1. 可视化实体关系与ER图
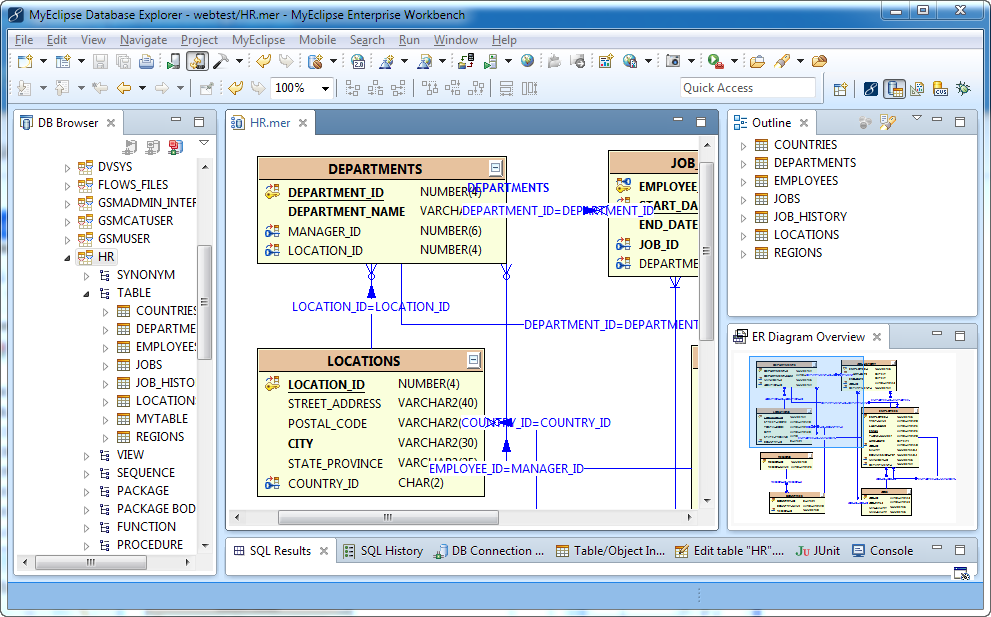
MyEclipse ER-Designer帮助您直观地管理关系数据库,从设计生命周期,到实施、维护这一系列的过程。同时MyEclipse ER-Designer还提供现有数据库的可视化模型。因为ER-Designer的逆向工程数据库的实体 - 关系(ER)模型,所以在ER-Designer中利用数据库资源管理器的数据库连接器来访问数据库的元数据。由此看出ER-Designer渲染模型使 用信息工程(IE)系统的ER来作为一个实体关系图(ERD)。在任何时候,ER-Designer可以将数据库的ERD准确的反映到当前的数据库状态 上。ER的设计包括一个很复杂的表格关系和布局引擎,这些使得它能够很快的制定出ERD。

ER Diagram
2. 符号的基本介绍
ER-Designer支持信息工程的符号。在逆向工程的过程当中,被描述的parent-child关系是child实体的唯一基数。下图描述了 一个注解关系,注意每个表的详细信息,例如表中定义的列,列的类型、作用以及是否被定义为主或外键。下面介绍在定义表中的详细信息时使用的图标和文本样式 的含义。
2.1 定位表
在ER-Designer中可以通过将表拖动到任意一个新位置来定位表,任何迁移的操作可以使用Eclipse撤销命令或等值的键盘快捷键(例如,CTRL+ Z)来撤销。当选中一个表时,它会显示出鲜明高亮的背景颜色。如下图,JOBS表被选中。

| Example Table | Symbol/Text Style | Value |
 |
underlined text +  or or  |
Primary Key |
 or or  |
Foreign Key | |
| bold text | Not NULL constraint | |
| normal text | NULL-able | |
 / /  |
Expand/Collapse details compartment |
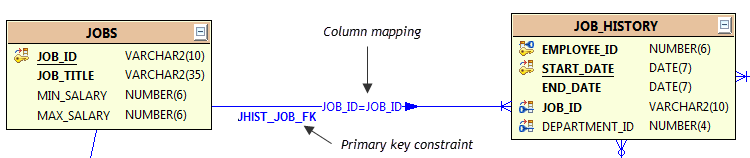
2.2 关系
关系被描述为是数据库表的两个实体之间一个有标记的连接,连接的标签是基于模式:parenttable(column1,……)=
childtable(column1,……)映射。旁边的关系标签的方向箭头标签是从父表指向子表
(->)。当您跨越了一个连接时会显示外键约束的名称。例如上述例子中的实体关系图像描述的JHIST_JOB_FK约束条件,就在明亮的蓝色文本
关系下。下表描述了ER-Designer中关系的注解。
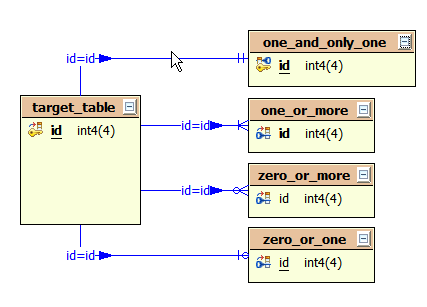
| Example Schema | Symbol | Description |
 |
 |
One and only one |
 |
One or more | |
 |
Zero or more | |
 |
Zero or one |
2.3 可视化网格、标签、表校准和调整表的大小
ER-Designer提供一个可视化的网格、网格校准和调整表大小的工具来帮助您手动布局表和美化关系路由。
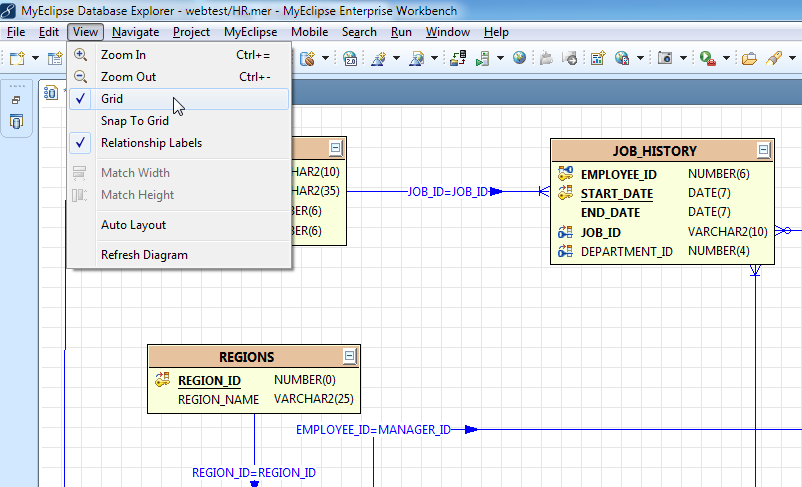
网格
要打开/关闭的视觉网格功能,选择ER-Designer,并从菜单中选择View>Grid。

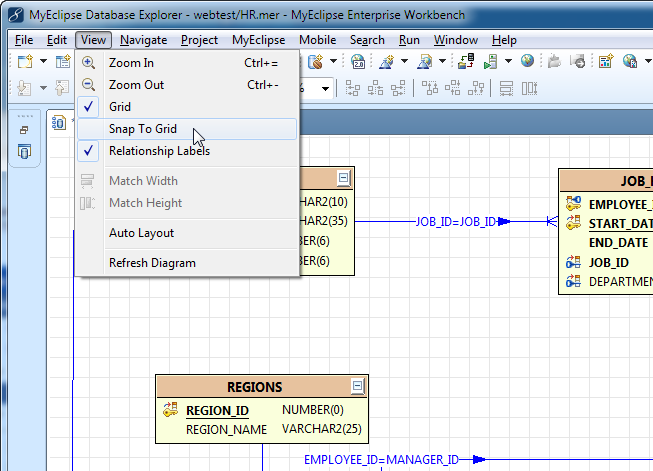
网格校准
校准网格功能,通过限制它们的位置来配合垂直和水平的网格线,以便于手动校准表和关系。网格不需要可见时,此功能将被激活。要关闭/打开网格功能,选择ER-Designer中,并从菜单中选择View>Snap。

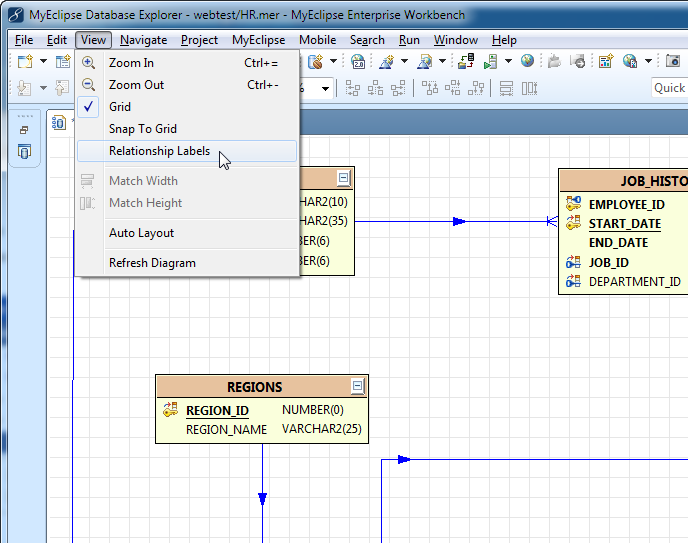
关系标签
表之间的关系标签是默认显示的,为了明显地切换标签,选择ER-Designer,并从菜单中选择View>Relationship Labels。

水平和垂直对齐工具
ER-Designer的表校准工具在MyEclipse的工具栏当中。选择要对齐的两个或多个表,然后从MyEclipse的工具栏中选择对齐方式。

调整表大小工具
ER-Designer调整表大小工具在MyEclipse的工具栏当中。选择要对齐的两个或多个表,然后从MyEclipse的工具栏中选择调整大小。

3. 表定位功能
浏览大的ER图来查找表无疑是繁琐的,为了简化这个过程,ER-Designer中提供了两个表的定位功能。首先是描绘树列表中数据库的表的概要图,其次是表定位器,可提供快速的表名搜索和位置。
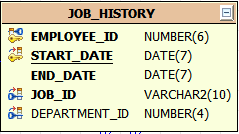
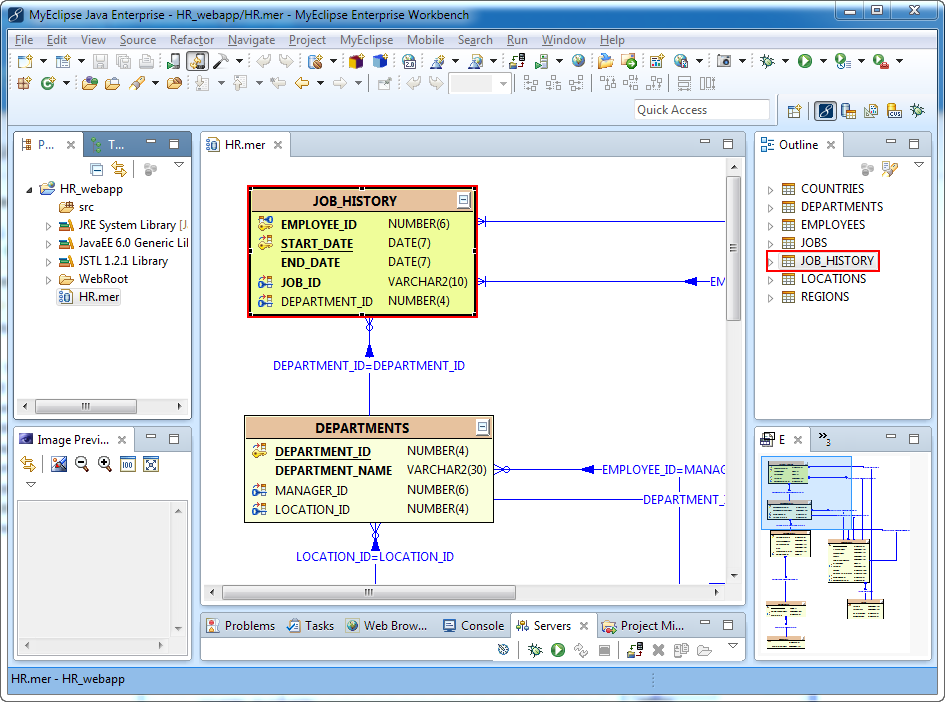
下图显示了在大纲视图中被选择的JOB_HISTORY表和相应突出显示的ER图表符号。

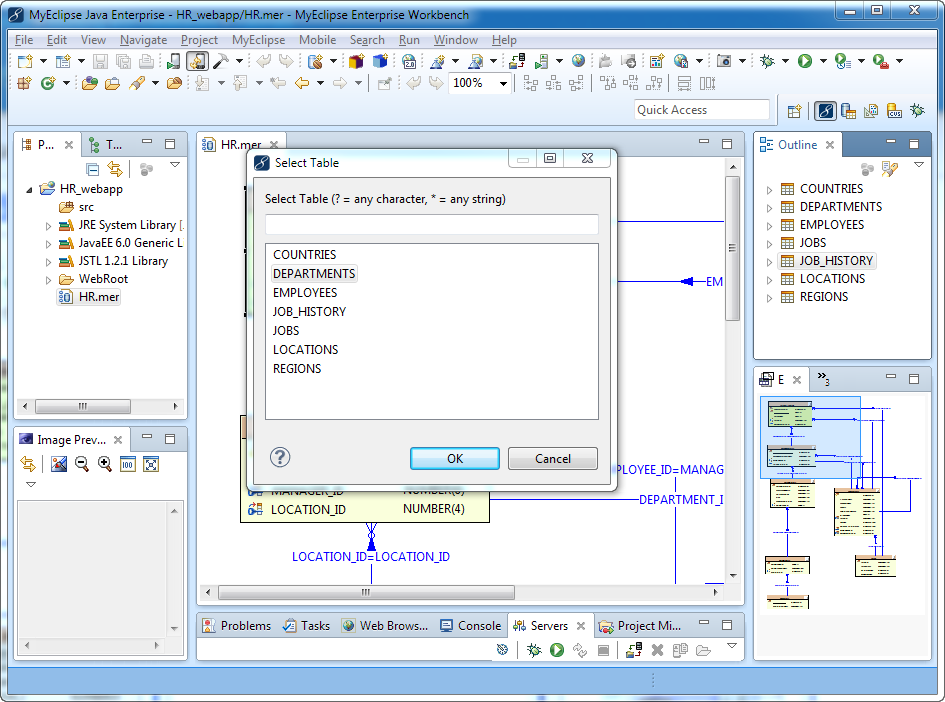
除了使用大纲视图来查找表,ER-Designer还提供表定位器,这是个具有快速文本搜索功能的弹出窗口。无论是从ER-Designer的右键快捷菜单,还是导航的菜单栏、大纲视图工具栏,或者按ALT+ F3都可以启动表定位器。
 Table Locator window
Table Locator window
