原文链接:
https://www.toutiao.com/i6492754127343321613/
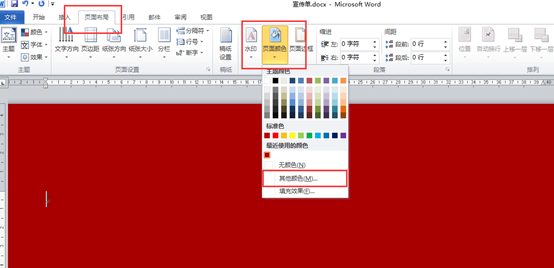
打开Word文档,选择"页面布局"选项卡、"页面背景"功能组,"页面颜色"按钮,在下拉列表中选择"其他颜色"命令。

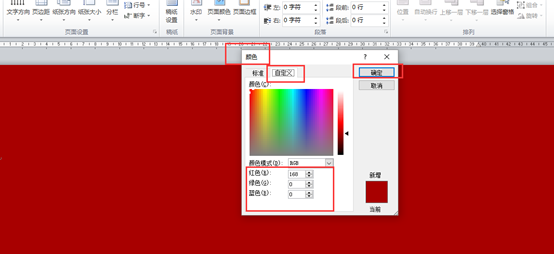
弹出"颜色"对话框,选择"自定义"选项卡,在红绿蓝三原色部分输入对应的数值。

选择"页面布局"选项卡,"页面背景"功能组,"页面边框"按钮。

弹出"边框和底纹"对话框,"页面边框"选项卡,按照图示设置颜色、宽度、艺术型。

设置完成后,点击"选项",出现"边框和底纹选项"对话框,设置上下左右边距。

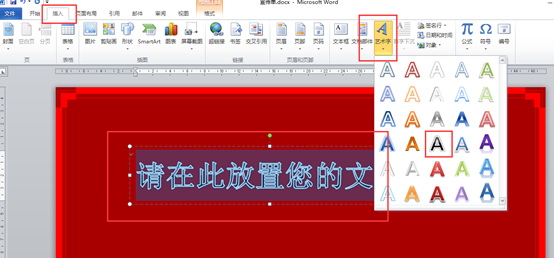
选择"插入"选项卡,"文本"功能组,"艺术字"按钮,在下拉列表中选择对应的艺术字。

在艺术字边框中,我们输入"我不随便餐馆"。选择"开始"选项卡,"字体"功能组,设置字体、字号、加粗。

选择艺术字边框,艺术字边框出现"八个圆点",同时出现"格式"选项卡。

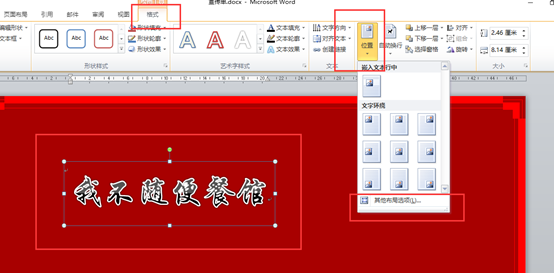
选择"格式"选项卡,"排列"功能组,"位置"按钮,下拉列表中选择"其它布局选项"。

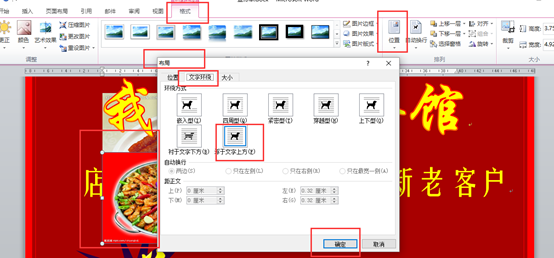
弹出"布局"对话框,选择"文字环绕"选项卡,选择"浮于文字上方"。

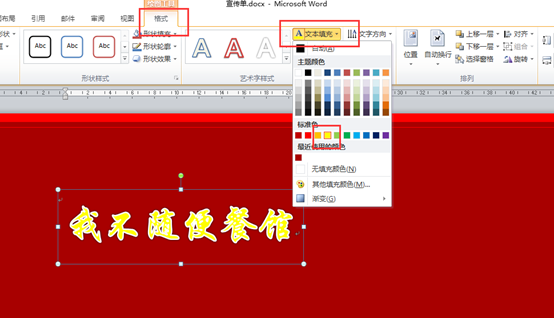
选择"格式"选项卡,"艺术字样式"功能组,"文本填充"按钮,选择"黄色"。

选择"格式"选项卡,"艺术字样式"功能组,"文本轮廓"按钮,选择"红色"。

选择"格式"选项卡,"艺术字样式"功能组,"文本轮廓"按钮,选择"粗细1.5磅"。

这时候,我们发现文字的大小不合适,我们可以在字号中设置字号。

选择"格式"选项卡,"艺术字样式"功能组,"文本效果"按钮,"阴影选项"命令。

在"设置文本效果格式"对话框,"阴影"菜单项,选择"黄色"。

选择"插入"选项卡,"文本"功能组,"文本框"按钮,"绘制文本框"按钮,绘制一个文本框。

我们输入文字,"店庆一周年,感恩回馈新老客户"。
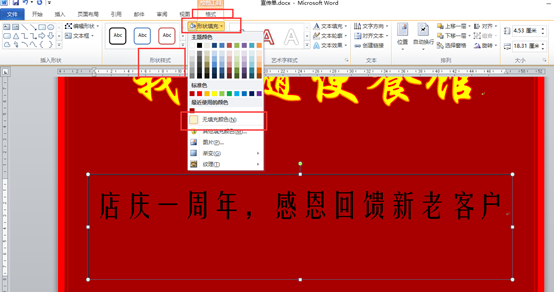
选择文本框,"格式"选项卡,"形状样式"功能组,"形状填充"按钮,"无填充颜色"。

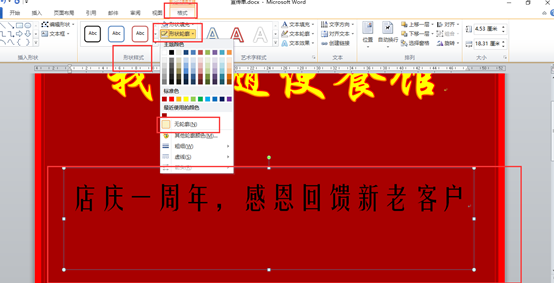
选择文本框,"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,"无轮廓"。

设置字体为"方正姚体",字号为"36",颜色为"黄色"。调整文本框大小,使其处于一行。

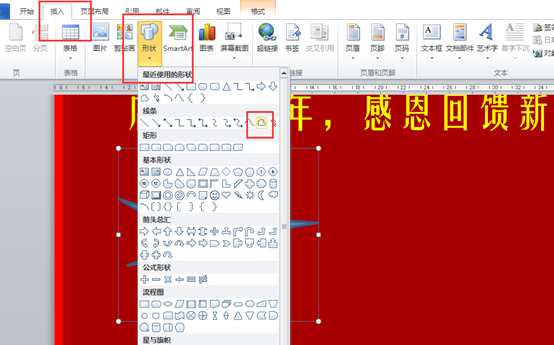
选择"插入"选项卡,"插图"功能组,"形状"按钮,下拉列表选择"任意多边形"。

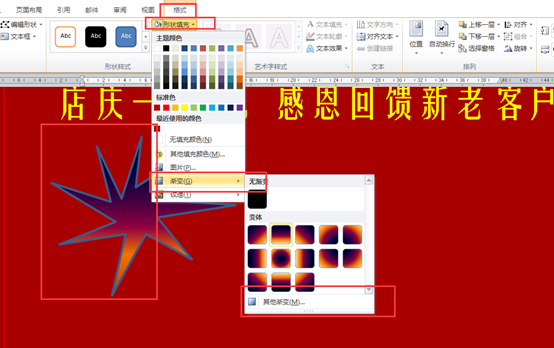
选择"格式"选项卡,"形状样式"功能组,"形状填充"按钮,"渐变"命令,"其它渐变"选项。

在"设置形状格式"对话框,"填充"菜单项,设置"渐变填充"。

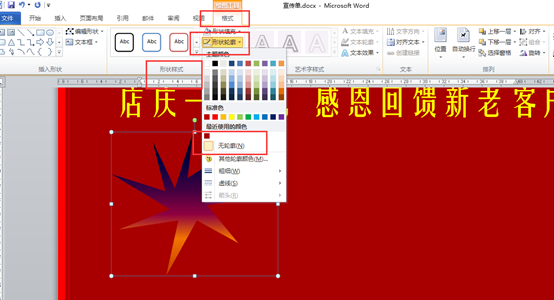
如之前设置方式,设置"无轮廓"

如之前方式设置,插入一个艺术字,输入"送",字体为"华文行楷","黄色"、加粗、无轮廓,调解大小和位置。

插入文本框,输入"活动期间:啤酒免费喝","活动期间"设置为"微软雅黑、15号、黄色","啤酒免费喝"设置为"方正舒体、30号、黄色",文本框设置为"无填充颜色、无轮廓"。

选择"插入"选项卡,"插图"功能组,"图片"按钮,打开"插入图片"对话框,插入我们的图片。

选择"图片",出现"八个圆点"、"格式"选项卡,和"艺术字"设置方式一致,设置"浮于文字上方"。

插入文本框,输入相应的文字。"活动期间现金使用券说明",设置"微软雅黑、24.5、黄色、加粗"。

输入文字,
"现金券为我不随便餐馆餐厅消费,每桌每次菜金消费满100元可使用一张,依次类推。
请在结账前主动出示此券。
此券不找零,不打折,不兑换现金,本券结算时,不再重复送券,不含税费。
此券必须在盖章有效期内使用,过期作废。
此现金抵用券最终解释权归不随便餐馆所有。
此现金券当天不可使用。"
设置为"微软雅黑、14.5、白色",文本框设置为"无填充颜色"、"无轮廓"

选择"开始"选项卡,"段落"功能组,"项目符号"按钮,设置项目符号。

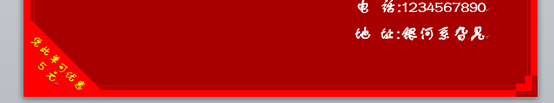
继续输入"本店推出十多种特色菜,欢迎新老顾客惠顾",设置为"微软雅黑、19.5、黄色,加粗"。"电话和地址",设置为"方正舒体、19.5、白色、加粗,右对齐"。

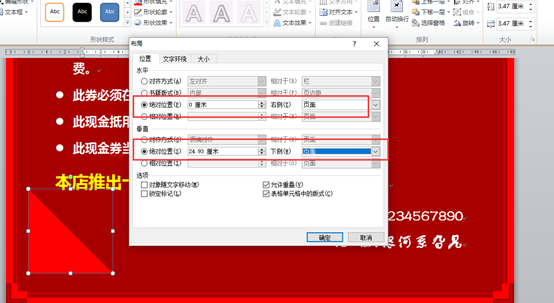
插入一个"直角三角形"。设置"红色填充色、无轮廓","页面布局,垂直水平为相对页面",调整"直角三角形"的位置。

插入两个艺术字,输入文字"凭此单可优惠"、"5元",设置为"方正舒体、16号、加粗、黄色、浮于文字上方"。

按住Shift键,选择两个艺术字,设置对齐方式为"左右对齐"。

将两个艺术字选中,选择"组合"

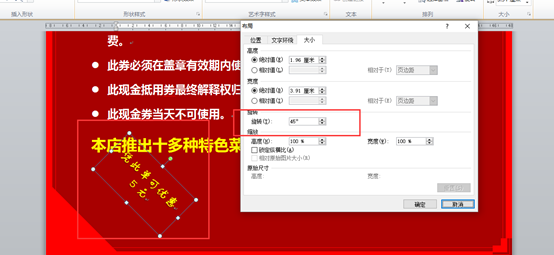
选择"组合的艺术字",旋转45°。

将艺术字移动到之前的直角三角形,调整位置和大小。

最终效果:
