> 序言
- -# 公司大了,业务多了,前端代码量也逐渐增大,我们渐渐的依赖js实现的交互越来越多,长期以来会导致我们的代码维护越来越困难,所以依赖的插件也越来越多。。
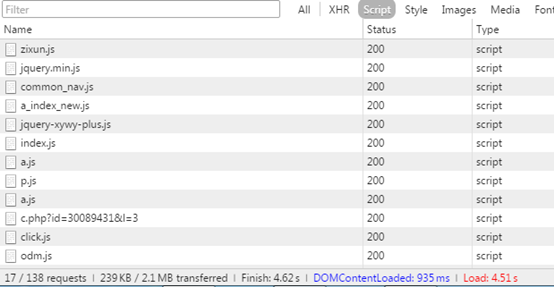
比如这样页面中有大量的js外链引入。。
这么多的js 占用这么多的请求。。虽然放在页面底部不影响页面的正常显示,但是过多的请求会给服务器带来不小的压力,同样后期攻城师维护也不知道到底哪个js才是需要修改的那个了。。。。
那么下面引入正文 、、、、
如此多的js请求 。。。以及完全不相干的代码、插件 我们所希望的是能有个东西将这些所有的js整理到1个js中 ,然后把一些较大的插件、较多代码的js再分别做正常的引入。而这些文件的引入不在页面里体现,以一个像配置文件的方式配置好引入这个配置文件到浏览器中执行,以减少服务器的请求次数,减少服务器压力。
好吧,目前我所了解到的能够实现我们的需求的工具有2个分别是:
1、Requirejs
2、Seajs
额。。。那么下面我们来讲一下这个requirejs的基本使用。。。(至于为什么不说sea。。。听说sea比require要难 ,所以。。出于对公司的项目能够更加快捷的开发,我只好舍己为公司了。。。好吧。,我承认其实是我怕自己学不会。。。。)
咳咳。。。
接下来我们开始一起来学习requirejs。。。。。
首先打开百度! 搜索requirejs官网 。。。好吧我告诉你们
requirejs官网是:http://requirejs.org/
打开之后是这样子的:
左侧是导航 介绍requirejs 应该怎么调用等等。。。先看右边 介绍的是require可以兼容的浏览器有 。。。。等等。。。
(还可以兼容到ie6 。。好棒,应该可以满足绝大部分公司的变态需求了)
官方下载地址是:http://requirejs.org/docs/release/2.1.20/minified/require.js
额。。如果大家打不开官网或者觉得官网网速慢,可以下载我们公司的服务器地址下的require。。
地址是:http://static.js.xywy.com/common/js/require.min.js
到15年8月21日我这使用的2.1.11版本
接下来我们需要做的是将require引入我们的页面中。。
<script data-main="config" type="text/javascript" src="http://static.js.xywy.com/common/js/require.min.js"></script>
如此这般。。。我们来分析一下正常引入了个js文件 没错 那么问题来了。。
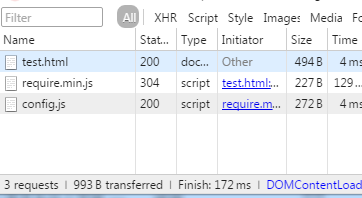
标签中 data-main="config" 是????我们先把这个放在浏览器里执行一下 看看这段代码都做了什么。,。
到此 。。我们可以看到 config 原来是个js 那么 data-main=”config” 引入了一个文件
是的 没错 这就是require 帮我们做的 。。config 我打算把这个js叫做我们这个网页的配置文件用它来控制其他文件的引用。。。而且在require的项目中,所有需要引入的文件都不要写.js的后缀名哦。。因为requirejs 已经帮我们自动添加了.js后缀名 ,我们再自己添加会报错(导致找不到文件)。
require配置:
require.config({ path:{ 'jquery':'http://static.js.xywy.com/common/js/jqueryMin', 'test':'./test', 'banner':'/banner' } });
require.config 就是配置require需要引进的文件
path 参数为对象 代表需要引进来的js 可以是相对路径,也可以是绝对路径
require执行:
require(['jquery','test','banner'],function(){ console.log($('h1').css('color','#f00')); });
执行requirejs的require方法 他接受2个参数
第一个参数为数组 数组里的每一个值分别对应着上面require配置下path参数对应的键值
第二个参数为引入所需要的js的回调函数。
如果要引入的是一个框架或者是自己封装的功能组件等。。可以在回调函数中调用其方法!。。
好吧 require 基本的使用就告一段落了。。。。。才刚刚开始!
> 总结
到目前为止 我们已经实现了一半我们的需求。。现在页面中所有请求数量没有发生改变(其实还增加了2个请求,一个配置文件,一个require。。不要怕。。等下会大幅度减少滴。。)。。但是我们已经可以做到将所有的js统一由一个配置文件(config.js)控制页面中所有js模块的引入!
下面我们解决最大的一个问题,就是将js合并减少服务器请求的问题 。。。
我这边是用的grunt来一步到位,完成压缩与合并! (通过gulp也可以哦)
好吧 我们先安装grunt的运行环境nodejs ,大概叙述一下nodejs的安装过程吧。。百度搜索nodejs到官网点击download下载对应着自己电脑的版本。。然后点击安装包直接一路next安装完成即可。。(友情提示:最好不要更改nodejs的安装目录,如更改安装目录据说需要手动设置环境变量了) ,然后打开cmd命令行程序 输入node -v 测试是否安装成功 出现以下画面输出nodejs的版本号证明安装成功:
好的,接下来我们来安装grunt,首先在全局环境安装grunt (在任何目录下都可以)执行以下命令:
npm install -g grunt -cli
接下来进入到项目目录下载grunt 以及下载grunt所需要用的压缩、合并、等等插件,npm install xxxxxx即可
具体插件看自己需求吧,下面我把我自己的grunt的pakeage.json文件贡献出来大家仅供参考:
{ "name": "szy", "file": "file", "version": "0.0.1", "description": "szy", "license": "MIT", "devDependencies": { "grunt": "~0.4.1", //grunt主程序 "grunt-contrib-uglify": "~0.2.1", //为压缩js插件 "grunt-contrib-requirejs": "~0.4.1", //requirejs合并插件 }, "dependencies": { "express": "3.x", "grunt-css": ">0.0.0", "grunt-contrib-cssmin":">0.0.0" //压缩css插件 } }
如果使用鄙人的pakeage.json的话 直接将此文件拷贝到你的项目目录然后在命令行执行 npm install 即可
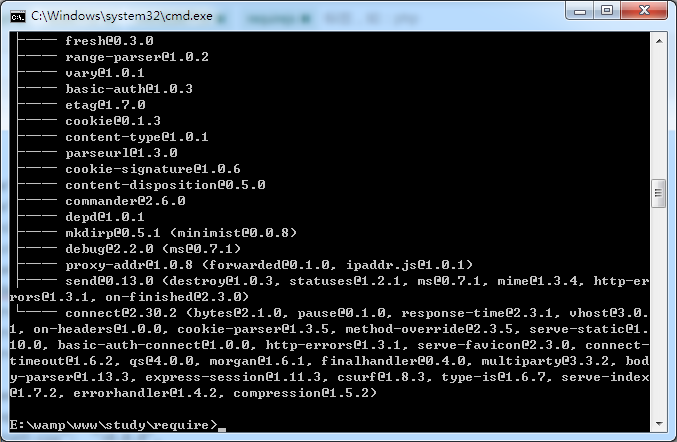
出现以下画面证明下载成功可以使用咯!
下载完成后我的项目目录是这样的:
node_modules是刚刚下载的一些插件。
接下来们来创建grunt要执行的 Gruntfile.js文件
module.exports = function (grunt) { // 项目配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), requirejs:{ compile:{ options:{ name:'config', //主文件名字 optimize:'uglify', //指定压缩工具类型 使用uglify工具压缩 mainConfigFile:'./js/config.js', //require 的主文件 out:'./src/all.js' //压缩后的文件 //其他无需指定 本插件会自动寻找require引进的所有文件 } } } }); // 加载提供"uglify"任务的插件 grunt.loadNpmTasks('grunt-contrib-requirejs'); // 默认任务 grunt.registerTask('compile', ['requirejs']); }
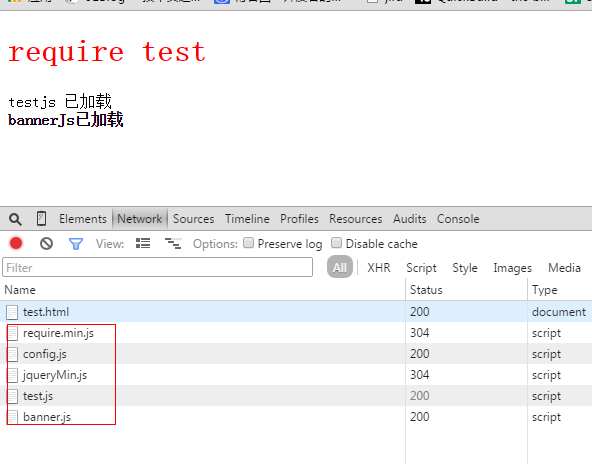
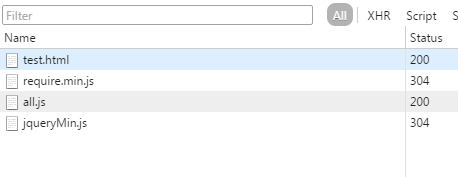
以上是我根据之前的项目目录所做的配置,已经亲测过,无问题,合并之后的文件会生成到我所设置的src文件夹中。。叫all.js 如果对应的src目录不存在 grunt会亲自创建该目录,所以小伙伴们不用担心哦。。另外提醒大家一下。。 如上面的例子,我引入了jquery插件用的http方式引入的。可最后的请求是这样的:
由此可见 ,。合并后的请求 jquery 并没有合并到一起! 请大家注意哦!
另外大家有什么问题,欢迎评论。。第一次发这种文章。。有说错的地方,欢迎指正!。。大家一起交流!
关于grunt的基本使用方法和gulp来实现合并压缩requirejs的方法。。敬请关注我的下一篇文章。。。嘻嘻。。。
欢迎大家关注我的新浪微博:@前端的傻小子
本文作者:前端的傻小子
原文链接:http://segmentfault.com/a/1190000003409854
可自由转载、引用,但需署名作者且注明文章出处。