接口:
——就是从数据库里面取数据、插入数据。
-
前端:负责展示的
- web端:【开发语言】- html(页面怎么写出来)、js(页面动态)、cs(页面上色)
- App端 【开发语言】IOS: object-c、swift Android:Android 语言
-
后端:负责主要的逻辑的,以及负责各种操作数据库交互等。【开发语言】:java、Python、php、go等等。
前后端进行交互,就是我们要说的——接口;前端和后端,所使用的语言不通,使用到接口后,接口会返回一种通用的数据类型,所有的语言都认识,也就是Josn。
为什么要做接口测试:
例如:测试支付接口修改订单金额(页面无法测试)
-
可以发现很多在页面上操作发现不了的bug
-
检查系统的异常处理能力
-
检查系统的安全性、稳定性
-
前端随便变,接口测好了,后端不用变
接口测试:
-
必须有接口文档,文档需包含
- URL
- 请求方式,如:get、post
- 参数
- 返回值
- 返回参数说明
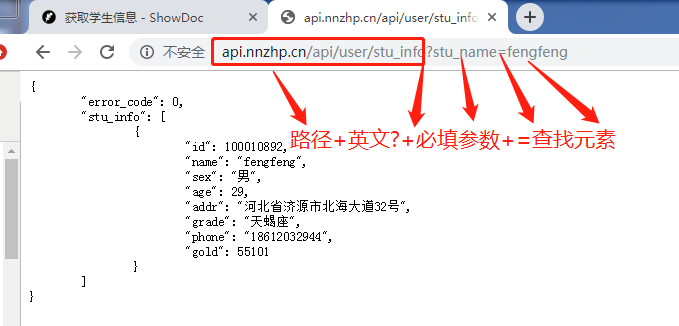
1、get请求(不借助header)可以直接在浏览器获取:
——路径+?(英文)+必填参数+=查找对象,如若有多个参数,可在后边继续+ &后跟参数;如:http://baidu.com/stu_name=xiaohe&age=18
* 如若在Postman中,则需要在URL中填写参数 或是 【Params】中填写 参数。

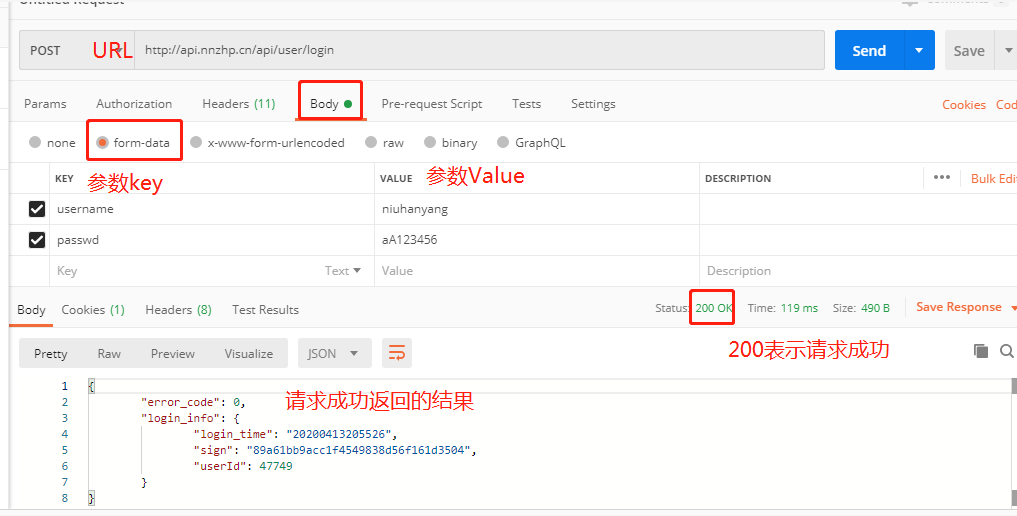
2、Post请求,Headers里面填写Cookies:

get和post区别
一、功能不同
1、get是从服务器上获取数据。
2、post是向服务器传送数据。
二、过程不同
1、get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。
2、post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML Headers内一起传送到 action属性所指的URL地址。用户看不到这个过程。
三、获取值不同
1、对于get方式,服务器端用Request.QueryString获取变量的值。
2、对于post方式,服务器端用Request.Form获取提交的数据。
四、传送数据量不同
1、get传送的数据量较小,不能大于2KB。
2、post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
五、安全性不同
1、get安全性非常低。
2、post安全性较高。
如果没有加密,他们安全级别都是一样的,随便一个监听器都可以把所有的数据监听到。
URL编码
-
http://api.nnzhp.cn/api/user/stu_info?stu_name=%E5%B0%8F%E7%99%BD,=后边的是%E5%B0%8F%E7%99%BD——url编码,不是乱码。
-
中文等特殊字符在传输过程中正常传输不了,会需要变为%23%232%232%这样的url编码才可以正常的传输
-
URL在线编码、解码工具:https://www.bejson.com/enc/urlencode/
测试关注点:查看接口文档的【返回示例】数据是否正确。
Cookie: 存在客户端(前端)的键值对【键值对也就是key、value的形式】。
Session: 存在服务端(后端,运行在服务器)的键值对。
我们在登录账户时,当我们的账号和密码输入完了时,客户端会产生一个Cookie 发送给 服务端,服务端收到后会对照下这个账号在服务端的session是不是一致,一致时登录成功;而为什么我们使用的一些APP或是其他的登录一次会很久不需要重新登录呢?就是服务端Session设置了失效时间,规定时间内,是一直有效的。