变形--旋转 rotate()
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。如下图所示:

HTML代码:
<div class="wrapper">
<div></div>
</div>
CSS代码:
.wrapper {
200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
演示结果

变形--扭曲 skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

变形--缩放 scale()
缩放 scale()函数 让元素根据中心原点对对象进行缩放。
缩放 scale 具有三种情况:
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
 例如:
例如:
div:hover {
-webkit-transform: scale(1.5,0.5);
-moz-transform:scale(1.5,0.5)
transform: scale(1.5,0.5);
}
注意:Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
2、scaleX(x)元素仅水平方向缩放(X轴缩放)

3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)

HTML代码:
<div class="wrapper">
<div>我将放大1.5倍</div>
</div>
CSS代码:
.wrapper {
200px;
height: 200px;
border:2px dashed red;
margin: 100px auto;
}
.wrapper div {
200px;
height: 200px;
line-height: 200px;
background: orange;
text-align: center;
color: #fff;
}
.wrapper div:hover {
opacity: .5;
-webkit-transform: scale(1.5);
-moz-transform:scale(1.5)
transform: scale(1.5);
}
变形--位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

2、translateX(x)仅水平方向移动(X轴移动)

3、translateY(Y)仅垂直方向移动(Y轴移动)

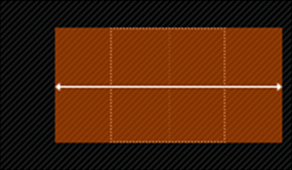
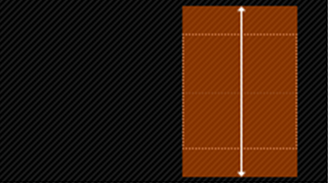
实例演示:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px。
HTML代码:
<div class="wrapper">
<div>我向右向下移动</div>
</div>
CSS代码:
.wrapper {
200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper div {
200px;
height: 200px;
line-height: 200px;
text-align: center;
background: orange;
color: #fff;
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
}
演示结果

变形--矩阵 matrix()
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
变形--原点 transform-origin
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:

示例展示:
通过transform-origin改变元素原点到左上角,然后进行顺时旋转45度。
HTML代码:
<div class="wrapper">
<div>原点在默认位置处</div>
</div>
<div class="wrapper transform-origin">
<div>原点重置到左上角</div>
</div>
CSS代码:
.wrapper {
300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
}
演示结果:

动画--过渡属性 transition-property
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;
第二,声明过渡元素最终状态样式,比如悬浮状态;
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
● transition-property:指定过渡或动态模拟的CSS属性
● transition-duration:指定完成过渡所需的时间
● transition-timing-function:指定过渡函数
● transition-delay:指定开始出现的延迟时间
先来看transition-property属性
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

HTML:
<div></div>
CSS:
div {
200px;
height: 200px;
background-color:red;
margin: 20px auto;
-webkit-transition: background-color .5s ease .1s;
transition: background-color .5s ease .1s;
}
div:hover {
background-color: orange;
}
演示结果:
鼠标移入

鼠标移出

特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。
用一个简单的例子来说明这个问题:
假设你的初始状态设置了样式“width”,“height”,“background”,当你在终始状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。如果你的终始状态只改变了“width”和“height”时,那么all代表的就是“width”和“height”。
动画--过渡所需时间 transition-duration
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。
动画--过渡函数 transition-timing-function
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

案例展示:
在hover状态下,让容器从一个正方形慢慢过渡到一个圆形,而整个过渡是先加速再减速,也就是运用ease-in-out函数。
动画--过渡延迟时间 transition-delay
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
有时我们想改变两个或者多个css属性的transition效果时,只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:第一个时间的值为 transition-duration,第二个为transition-delay。
例如:a{ transition: background 0.8s ease-in 0.3,color 0.6s ease-out 0.3;}