当运行容器时,使用的镜像如果在本地中不存在,docker 就会自动从 docker 镜像仓库中下载,默认是从 Docker Hub 公共镜像源下载。
列出镜像列表
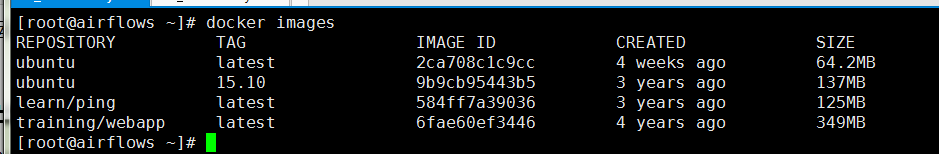
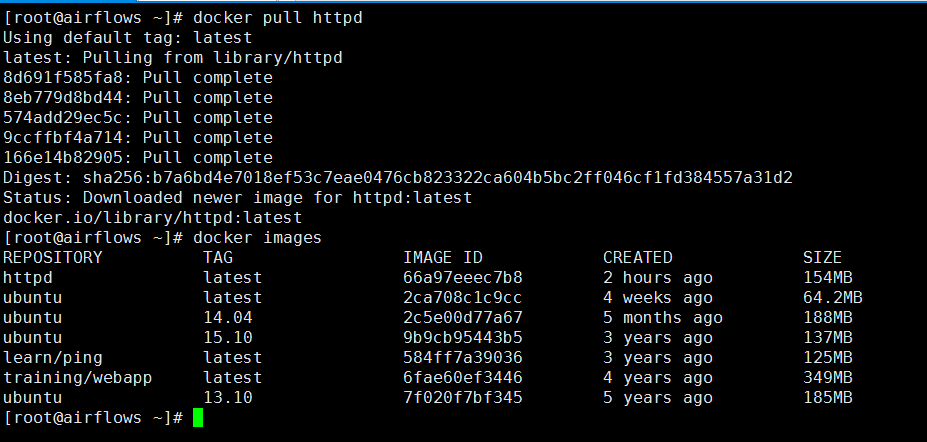
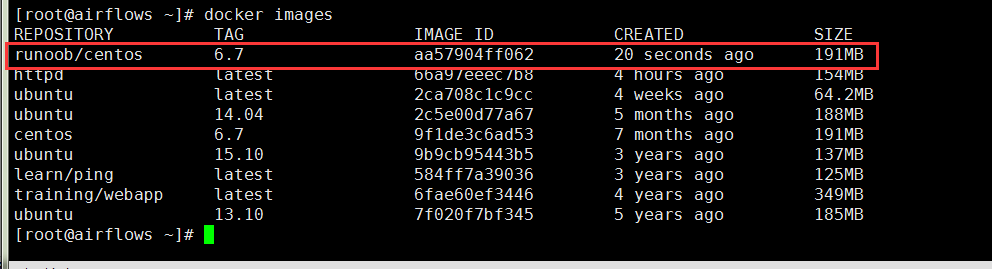
我们可以使用 docker images 来列出本地主机上的镜像

各个选项说明:
-
REPOSITORY:表示镜像的仓库源
-
TAG:镜像的标签
-
IMAGE ID:镜像ID
-
CREATED:镜像创建时间
-
SIZE:镜像大小
同一仓库源可以有多个 TAG,代表这个仓库源的不同个版本,如ubuntu仓库源里,有15.10、14.04等多个不同的版本,我们使用 REPOSITORY:TAG 来定义不同的镜像
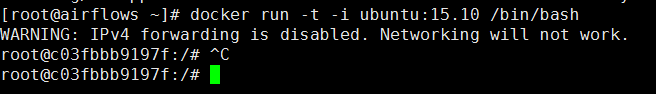
使用版本为15.10的ubuntu系统镜像来运行容器时
docker run -t -i ubuntu:15.10 /bin/bash

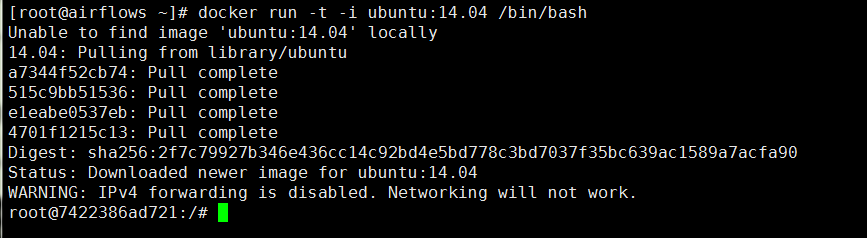
使用版本为14.04的ubuntu系统镜像来运行容器时
docker run -t -i ubuntu:14.04 /bin/bash

由于我的本地没有ubuntu14.04的镜像,就会拉一个下来
如果你不指定一个镜像的版本标签,例如你只使用 ubuntu,docker 将默认使用 ubuntu:latest 镜像
获取一个新的镜像
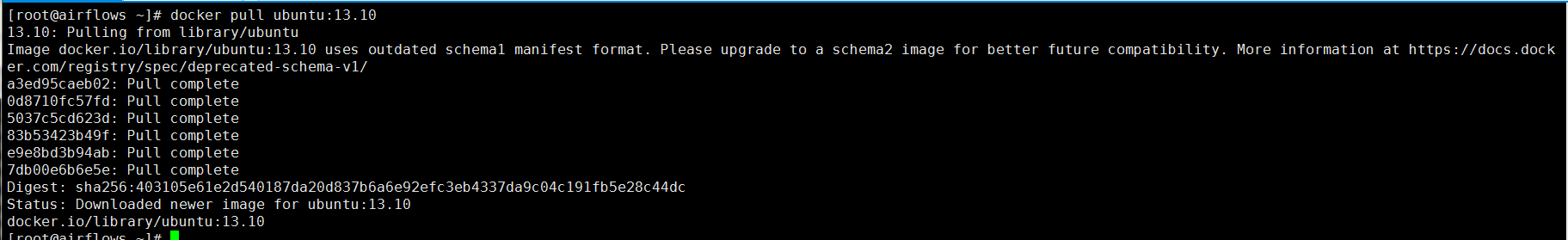
当我们在本地主机上使用一个不存在的镜像时 Docker 就会自动下载这个镜像。如果我们想预先下载这个镜像,我们可以使用 docker pull 命令来下载它。

查找镜像
我们可以从 Docker Hub 网站来搜索镜像,Docker Hub 网址为: https://hub.docker.com/
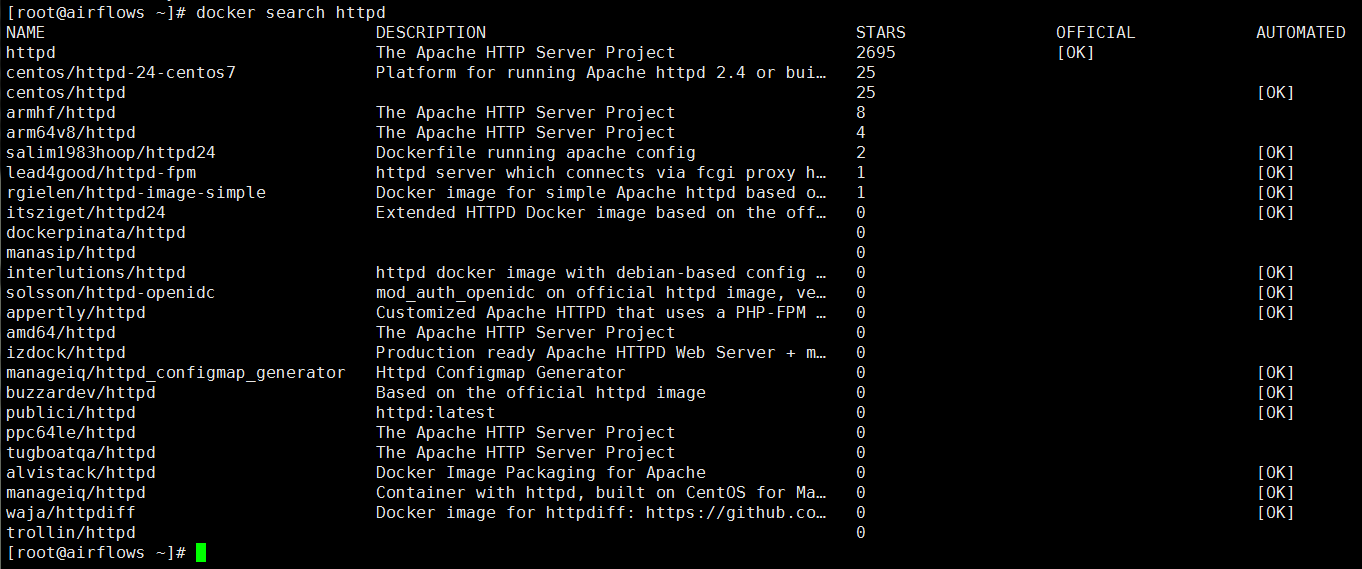
我们也可以使用 docker search 命令来搜索镜像。
比如我们需要一个httpd的镜像来作为我们的web服务。我们可以通过 docker search 命令搜索 httpd 来寻找适合我们的镜像。
docker search httpd

NAME:镜像仓库源的名称
DESCRIPTION:镜像的描述
OFFICIAL:是否docker官方发布
拖取镜像
我们使用上图中的httpd 官方版本的镜像下载下来,使用命令 docker pull 来下载镜像

下载完成后,我们就可以使用这个镜像了。
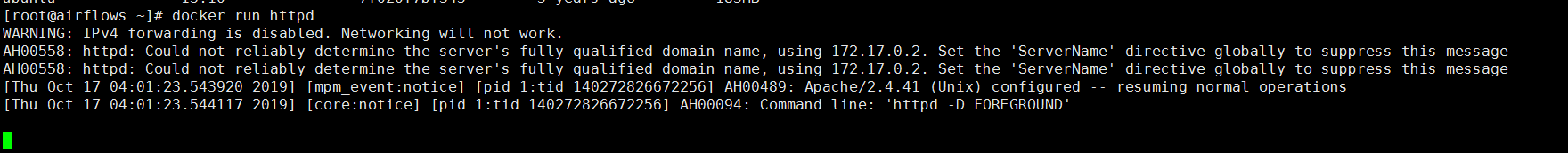
docker run httpd


构建镜像
我们使用命令 docker build , 从零开始来创建一个新的镜像。为此,我们需要创建一个 Dockerfile 文件,其中包含一组指令来告诉 Docker 如何构建我们的镜像。
首先创建文件
vim Dockerfile
FROM centos:6.7 MAINTAINER Fisher "fisher@sudops.com" RUN /bin/echo 'root:123456' |chpasswd RUN useradd runoob RUN /bin/echo 'runoob:123456' |chpasswd RUN /bin/echo -e "LANG="en_US.UTF-8"" >/etc/default/local EXPOSE 22 EXPOSE 80 CMD /usr/sbin/sshd -D
每一个指令都会在镜像上创建一个新的层,每一个指令的前缀都必须是大写的。
第一条FROM,指定使用哪个镜像源
RUN 指令告诉docker 在镜像内执行命令,安装了什么。
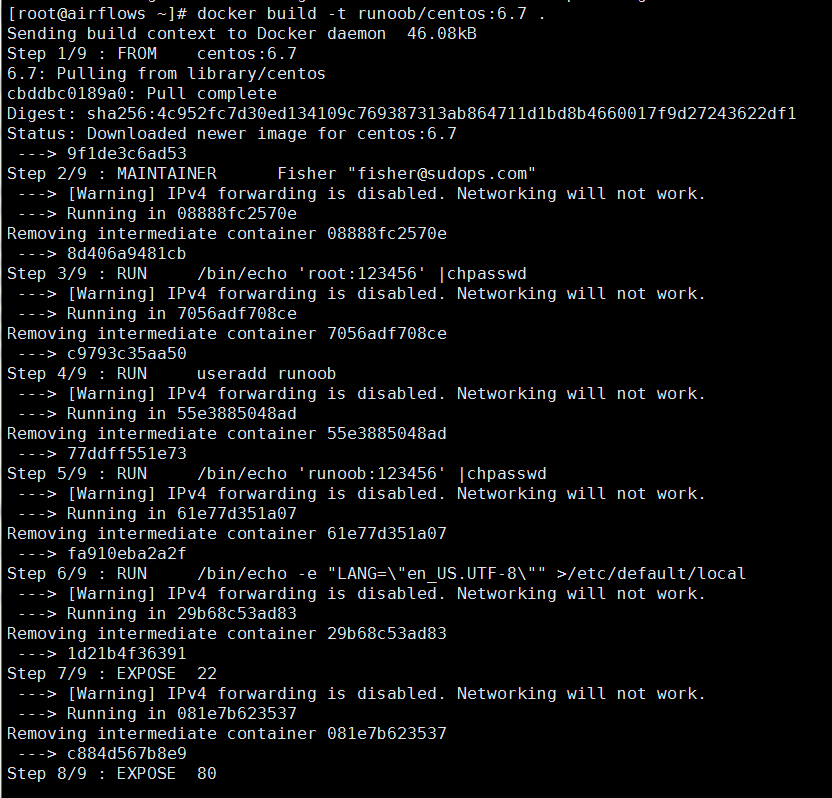
然后,我们使用 Dockerfile 文件,通过 docker build 命令来构建一个镜像。
docker build -t runoob/centos:6.7 .

参数说明:
-
-t :指定要创建的目标镜像名
-
. :Dockerfile 文件所在目录,可以指定Dockerfile 的绝对路径

我们可以使用新的镜像来创建容器
docker run -t -i runoob/centos:6.7 /bin/bash

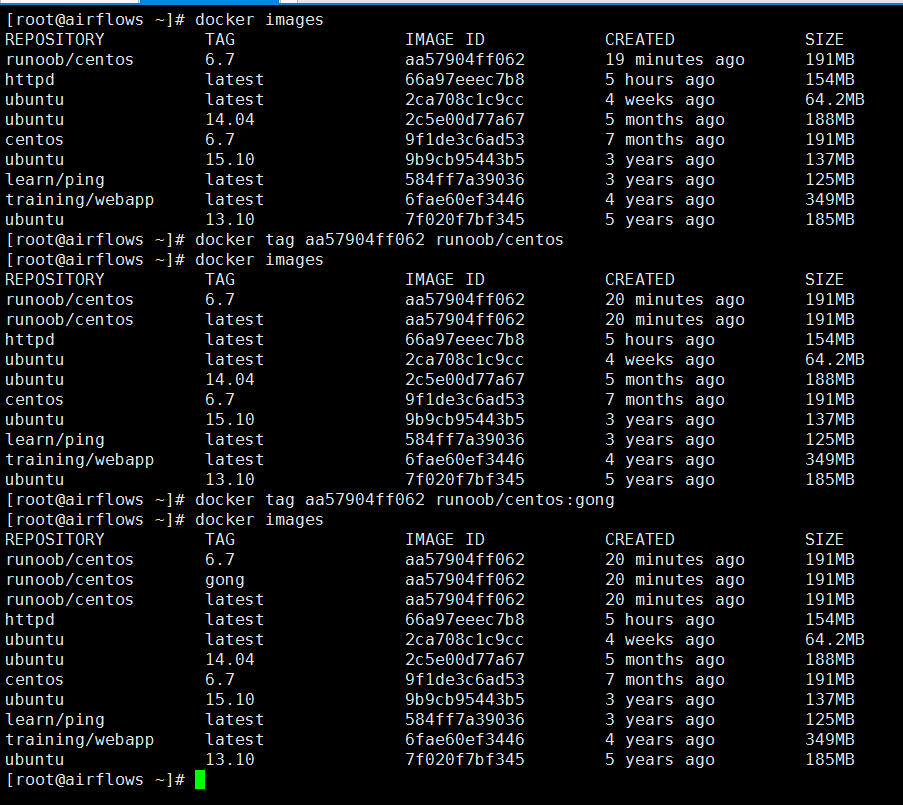
设置镜像标签
我们可以使用 docker tag 命令,为镜像添加一个新的标签