众所周知,在Windows 10中,微软引入了汉堡菜单,方便Android和ios的开发者移植程序,而不需要单独为Windows设计一套UI。但有人可能发现在symbol icon里根本找不到所谓的汉堡图标,难道还要我们自己画一个嘛?OF COURSE NOT!
在Windows 10中已经嵌入了Segoe MDL2 Assets字体,下面就简要说明一下,如何利用这一字体画出需要的各式metro图标
新建一个Windows 10 UWP项目
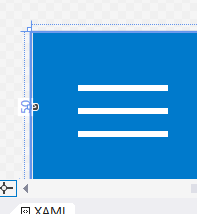
XAML
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" FontSize="30" Foreground="White" />
其中Text就是图标代号,FontSize调整大小,Foreground调整颜色,很简单吧!
C#
Windows.UI.Xaml.Media.FontFamily font = new Windows.UI.Xaml.Media.FontFamily("Segoe MDL2 Assets"); SymbolTextBlock.FontFamily = font; SymbolTextBlock.Text = "xE700";
效果如图

而且由于这是一个矢量图,拉伸不会导致像素颗粒,据说Windows 10会根据屏幕大小自动调整字号?
在Button/AppBarButton中添加新图标也是类似的方法
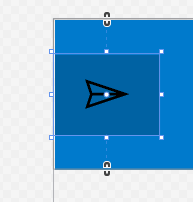
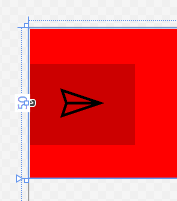
<Button Content="" FontFamily="Segoe MDL2 Assets" />
顺便还发现了Win10 Button的背景色居然会根据Button所在布局控件的背景色自动改变这一叼炸天的功能!妈妈再也不用担心我不懂配色了U_U


那么去哪儿找这个图标代号呢?这里给个网址 http://modernicons.io/segoe-mdl2/cheatsheet/
