1、Inspector优势
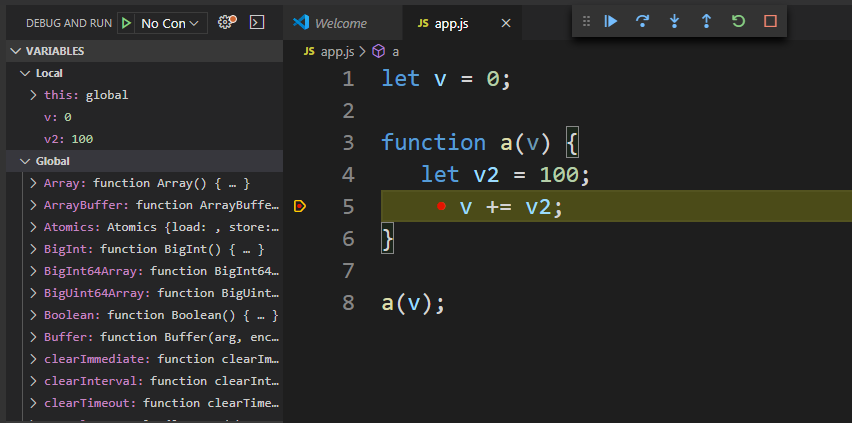
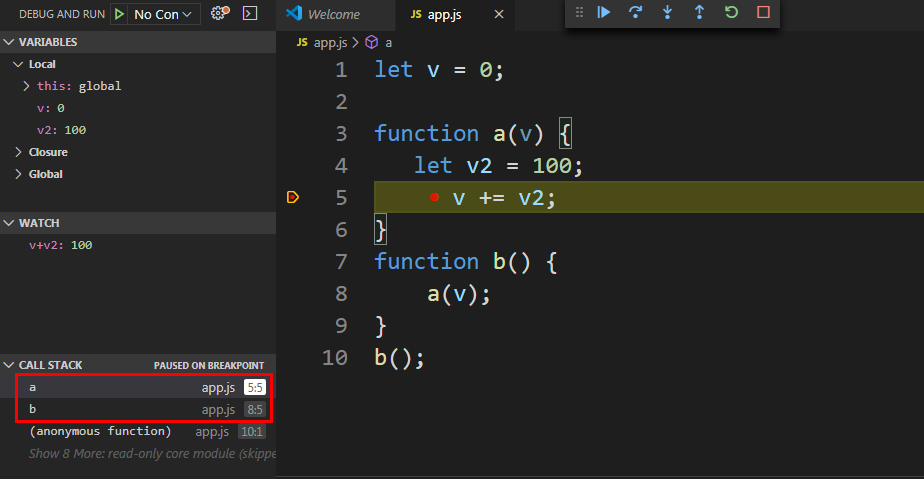
1)可以查看当前上下文的局部变量和全局变量;

2)可以直接执行一些特定的代码

3)调用堆栈

4)不侵入我们的代码。
命令:1)mkdir node-debug // 创建空文件夹
2)code node-debug // 使用vsCode打开node-debug文件夹
2、Inspector的构成以及原理
1)启动Inspector的时候会启动WebSockets服务(监听命令)(双向通信);

2)Inspector协议(用一系列代码表示各种各样的命令);
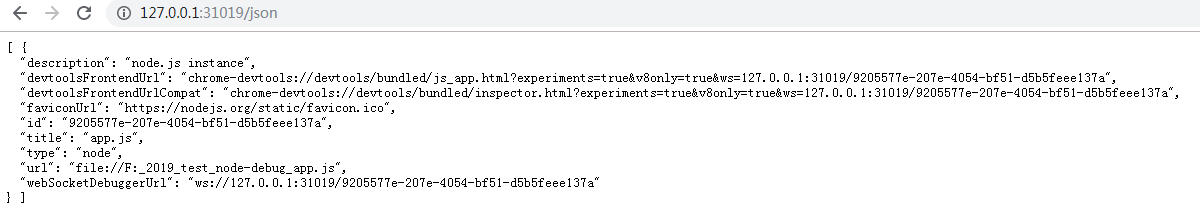
3)HTTP服务(获取原信息)(单向通信)。

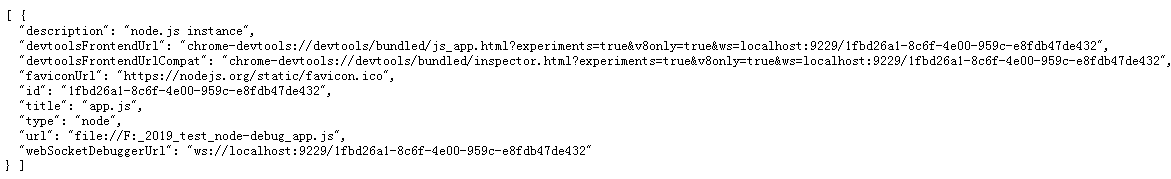
其中devtoolsFrontendUrl的值直接拷贝到chrome中,可以直接用chrome的调试工具进行调试
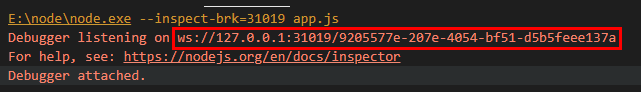
3、激活调试
1)激活方法
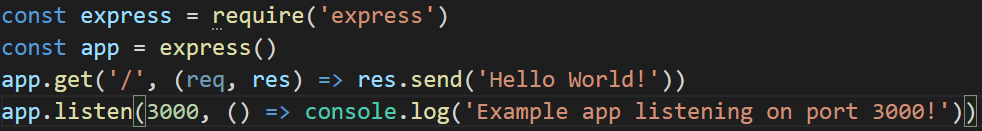
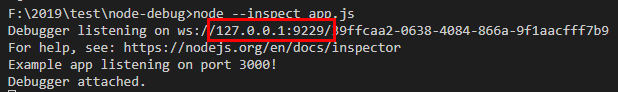
node --inspect app.js
2)express快速开发平台:http://www.expressjs.com.cn/

命令: node app.js // 启动 (在3000端口打开)
debug命令: node --inspect app.js
3)如果没有激活node调试,可以debug吗?
这个在linux和OSX上可以监听到SIGUSR1发送的调试信息
4、调试客户端-chrome devtools



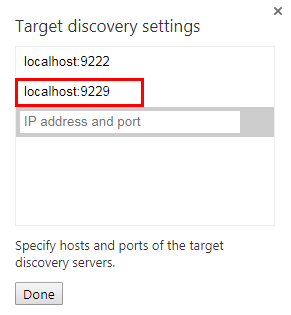
1)在chrome浏览器中输入chrome://inspect,点击configure,确保地址一致,点击target下的inspect调试面板就出现了



2)浏览器中输入http://localhost:9229/json找到原信息,复制devtoolsFrontendUrl字段值在浏览器中打开

5、调试客户端vscode
1)启动方式:按F5
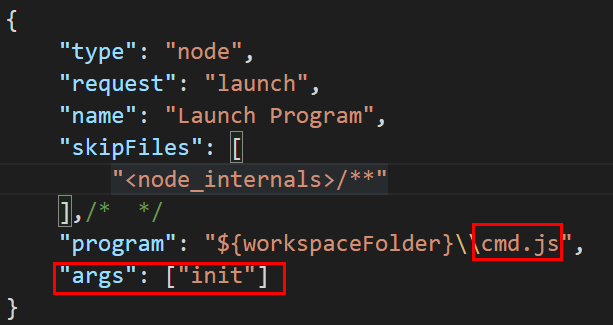
2)配置launch.json(想要指定调试的文件,并添加参数)
方法:选择添加配置 ,出现默认的launch.json文件,
,出现默认的launch.json文件,
将program参数后面的文件名改为自己需要调试的文件名;参数:添加args。

另:在vsCode中有自动附加的功能,如果在vsCode中打开了此功能,也可以捕捉到。
方法:ctrl+shift+p搜索Debug:Toggle Auto Attach,然后控制台输入node --inspect app.js。
若有多个调试文件,可以添加多个配置,修改name进行区分。
6、添加命令行参数
命令: node --inspect app,js
自定义http:port: node --inspect=127.0.0.1:9999 app.js = node --inspect=9999 app.js
程序运行速度过快,还无法进入断点,使用 node --inspect-brk app.js解决
在命令行进行断点调试: node inspect
|
chrome浏览器开发者工具 profiler:用来检测javaScript的性能(主要是时间); sources:可以在里面打断点,监听本地变量。 watch:打断点,监听本地变量; Call Stack:调用堆栈; Scope:作用域; BreakPoints:端点列表; Memory:内存
|
