转自:http://blog.jobbole.com/13671/
1. Flash 过去是最佳解决方案,但很多人多在从那迁移;
2. 现代浏览器及其更强大的计算能力,使其在转化绘制实时数据方面的能力更佳;
3. 绘制矢量图的不同技术愈发成熟:VML、SVG 和 Canvas。
当然了,你需要仔细选择,以符合自身需求。正如前面提到的,正因使用了各种技术,因此一些支持Canvas的插件仅需要一个现代浏览器。
在这篇文章中,我们已收集 13 个JavaScript图表和图形绘制插件。少数是独立的框架,大多数支持条图、线图、饼图等基本图形,很多甚至支持更加复杂的图形,比如:维恩图、热图、进化树、二维散点图、二维散点气泡图、三维散点图等。相信你应当能在这个列表中找到所需的。
1. Flotr2

Flotr2 是个独立框架库,支持HTML5图表和图形。它是 flotr 的一个分支版本,移除了 Prototype 依赖性,并且有很多改进。支持:线图、条图、蜡状图、饼图、气泡图。诸如 IE6 类的老浏览器也支持。
2. Rickshaw

Rickshaw 是个用于创建交互式时序图的JS工具。它依赖 D3 可视化库和其他一些 jQuery 和 jQuery UI 的插件。
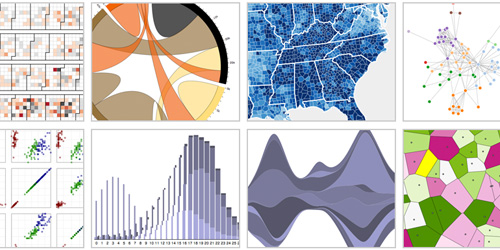
3. D3

D3 是一款著名且高效的可视化库。

AwesomeChartJS 是个简洁的JS库,用于基于HTML5画布元素的图表。
5. canvasXpress

CanvasXpress is a javascript library based on the tag implemented in HTML5. I developed this library as the core visualization component for our BMS systems biology platform. It supports crazy amount of highly complicated charts and graphs.

HumbleFinance is an HTML5 data visualization tool written as a demonstration of interactive graphing in HTML5. It is similar to the Flash tool on http://finance.google.com/. The tool itself is written entirely in JavaScript, using the Prototype and Flotr libraries. It can be used to display any two 2-D data sets of real numerical data which share an axis.
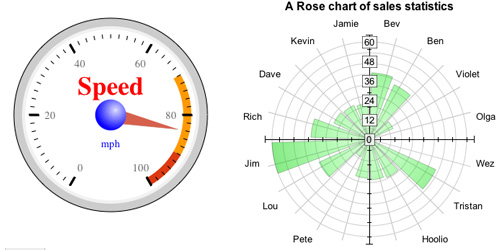
7. RGraph

RGraph is a HTML5 Javascript charts library that supports over 20 different types of charts. Using the new HTML5 canvas tag, RGraph creates these Javascript charts in the web browser, meaning quicker pages and less web server load. Using RGraph is an easy way of speeding up your website.
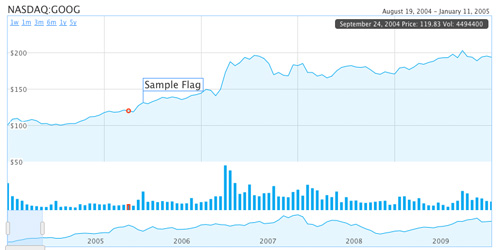
8. dygraphs

dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them. This is a lightweight solution and works in Internet explorer too.
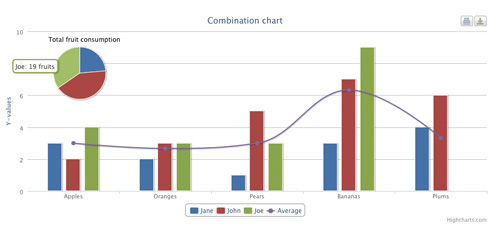
9. HighChart

Highcharts is a charting library written in pure JavaScript, offering intuitive, interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. A famous chart/graph solution used by many well-known organization such as IBM, NASA, Siemens, HP etc.
10. gRaphael

gRaphaël’s goal is to help you create stunning charts on your website. It is based on Raphaël graphics library. Check out the demos to see static and interactive charts in action. gRaphaël currently supports Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.
11. jqPlot

jqPlot is a plotting and charting plugin for the jQuery Javascript framework. jqPlot produces beautiful line, bar and pie charts with many features.
12. JS Charts

JS Charts is a JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include our scripts, prepare chart data in XML, JSON or JavaScript Array and your chart is ready!
13. JSXGraph

JSXGraph is a cross-browser library for interactive geometry, function plotting, charting, and data visualization in a web browser. It is implemented completely in JavaScript, does not rely on any other library, and uses SVG, VML, or canvas. JSXGraph is easy to embed and has a small footprint: less than 100 KByte if embedded in a web page. No plug-ins are required! Special care has been taken to optimize the performance.
原文:Kevin Liew 编译:伯乐在线 – 黄利民