1、什么是 jQuery ?
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,Jquery还提供了大量的插件。
2、jQuery语法:
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏所有 id="test" 的元素
3、jQuery选择器:
基本选择器:
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
例:元素选择器:选择p元素: $("p")
#id选择器: $("#id")
class选择器:$(".class")
组合选择器:后代选择器 $(".outer p") 子代选择器 $(".outer>p") 多元素选择器:$(".outer,#d1")
属性选择器: $("[属性名='值'][.....]")
表单选择器: 针对表单元素 $("[type='text']") ===》简化 $(":text")
筛选器:$("ul li").eq() $("ul li").first() $("ul li").last() $("").hasclass("c1")
4、jQuery事件:
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
- 在元素上移动鼠标。
- 选取单选按钮
- 点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
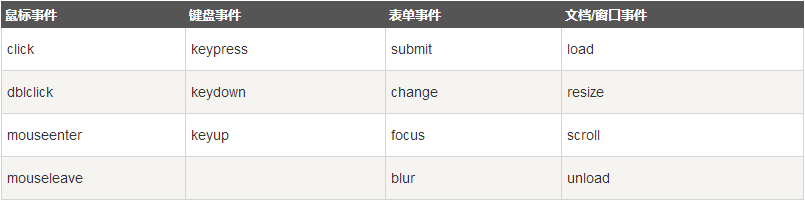
常见 DOM 事件:

常用的 jQuery 事件方法:
1> click()
click() 方法是当鼠标点击事件被触发时会调用一个函数。例:$("p").click();
2> dblclick()
当双击元素时,会发生 dblclick 事件。
3> mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
4> mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
5> mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
6> mouseup()
当在元素上点击后松开鼠标按钮时,会发生 mouseup 事件。
7> hover()
hover()方法用于模拟光标悬停事件。
8> focus()
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点.
9> blur()
当元素失去焦点时,发生 blur 事件。
5、jQuery动画效果:
显示和隐藏:通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,toggle() 方法来切换 hide() 和 show() 方法。
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
淡入淡出:
- fadeIn() 用于淡入已隐藏的元素。
- fadeOut() 方法用于淡出可见元素。
- fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
- fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
滑动效果:
slideDown() 方法用于向下滑动元素。 语法:$(selector).slideDown(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
slideUp() 方法用于向上滑动元素。语法:$(selector).slideUp(speed,callback)
- 可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
- 可选的 callback 参数是滑动完成后所执行的函数名称。
- slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。 语法:$(
selector
- ).slideToggle(
speed,callback
- ) 。
动画:animate() 方法用于创建自定义动画。
语法:$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
停止动画:stop() 方法
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
6、jQuery属性操作:
基础文本操作:
text() - 设置或返回所选元素的文本内容 $().text("值")
html() - 设置或返回所选元素的内容(包括 HTML 标记) $().html("值")
val() - 设置或返回表单字段的值 $().val("值")
获取属性: $().attr("属性名")
给属性赋值:$().attr("属性名","值") 。 attr() 方法也允许您同时设置多个属性:$().attr({"属性名":"值","属性名1":"值1"......})
添加元素:
append() - 在被选元素的结尾插入内容。例:$("p").append("追加文本");
prepend() - 在被选元素的开头插入内容。 例:添加多个元素--$("p").append(txt1,txt2,txt3);
after() - 在被选元素之后插入内容。 例:$("img").after("在后面添加文本");
before() - 在被选元素之前插入内容 例:$("img").before("在前面添加文本"); 同样可以添加多个元素,方法同append().
删除元素:
remove() - 删除被选元素(及其子元素) 例:$("#div1").remove(); remove()方法可以将过滤出来的单个元素删除;
empty() - 从被选元素中删除子元素 例:$("#div1").empty();
css操作:
addClass() - 向被选元素添加一个或多个类 例:$("p").addClass("blue");
removeClass() - 从被选元素删除一个或多个类 例:$("p").remove("blue")
toggleClass() - 对被选元素进行添加/删除类的切换操作 例:$("p").toggleClass("blue")
css() - 设置或返回样式属性:返回css的属性:$("p").css("background-color");
设置css的属性:$("p").css("background-color","yellow");
设置css的多个属性:$("p").css({"background-color":"yellow","font-size":"200%"});
7、jQuery查找:
查找祖先:parent() 方法返回被选元素的直接父元素。
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
查找子标签:children() 方法返回被选元素的所有直接子元素。
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
查找兄弟标签:siblings() 方法返回被选元素的所有同胞元素。
next() 方法返回被选元素的下一个同胞元素。
nextAll() 方法返回被选元素的所有跟随(向后寻找)的同胞元素。
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已
它们返回的是前面的兄弟元素(在 DOM 树中沿着兄弟之前元素遍历,而不是之后元素遍历)。
过滤:first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
filter() 方法允许您规定一个相同类型的标签。不匹配标签会被从集合中删除,匹配的标签会被返回。
not() 方法返回不匹配该类型的所有元素。