousSibling | 返回位于相同节点树层级的前一个元素。 |
| element.removeAttribute() | 从元素中移除指定属性。 |
| element.removeAttributeNode() | 移除指定的属性节点,并返回被移除的节点。 |
| element.removeChild() | 从元素中移除子节点。 |
| element.replaceChild() | 替换元素中的子节点。 |
| element.scrollHeight | 返回元素的整体高度。 |
| element.scrollLeft | 返回元素左边缘与视图之间的距离。 |
| element.scrollTop | 返回元素上边缘与视图之间的距离。 |
| element.scrollWidth | 返回元素的整体宽度。 |
| element.setAttribute() | 把指定属性设置或更改为指定值。 |
| element.setAttributeNode() | 设置或更改指定属性节点。 |
| element.setIdAttribute() | |
| element.setIdAttributeNode() | |
| element.setUserData() | 把对象关联到元素上的键。 |
| element.style | 设置或返回元素的 style 属性。 |
| element.tabIndex | 设置或返回元素的 tab 键控制次序。 |
| element.tagName | 返回元素的标签名。 |
| element.textContent | 设置或返回节点及其后代的文本内容。 |
| element.title | 设置或返回元素的 title 属性。 |
| element.toString() | 把元素转换为字符串。 |
| nodelist.item() | 返回 NodeList 中位于指定下标的节点。 |
| nodelist.length | 返回 NodeList 中的节点数。 |
四、Attr 对象
在 HTML DOM 中,Attr 对象表示 HTML 属性。HTML 属性始终属于 HTML 元素。在 W3C DOM Core 中,Attr (attribute) 对象从 Node 对象继承所有属性和方法。在 DOM 4 中,Attr 对象不再从 Node 继承。为了保证未来的代码安全,您应该避免在属性对象上使用节点对象的属性和方法。
| 属性 / 方法 | 描述 |
|---|---|
| attr.isId | 如果属性是 id 类型,则返回 true,否则返回 false。 |
| attr.name | 返回属性的名称。 |
| attr.value | 设置或返回属性的值。 |
| attr.specified | 如果已指定属性,则返回 true,否则返回 false。 |
| nodemap.getNamedItem() | 从 NamedNodeMap 返回指定的属性节点。 |
| nodemap.item() | 返回 NamedNodeMap 中位于指定下标的节点。 |
| nodemap.length | 返回 NamedNodeMap 中的节点数。 |
| nodemap.removeNamedItem() | 移除指定的属性节点。 |
| nodemap.setNamedItem() | 设置指定的属性节点(通过名称)。 |
五、HTML DOM 常用方法
方法是我们可以在节点(HTML 元素)上执行的动作。
一些 DOM 对象方法
getElementById()返回带有指定 ID 的元素。
getElementsByTagName()返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName()返回包含带有指定类名的所有元素的节点列表。
appendChild()把新的子节点添加到指定节点。
removeChild()删除子节点。
replaceChild()替换子节点。
insertBefore()在指定的子节点前面插入新的子节点。
createAttribute()创建属性节点。
createElement()创建元素节点。
createTextNode()创建文本节点。
getAttribute()返回指定的属性值。
setAttribute()把指定属性设置或修改为指定的值。
5.1 创建 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML 属性。
下面的例子改变一个 <p> 元素的 HTML 内容:
- <html>
- <body>
- <p id="p1">Hello World!</p>
- <script>
- document.getElementById("p1").innerHTML="New text!";
- </script>
- </body>
- </html>
2.2 改变 HTML 样式
通过 HTML DOM,您能够访问 HTML 元素的样式对象。
下面的例子改变一个段落的 HTML 样式:
- <html>
- <body>
- <p id="p2">Hello world!</p>
- <script>
- document.getElementById("p2").style.color="blue";
- </script>
- </body>
- </html>
2.3 创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。
- <div id="d1">
- <p id="p1">This is a paragraph.</p>
- <p id="p2">This is another paragraph.</p>
- </div>
- <script>
- var para=document.createElement("p");
- var node=document.createTextNode("This is new.");
- para.appendChild(node);
- var element=document.getElementById("d1");
- element.appendChild(para);
- </script>