接下来就是菜单管理了,菜单分为两部分,一部分是菜单管理,另一部分是左边的树形菜单
数据库添加菜单表Menus

USE [MVCSystem] GO /****** Object: Table [dbo].[Menus] Script Date: 01/19/2016 13:18:09 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Menus]( [MenuID] [int] IDENTITY(1,1) NOT NULL, [MenuPID] [int] NULL, [MenuName] [nvarchar](50) NULL, [MenuHref] [nvarchar](50) NULL, [IsTop] [int] NULL, [State] [int] NULL, [Groupes] [nvarchar](50) NULL, [Closeable] [bit] NULL, [Collapsed] [bit] NULL, CONSTRAINT [PK_Menus] PRIMARY KEY CLUSTERED ( [MenuID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_MenuPID] DEFAULT ((0)) FOR [MenuPID] GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_IsTop] DEFAULT ((1)) FOR [IsTop] GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_State] DEFAULT ((1)) FOR [State] GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_Groupes] DEFAULT (N'N') FOR [Groupes] GO

然后 创建相应的模型、控制器、视图等
MenusController.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MVCSystem.Web.Common; using MVCSystem.Web.Models; namespace MVCSystem.Web.Areas.Admin.Controllers { public class MenusController : BaseController { // // GET: /Admin/Menus/ /// <summary> /// 数据列表 /// </summary> /// <returns></returns> public ActionResult Index() { return View(); } public JsonResult GetList(GridPager pager) { var aList = db.DB_Menus.ToList(); var json = (from a in aList where a.IsTop == 1 select new { AID=a.MenuID, AText=a.MenuName, AState = (a.State==1)?"启用":"禁用", BMenus = getBMenus(a.MenuID) }).ToArray(); return Json(json, JsonRequestBehavior.AllowGet); } private JsonResult getBMenus(int PID) { var aList = db.DB_Menus.ToList(); var json = (from b in aList where b.MenuPID == PID select new { BID=b.MenuID, BText=b.MenuName, BState = (b.State == 1) ? "启用" : "禁用", BHref = b.MenuHref }).ToArray(); return Json(json, JsonRequestBehavior.AllowGet); } } }
M_Menus.cs

using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema; using System.Linq; using System.Web; namespace MVCSystem.Web.Models { [Table("Menus")] public class M_Menus { [Key] public int MenuID{ get; set; } public int? MenuPID{ get; set; } public string MenuName{ get; set; } public string MenuHref{ get; set; } public string Groupes { get; set; } public bool Closeable { get; set; } public bool Collapsed { get; set; } public int IsTop{ get; set; } public int State { get; set; } } }
Menus视图
Index.cshtml

@using MVCSystem.Web; @{ ViewBag.Title = "Index"; Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml"; } <div class="form-inline definewidth m20"> <button type="button" onclick="menusAddEdit(0,1)" class="btn btn-primary" id="addAnew">添加主菜单</button> <button type="button" onclick="menusAddEdit(0,0)" class="btn btn-success" id="addBnew">添加子菜单</button> </div> <table class="table table-bordered table-hover definewidth m10" > <thead> <tr> <th>菜单标题</th> <th>链接</th> <th>状态</th> <th>管理操作</th> </tr> </thead> <tbody class="tbody"> </tbody> </table> <div id="windDlog" class="hidden"> </div> <script type="text/javascript"> $(function () { $.getJSON("/Admin/Menus/GetList", function (data) { var strTr = ""; for (var i = 0; i < data.length; i++) { strTr += "<tr> <td colspan='2' style='font-weight:bold;'>" + data[i].AText + "</td><td>" + data[i].AState + "</td><td><a href='javascript:;' onclick='menusAddEdit(" + data[i].AID + ",1)'>编辑</a> <a href='javascript:;' onclick='DeleteShow(" + data[i].AID + "," + data[i].BMenus.Data.length + ")'>删除</a></td></tr>"; for (var j = 0; j < data[i].BMenus.Data.length; j++) { strTr += "<tr><td style='text-indent:2em;'>" + data[i].BMenus.Data[j].BText + "</td><td>" + data[i].BMenus.Data[j].BHref + "</td><td>" + data[i].BMenus.Data[j].BState + "</td><td><a href='javascript:;' onclick='menusAddEdit(" + data[i].BMenus.Data[j].BID + ",0)'>编辑</a> <a href='javascript:;' onclick='DeleteShow(" + data[i].BMenus.Data[j].BID + ",0)'>删除</a></td></tr>" } } $(".tbody").html(strTr); }) }) </script>
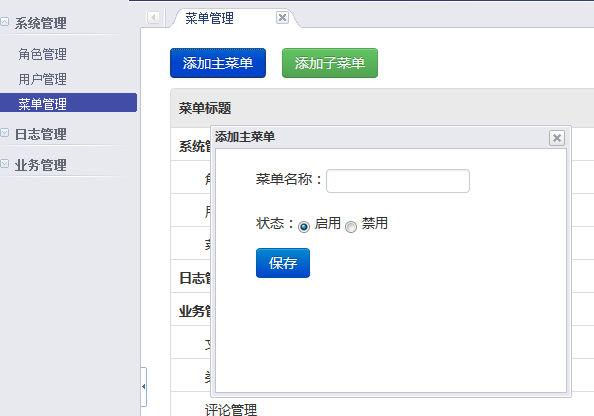
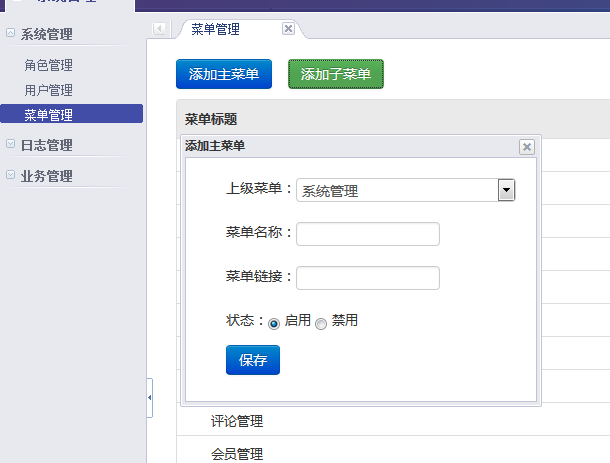
添加、修改、删除的原理都是一样的,这里不多做讲解了,大家可以参考前面的去写一下,完全写出来也没意思了!
下面贴出运行后的效果,大家可以参照扩展下:



完成了菜单的管理功能,下面就是动态获取左边的导航菜单了
我们可以根据菜单结构,返回相应的数据json:

HomeController.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCSystem.Web.Areas.Admin.Controllers { public class HomeController : BaseController { // // GET: /Admin/Home/ public ActionResult Index() { return View(); } public JsonResult GetList() { var aList = db.DB_Menus.Where(e=>e.State==1).ToList(); var json = (from a in aList where a.IsTop == 1 select new { text = a.MenuName, items = getBMenu(a.MenuID), collapsed=a.Collapsed }).ToArray(); return Json(json, JsonRequestBehavior.AllowGet); } private Array getBMenu(int PID) { var arr = (from c in db.DB_Menus where c.MenuPID == PID select new { id =c.MenuID, text = c.MenuName, href=c.MenuHref, closeable= c.Closeable }).ToArray(); return arr; } } }
对应的视图Index.cshtml

<!DOCTYPE HTML> <html> <head> <title>后台管理系统</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="~/Content/assets/css/dpl-min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/bui-min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/main-min.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="header"> <div class="dl-title"> <!--<img src="/chinapost/Public/assets/img/top.png">--> </div> <div class="dl-log">欢迎您,<span class="dl-log-user">root</span><a href="/chinapost/index.php?m=Public&a=logout" title="退出系统" class="dl-log-quit">[退出]</a> </div> </div> <div class="content"> <div class="dl-main-nav"> <div class="dl-inform"><div class="dl-inform-title"><s class="dl-inform-icon dl-up"></s></div></div> <ul id="J_Nav" class="nav-list ks-clear"> <li class="nav-item dl-selected"><div class="nav-item-inner nav-home">系统管理</div></li> </ul> </div> <ul id="J_NavContent" class="dl-tab-conten"> </ul> </div> <script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script> <script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script> <script type="text/javascript" src="~/Content/assets/js/common/main-min.js"></script> <script type="text/javascript" src="~/Content/assets/js/config-min.js"></script> <script type="text/javascript"> $(function () { $.getJSON("/Admin/Home/GetList", function (data) { BUI.use('common/main',function(){ var config = [ { id: 'a', menu: data} ]; new PageUtil.MainPage({ modulesConfig : config }); $(".tab-content iframe").attr("src", readCookie("href")); $(".tab-item-title").text(unescape(readCookie("text"))); $(".bui-nav-tab-item").attr("title",unescape(readCookie("text"))); $(".bui-menu .menu-leaf").click(function () { writeCookie("href", $(this).find("a").attr("href"), 990000); writeCookie("text", $(this).find("em").text(), 990000); }) }); }) }) function writeCookie(name, value, timeNum) { var expire = ""; if (timeNum != null) { expire = new Date((new Date()).getTime() + timeNum); expire = "; expires=" + expire.toGMTString(); } document.cookie = name + "=" + escape(value) + expire + ";path=/"; } function readCookie(name) { var cookieValue = ""; var search = name + "="; if (document.cookie.length > 0) { offset = document.cookie.indexOf(search); if (offset != -1) { offset += search.length; end = document.cookie.indexOf(";", offset); if (end == -1) end = document.cookie.length; cookieValue = (document.cookie.substring(offset, end)) } } return cookieValue; } </script> <!-- script end --> </body> </html>
由于动态输出,刷新的时候就需要把上一个点击的动作存储到cookie中,:
function writeCookie(name, value, timeNum) {//写入cookie
var expire = "";
if (timeNum != null) {
expire = new Date((new Date()).getTime() + timeNum);
expire = "; expires=" + expire.toGMTString();
}
document.cookie = name + "=" + escape(value) + expire + ";path=/";
}
function readCookie(name) {//读取cookie
var cookieValue = "";
var search = name + "=";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
cookieValue = (document.cookie.substring(offset, end))
}
}
return cookieValue;
}
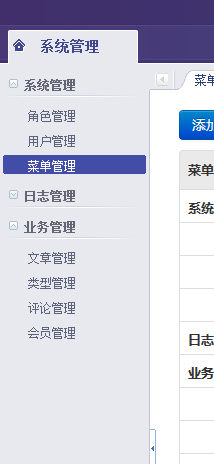
运行效果如下:

源码下载:http://www.yealuo.com/Sccnn/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b
作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
