使用jquerymobile、html5、css3实现移动APP
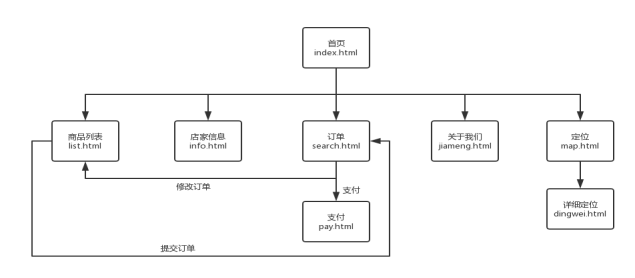
流程图

打包
用hbuilder实现打包
效果截图展示

图2-1 APP图标

图2-2 主页


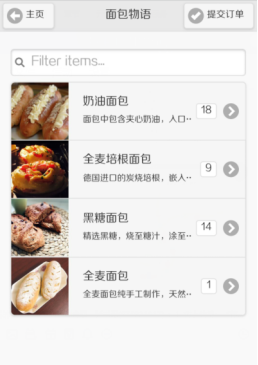
图2-3 面包列表&详细信息

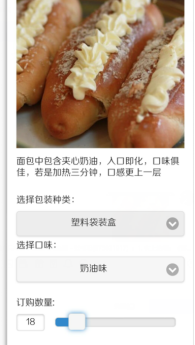
图2-4 订购

图2-5 生成&查看订单

图2-6 删除订单


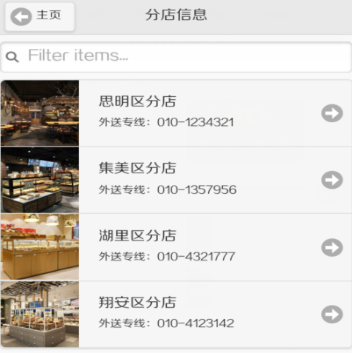
图2-7 分店列表&详细信息

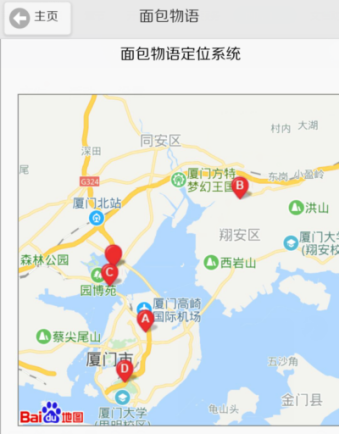
图2-8 定位系统
主要代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript">
document.addEventListener('plusready', function() {
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
});
$(function() {
})
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>面包物语</h1>
</div>
<div data-role="main" class="ui-content">
<img src="img/logolong.png" style=" 100%;"/>
<ul data-role="listview" data-inset="true">
<li><a href="list.html" data-ajax="false">面包列表</a></li>
<li><a href="search.html" data-ajax="false">我的订单</a></li>
<li><a href="map.html" data-ajax="false">地图定位</a></li>
<li><a href="info.html" data-ajax="false">商店信息</a></li>
<li><a href="jiameng.html" data-ajax="false">关于我们</a></li>
<!-- <li><a href=""></a></li> -->
</ul>
</div>
</div>
</body>
</html>
search.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>用户查询订单</title>
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
#content {
font-size: 15px;
padding: 20px;
margin: 0px;
}
.ui-block-a,
.ui-block-b,
.ui-block-c {
height: 30px;
text-align: center;
padding-top: 5px;
border-bottom: 1px solid;
}
</style>
<script type="text/javascript">
$('#first').ready(function() {
$("#del").hide(); //隐藏按钮
//判断各个商品是否有值,否则不显示
if (localStorage.sp1 != null) {
$("#sp1").html(localStorage.sp1);
$("#kw1").html(localStorage.kw1);
} else {
$("#sp1p").hide();
}
if (localStorage.sp2 != null) {
$("#sp2").html(localStorage.sp2);
$("#kw2").html(localStorage.kw2);
} else {
$("#sp2p").hide();
}
if (localStorage.sp3 != null) {
$("#sp3").html(localStorage.sp3);
$("#kw3").html(localStorage.kw3);
} else {
$("#sp3p").hide();
}
if (localStorage.sp4 != null) {
$("#sp4").html(localStorage.sp4);
$("#kw4").html(localStorage.kw4);
} else {
$("#sp4p").hide();
}
if (localStorage.sp1 != null || localStorage.sp2 != null || localStorage.sp3 != null || localStorage.sp4 != null) {
$(".noorder").hide();
if (localStorage.pay == 1) {
$("#delo").show();
$("#pay1").hide();
$("#pay2").show();
$("#alo").hide();
} else {
$("#pay1").show();
$("#pay2").hide();
}
} else {
$(".haveorder").hide();
$("#pay1").hide();
$("#pay2").hide();
}
});
function deleteOrder() {
localStorage.clear();
$(".ui-grid-b").html("已经取消订单!");
$(".noorder").show();
$(".haveorder").hide();
$("ul").hide();
$("#pay2").hide();
$("#pay1").hide();
$("#del").show();
}
</script>
</head>
<body>
<div data-role="page" data-title="订单列表" id="first" data-theme="a">
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>订单列表</h1>
</div>
<div data-role="content" id="content">
<ul id="sp1p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>奶油面包</li>
<li data-role="list-divider">口味</li>
<li id="kw1"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp1"></li>
</ul>
<ul id="sp2p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>全麦培根面包</li>
<li data-role="list-divider">口味</li>
<li id="kw2"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp2"></li>
</ul>
<ul id="sp3p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>黑糖面包</li>
<li data-role="list-divider">口味</li>
<li id="kw3"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp3"></li>
</ul>
<ul id="sp4p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>全麦面包</li>
<li data-role="list-divider">口味</li>
<li id="kw4"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp4"></li>
</ul>
<ul id="del" data-role="listview" data-inset="true">
<li>订单已删除!</li>
</ul>
<a class="haveorder" id="alo" href="list.html" data-role="button" data-inline="true" onclick="alterOrder () ;" data-ajax="false">修改订单</a>
<a class="haveorder" id="delo" href="#" data-role="button" data-inline="true" onclick="deleteOrder () ;" data-ajax="false">删除订单</a>
<a id="pay1" href="pay.html" data-role="button" data-inline="true" data-ajax="false">支付订单</a>
<a id="pay2" href="#" data-role="button" data-inline="true" data-ajax="false">已完成订单</a>
<a class="noorder" href="list.html" data-role="button" data-ajax="false">没有订单哦~<br>点此查看面包~</a>
</div>
<div data-role="footer" data-position="fixed" style="text-align:center">
订购专线:18900229966
</div>
</div>
</body>
</html>
list.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>面包列表</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<style type="text/css">
img {
100%;
}
.cont {
100%;
}
</style>
<script>
$.extend({
//这个函数用于更新列表的商品数量
'sp':function(){
if(localStorage.sp1==null){
$("#sp1").html("0");
} else {
$("#sp1").html(localStorage.sp1);
$("#num1").val(localStorage.sp1);
}
if(localStorage.sp2==null){
$("#sp2").html("0");
} else {
$("#sp2").html(localStorage.sp2);
$("#num2").val(localStorage.sp2);
}
if(localStorage.sp3==null){
$("#sp3").html("0");
} else {
$("#sp3").html(localStorage.sp3);
$("#num3").val(localStorage.sp3);
}
if(localStorage.sp4==null){
$("#sp4").html("0");
} else {
$("#sp4").html(localStorage.sp4);
$("#num4").val(localStorage.sp4);
}
}});
$(function(){
$.sp();
//按钮点击触发
$("#addToStorage1").click(function(){
localStorage.sp1=$("#num1").val();
localStorage.kw1=$("#selectflavour1").val();
localStorage.bz1=$("#selectitem1").val();
$.sp();
$("#a1")[0].click(); //关闭弹窗,下同
});
$("#addToStorage2").click(function(){
localStorage.sp2=$("#num2").val();
localStorage.kw2=$("#selectflavour2").val();
localStorage.bz2=$("#selectitem2").val();
$.sp();
$("#a2")[0].click();
});
$("#addToStorage3").click(function(){
localStorage.sp3=$("#num3").val();
localStorage.kw3=$("#selectflavour3").val();
localStorage.bz3=$("#selectitem3").val();
$.sp();
$("#a3")[0].click();
});
$("#addToStorage4").click(function(){
localStorage.sp4=$("#num4").val();
localStorage.kw4=$("#selectflavour4").val();
localStorage.bz4=$("#selectitem4").val();
$.sp();
$("#a4")[0].click();
});
})
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>面包物语</h1>
<a href="search.html" data-icon="check" data-ajax="false">提交订单</a>
</div>
<div data-role="main" class="ui-content">
<ul data-role="listview" data-inset="true" data-filter="true">
<li> <a href="#buy1" data-rel="popup"> <img src="img/ny.jpg">
<h3>奶油面包<span id="sp1" class="ui-li-count"></span></h3>
<p>面包中包含夹心奶油,入口即化,口味俱佳,若是加热三分钟,口感更上一层</p>
</a>
<!-- zheli -->
<div data-role="popup" id="buy1" class="ui-content">
<a id="a1" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/ny.jpg" /></p>
<p class="cont">面包中包含夹心奶油,入口即化,口味俱佳,若是加热三分钟,口感更上一层</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem1">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour1">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num1" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage1" value="确定" />
</fieldset>
</p>
</div>
</li>
<li> <a href="#buy2" data-rel="popup"> <img src="img/pg.jpg" />
<h3>全麦培根面包<span id="sp2" class="ui-li-count"></span></h3>
<p>德国进口的炭烧培根,嵌入全麦面包片中,味道超级棒</p>
</a>
<div data-role="popup" id="buy2" class="ui-content">
<a id="a2" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/pg.jpg" /></p>
<p class="cont">德国进口的炭烧培根,嵌入全麦面包片中,味道超级棒</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem2">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour2">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num2" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage2" value="确定" />
</fieldset>
</p>
</div>
<!-- jiesu -->
</li>
<li> <a href="#buy3" data-rel="popup"> <img src="img/ht.jpg" />
<h3>黑糖面包<span id="sp3" class="ui-li-count"></span></h3>
<p>精选黑糖,烧至糖汁,涂至面包外层,冷凝成黑糖层,口味极佳,一致好评</p>
</a>
<div data-role="popup" id="buy3" class="ui-content">
<a id="a3" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/ht.jpg" /></p>
<p class="cont">精选黑糖,烧至糖汁,涂至面包外层,冷凝成黑糖层,口味极佳,一致好评</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem3">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour3">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num3" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage3" value="确定" />
</fieldset>
</p>
</div>
<!-- jiesu -->
</li>
<li> <a href="#buy4" data-rel="popup"> <img src="img/qm.jpg" />
<h3>全麦面包<span id="sp4" class="ui-li-count"></span></h3>
<p>全麦面包纯手工制作,天然不含任何添加物</p>
</a>
<div data-role="popup" id="buy4" class="ui-content">
<a id="a4" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/qm.jpg" /></p>
<p class="cont">全麦面包纯手工制作,天然不含任何添加物</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem4">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour4">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num4" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage4" value="确定" />
</fieldset>
</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
info.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>分店信息</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<style type="text/css">
img {
100%;
}
</style>
</head>
<body>
<div data-role="header"> <a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>分店信息</h1>
</div>
<ul data-role="listview" data-inset="true" data-filter="true">
<li> <a href="#shop1" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd1.jpg" />
<h3>思明区分店</h3>
<p>外送专线:010-1234321</p>
</a>
<div data-role="popup" id="shop1" class="ui-content">
<h2 align="center">思明区分店</h2>
<img src="img/fd1.jpg">
<h4>联系电话:15895364815</h4>
<h4>详细地址:福建省厦门市思明区厦禾路860号华普大厦2层 </h4>
</div>
</li>
<li> <a href="#shop2" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd2.jpg"/>
<h3>集美区分店</h3>
<p>外送专线:010-1357956</p>
</a>
<div data-role="popup" id="shop2" class="ui-content">
<h2 align="center">集美区分店</h2>
<img src="img/fd2.jpg">
<h4>联系电话:15163864715</h4>
<h4>详细地址:厦门市集美区银江路137号万达广场F1 </h4>
</div>
</li>
<li> <a href="#shop3" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd3.jpg" />
<h3>湖里区分店</h3>
<p>外送专线:010-4321777</p>
</a>
<div data-role="popup" id="shop3" class="ui-content">
<h2 align="center">湖里区分店</h2>
<img src="img/fd3.jpg">
<h4>联系电话:17606184179</h4>
<h4>详细地址:福建省厦门市湖里区安兜社349号101 </h4>
</div>
</li>
<li> <a href="#shop4" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd4.jpg"/>
<h3>翔安区分店</h3>
<p>外送专线:010-4123142</p>
</a>
<div data-role="popup" id="shop4" class="ui-content">
<h2 align="center">翔安区分店</h2>
<img src="img/fd4.jpg">
<h4>联系电话:17605188146</h4>
<h4>详细地址:福建省厦门市翔安区锦江之星(厦门翔安马巷店)北60米</h4>
</div>
</li>
</ul>
</body>
</html>
jiameng.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<title>加盟热线</title>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>联系方式</h1>
</div>
<div data-role="main" class="ui-content">
<ul data-role="listview" data-inset="true">
<li><img src="img/jiameng1.jpg" id="jiameng"></li>
<li>联系人:朱先生</li>
<li>QQ:520131499</li>
<li>加盟热线:12345678911</li>
<li>备用电话:11125052544</li>
</ul>
</div>
</div>
</body>
</html>
pay.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<style type="text/css">
img {
100%;
}
.cont {
100%;
}
</style>
<script>
$(function(){
$("a").click(function(){
localStorage.pay=1;
alert("支付成功");
});
});
</script>
<title>支付</title>
</head>
<body>
<div data-role="page" data-title="支付" id="first" data-theme="a">
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">完成支付</a>
<h1>支付</h1>
</div>
<div data-role="content" id="content">
<img src="img/zhifu.jpg" />
</div>
</div>
</body>
</html>