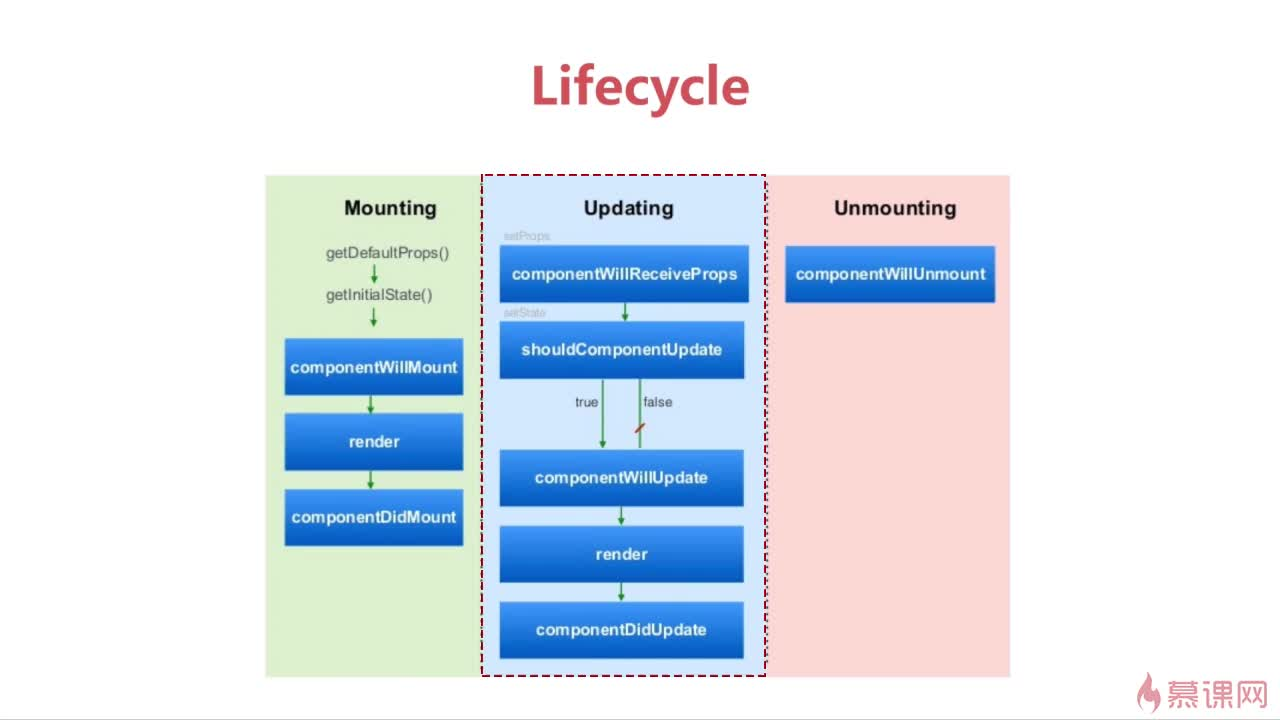
React组件的生命周期:
1. mounting安装过程:
getDefaultProps()获取默认的Props,
getInitialState()获取初始化的state,
componentWillMount组件即将安装,
render()安装
componentDidMount()组件安装完场;
2. updating数据更新过程
componentWillReceiveProps()组件即将接受属性值,并更新到组件上
shouldComponentUpdate() 判断是否需要更新数据(老的props和新的props是否相同,老的state和新的state是否相同;)
componentWillUpdate() 组件即将更新变量的数据;
render 更新;
componentDidUpdate;组件完成变量的数据更新
3. Unmounting销毁
componentWillUnmount()组件即将销毁,在这里释放内存资源,一般很少用,毕竟有垃圾回收机制
当调用了this.setState({}),会自动执行过程2,来判断是否需要更新,判断与原来的state相同,不更新,相同更新;

一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<script src="./../../build/react.js"></script>
<script src="./../../build/react-dom.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
<body>
<div id="container"></div>
<script type="text/babel">
/*
React.createClass({})创建一个组件的类;
1. redner函数里面的return的标签是JSX语法糖;
2. {this.props.name}: {}里面是js表达式,this是实力组件,props属性集合,name组件的name属性;
3. 要在jsx标签上添加css的类名,因为这是js的运行环境。而class是js的保留字,所以用的是className。
react的生命周期
1. mounted 创建的过程 ,React Components被render解析,生成对应的dom节点。并被插入浏览器的dom结构中的一个过程;
2. updated 更新的过程
3. unmounted 销毁的过程;
*/
/*
props和state的异同
相同点:
这两个都可以提供组件的某些值,比如,css样式值,内容,类名,
调用方式类似,在jsx语法糖中style={{opacity:this.props.height}}, style = {{opacity: this.state.height}};
简单来说都是用来存储变量数据的
不同点:
1. 一般来说state是组件编写的人提供的,props是组件的使用方提供的
2. 一般state是可变的,而props是使用组件的人在使用某个组件实例的时候提供的数据,一般是不变的。作为当前组件实例的基本属性
state的改变
在React.createClass,react组件的类中this指的就是组件实例。可以用this.setState({})来修改 state;
每当state发生改变后,就会进入updating(组件更新)的流程;
*/
/*
事件绑定
1. 在React.createClass({})的参数中添加一个handle事件函数;
2. 在render函数中直接在标签(这里其实并不是真是的标签)上写: onClick=this.handle(),事件函数用驼峰命名;
3. 操作元素:
1. 给子组件一个ref="tip"的属性;
2. 在事件函数中用this.refs.tip索引到这个组件,注意这里索引的是组件,不是dom 节点。这里的ref就和id类似;
3. 用React.findDomNode(this.refs.tip)就可以拿到这个dom节点;
*/
/* 1. React: React操作中与组件相关的顶级对象 1. React.createClass({ 创建一个组件,返回值是创建的组件 getInitialState: function() { 设置初始化状态state; return { display: "inline", } } render: function() { 返回组件的基本dom结构,输出变量用{} return (<div> <button onClick={this.clickHandler}>点我</button> this指当前组件, <span style={{display: this.state.display}}>有没有啊</span> 设置样式 <span ref="xxx"></span> ref类似id,class,用来定位组件,可以用this.refs.xxx来获取; </div>) }, clickHandler: function() {} 在button定义的事件函数 this.refs.xxx this指当前组件. this.refs.xxx 指ref="xxx"的组件; this.setState({ 设置当前组件状态; display: "none", }) } }) 2. ReactDOM: React操作中与dom相关的顶级对象 1. ReactDOM.render(组件, dom) : 把组件放到dom里面,组件和dom都必须保证是一个; 2. ReactDOM.findDOMNode(this.refs.xxx): 获取ref="xxx"的dom元素;返回值dom 元素; */ /* 1. React.createClass({}) 1. TestClickHandlerComponent: 吧span的样式作为变量,存在state中,当点击时,改变state 1. render: button: onClick,span: style={{display: this.state.display}} 2. clickHandler: 1. ReactDOM.findDOMNode(ref), 2. 判断,this.setState() 3. getInitialState 2. TestInputHandlerComponent 用ref; 用ref找到span元素,注册事件onChange时,设置span元素的innerText; 1. render: input: onChange, span ref 2. changeHandler: 1. ReactDOM.findDOMNode(ref) 2. tipE.innerText; 2. ReactDOM.render(组件,dom) */ var TestClickHandlerComponent = React.createClass({ render: function() { return (<div> <button onClick={this.clickHandler}>点我</button> <span style={{display: this.state.display}}>有没有啊</span> </div>); }, getInitialState: function() { return { display: "inline", } }, clickHandler: function(event) { event.stopPropagation(); event.preventDefault(); if (this.state.display === "inline") { this.setState({ display: "none", }) } else { this.setState({ display: "inline", }) } } }) var TestInputHandlerComponent = React.createClass({ render: function() { return (<div> <input type='text' onChange={this.changeHandler} /> <span ref="tip"></span> </div>) }, changeHandler: function(event) { event.stopPropagation(); event.preventDefault(); var tipE = ReactDOM.findDOMNode(this.refs.tip); tipE.innerText = event.target.value; } }) ReactDOM.render( <div> <TestClickHandlerComponent /> <TestInputHandlerComponent /> </div>, document.getElementById('container')) </script> </body> </html>