输入框的加减实现:
<html> <head> <meta charset="utf-8"> <title>动态创建按钮</title> <script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'></script> </head> <body> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="AddMoreFileBox" class="btn btn-info">添加更多的input输入框</a></span></p> <div id="InputsWrapper"> <div><input type="text" name="mytext[]" id="field_1" value="Text 1"/><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="removeclass"><input type='button' value='删除'></a></div> </div> <script> $(document).ready(function() { var MaxInputs = 8; //maximum input boxes allowed var InputsWrapper = $("#InputsWrapper"); //Input boxes wrapper ID var AddButton = $("#AddMoreFileBox"); //Add button ID var x = InputsWrapper.length; //initlal text box count var FieldCount=1; //to keep track of text box added $(AddButton).click(function (e) //on add input button click { if(x <= MaxInputs) //max input box allowed { FieldCount++; //text box added increment //add input box $(InputsWrapper).append('<div><input type="text" name="mytext[]" id="field_'+ FieldCount +'" value="Text '+ FieldCount +'"/><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="removeclass"><input type="button" value="删除"></a></div>'); x++; //text box increment } return false; }); $("body").on("click",".removeclass", function(e){ //user click on remove text if( x > 1 ) { $(this).parent('div').remove(); //remove text box x--; //decrement textbox } return false; }) }); </script> </body> </html>
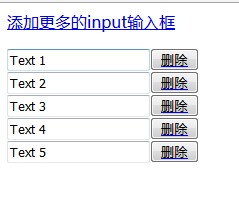
效果:

2、把上面的输入框的值ajax传回后台参考:
// 创建map,放入可变数量的输入框对组成的key-value $("#opt_send").click(function(){ console.log(x); var map = {} for (var i = 1; i <= x; i++) { var key = $("#field_1_" + i).val(); var value = $("#field_2_" + i ).val(); map[key]=value; } // 使用JSON.stringify()方法解析,防止后台json数据显示[object Object] var json= JSON.stringify(map); jQuery.ajax({ url: "/test_tool/bizComponent.json", type:"POST", data: { aa: $("#opt_aa").val(), bb: $("#opt_bb").val(), inputParameters: json }, success: function(data){ if(data.success){ }else{ } } }) })