以前用UIImageView,比如 UIImageView *view = [[UIImageViewalloc] initWithImage:[UIImageimageNamed:@"back.jpg"]]; 当UIImageView 大小改变时,内部图片会自动跟随ImageView进行伸缩变化。比如我用了一张100*200的图片,我设置View的frame为200*400,view就会自动把图片拉伸。
但是在Cocos2d中,Sprite不是这样的,我采用528*300的图片,采用以下代码
CCSprite *background = CCSprite::create("back.jpg"); parallaxNode->addChild(background, -1, ccp(0.2f,0.5f), ccp(s.width/2,s.height/2));
效果如下

当我加入以下代码后
background->setContentSize(CCSize(960,640));
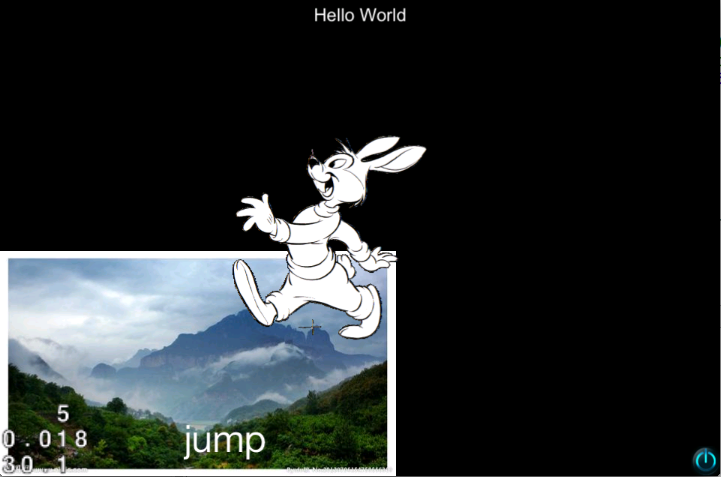
效果变为这样

其实,变化后,sprite的position是不变的,第2张图片中,background这个sprite的position还是在屏幕正中间,但是由于sprite没有自动拉伸图片内容的功能,图片由sprite的左下角开始绘制,绘制完全部图片后,把剩余的部分填充黑色,所以看起来sprite不居中了。
现在看起来,cocos2d的图片一定要非常准确才行,因为它不是自适应的(待验证。。。)
为什么ImageView可以自动放大,sprite不可以呢?这需要以后研究一下!