【声明:本博客通过学习“J灬叶小超 ”博客而写,链接:http://www.cnblogs.com/yc-755909659/p/4288260.html】
--------------------------------------------------------------------------------------------------------
界面效果如下所示:
-------------------------------------------------------------------------------------------------------------
【分析】
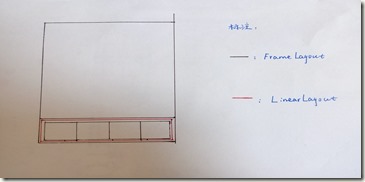
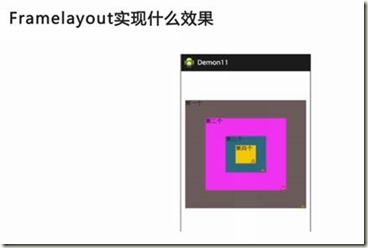
此导航栏的设计通过FrameLayout和LinearLayout编写,我们知道每个FrameLayout都是具有叠加效果: (通过图片可以进一步理解)
(通过图片可以进一步理解)
对这个分析,小编花了一个图:
-------------------------------------------------------------------------------------------------------------
【代码】
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/frameMenu"
android:layout_alignParentTop="true">
</FrameLayout>
<FrameLayout
android:id="@+id/frameMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/skin_tabbar_bg"
android:orientation="horizontal">
<!--动态-->
<FrameLayout
android:id="@+id/layout_at"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageView
android:id="@+id/image_at"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:background="@drawable/skin_tabbar_icon_auth_select"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="@string/skin_tabbar_icon_auth"
android:textSize="12sp"/>
</FrameLayout>
<!-- 与我相关 -->
<FrameLayout
android:id="@+id/layout_auth"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:id="@+id/image_auth"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/skin_tabbar_icon_at_select" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="@string/skin_tabbar_icon_at"
android:textColor="@android:color/black"
android:textSize="12sp" />
</FrameLayout>
<!-- 留白 -->
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
</FrameLayout>
<!-- 我的空间 -->
<FrameLayout
android:id="@+id/layout_space"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:id="@+id/image_space"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/skin_tabbar_icon_space_select" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="@string/skin_tabbar_icon_space"
android:textColor="@android:color/black"
android:textSize="12sp" />
</FrameLayout>
<!-- 玩吧 -->
<FrameLayout
android:id="@+id/layout_more"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ImageView
android:id="@+id/image_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/skin_tabbar_icon_more_select" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="@string/skin_tabbar_icon_more"
android:textColor="@android:color/black"
android:textSize="12sp" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@android:color/black" >
</LinearLayout>
</FrameLayout>
<!-- 中间按钮背景 -->
<ImageView
android:id="@+id/toggle_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignTop="@+id/frameMenu"
android:layout_centerInParent="true"
android:src="@drawable/skin_tabbar_btn"/>
<!-- 中间按钮 -->
<ImageView
android:id="@+id/plus_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignTop="@+id/frameMenu"
android:layout_centerInParent="true"
android:src="@drawable/skin_tabbar_icon_select" />
</RelativeLayout>
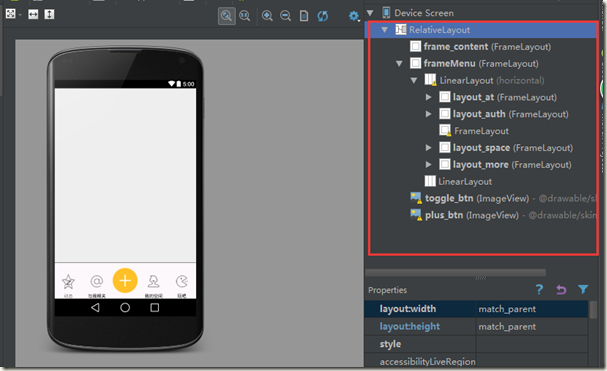
【结构图】
【分析】
Q1:布局分析:页面中创建两个FrameLayout,frame_content用于存放图片资源,frameMenu用于存放菜单信息
Q2:菜单分析:菜单的框架采用LinearLayout,这个LinearLayout的基础为FrameLayout,菜单项采用FrameLayout,依次创建了5个
Q3:中间(橘黄色)按钮分析:中间的图片在FrameLayout之外,所以不受FrameLayout的限制,故可以通过布局的方向来设定这两个图片的位置
Q4:菜单项的水平分割线:由于分割线隶属于FrameLayout,所以它的位置应该从左上角开始