Ext JS 4预览版:更快、更简单、更稳定
上周在SanFrancisco看,在哪里,我们很激动来自全球的500多Sencha开发者(放到以前应该叫ExtJs开发者)。这个会议对于每个人都是个巨大的成功,但是对于我来说更大的精彩是下面我花一个小时为你介绍ExtJs4。当我们正处理会议的视频,我想向你介绍我们的旗舰产品ExtJS4.0下一个阶段的发展方向的最激动忍心的一些特性。
令人激动的新特性
让我们从一些正在添加到ExtJS4.0中令人激动的新特性开始,这虽然不是一个详尽的清单,但却包含即将到来的版本4中的最最令人激动兴奋的特性。
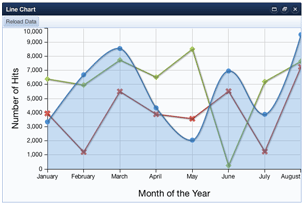
图表
大部分人们已经在使用ExtJS3X中基于Flash的图表包。你大概知道它善于基本的功能,但是却很难定制。在ExtJS4中我们创建了一个完全基于Javascript的全新的图表包。我们联合了异常有才干(大牛)Dmitry Baranovskiy和Nicolas Belmonte以及我们的Jamie Avins创建了我们见过的最强大的Javascript图表库。
这个全新的图表包可以在所有我们支持的浏览器(包括IE6)上运行,并且和框架的其他部分进行了高度整合。我们将在未来的一周分享图表更多详细内容,我们为提供给所有我们的开发者这些新特性而兴奋。

主题
ExtJS本身就有一套很漂亮的主题,但是在ExtJS4中我们把它提升到另一个水平——"海王星"。这得益于现有主题的干净的设计,但是给我们的应用带来一个全可视的更加有光泽。
但它不仅仅是一个新的主题——在ExtJS4中我已经使用了SAAS,使你更加容易为你的应用程序定制任意样式的主题。

改进的data包
ExtJS最强壮的部分之一就是data包。这使用了Stores、Readers、Proxies和类似的从任意源加载数据并显示到我们工具中。在ExtJS我们已经大规模的升级了data包,难以置信新特性包括,模型之间的关系和保存数据到本地存储。
ExtJS4的data包可以和Sencha Touch,所以你当即就可以在你的应用程序中使用它了。我们有几个博客发布了介绍它的帖子。
应用架构
当我们要开始写一个应用程序时我们问自己的第一件事是怎么构建它。这导致很多问题——我们的时间被应用本身带走了,每个人会有一个不同的架构,一个应用架构是相当难做的。在ExtJS4中我们通过一个完整的应用架构解决这个长时间存在的问题,这个架构可以在盒子外使用。
应用架构是一个标准化应用构建的方法。他们按相同的方式工作,遵循相同的模式并具备相同的文件结构。这就使我们能够创建一些在创建应用程序时所需要的难以置信的工具来帮助自动化设计和维护。使用新的架构创建应用变得容易得难以置信,你可以偷偷的看一下Sencha Touch的微博和Kiva的示例。
我们想这是ExtJS4最令人兴奋的部分之一,我知道我们一直热衷于它让应用开发越来越快和简单。我们知道有些人现有的应用或者他们拥有的应用架构,他们坚持使用……我们在ExtJS4明年发布之前还将参考更多和应用架构的信息。
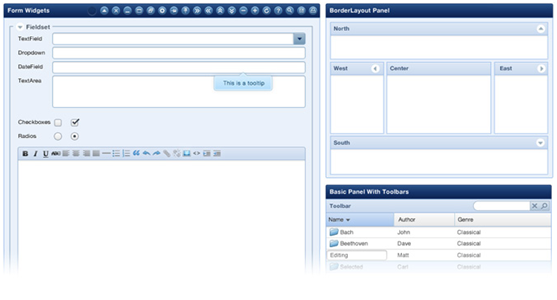
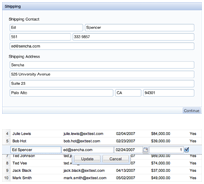
升级组件
框架中的每个组件都被ExtJS4赋予了注意力。首先,我们统一了每个组件的渲染和布局,使他们都按照相同的方式工作。我们一个组件一个组件地修复缺陷,改进UI提供一个新的可视化效果。大部分组件都变得更快了,并且比以前更加灵活。
但是我们还是添加了一些新的组件到框架中。其中两个最流行的组件扩展——RowEditor和TreeGrid已经被内置到框架中了,重写以适应我们期待的高质量组件标准。

FormLayout的终结
当我们被问及在ExtJS3中什么是最难做的,其中一个高过其他的答案是laying out forms。Forms常常和一个FormLayout结合起来,它工作起来像一个限制表单灵活性的紧身衣。在ExtJS4中,forms可以使用任意布局,使它更容易达到你能想象的任意样式。
ARIA,RTL和更多
两个最高呼声的需求是更佳的ARIA和RTL支持。With Ext JS 4 we're baking Section 508A (accessibility) and Right-to-Left language support right into the framework, joining the world class accessibility support we already have in Ext JS 3.
ExtJS4有数百个改进,新特性和缺陷修复——实际上太多了以至于无法在一篇博客中发表出来。我们会在接下来的几周中发布一系列文章和信息,当下一个产品发布还像一个完成的向导一样。
更快、更容易、更稳定
速度
每个人都关心性能——不管我们的应用加载的多快,他们需要多长时间渲染和布局,或者交互时的响应速度。应用程序执行时最消耗时间部分就是布局。ExtJS4特别构建了一个新布局引擎,使用我们过去四年创建这个框架的所有经验。
参加我们会议的人看到了新布局引擎有多快,它使用了和ExtJS3相同的API。尽管布局不是改进性能的唯一举措,它的冲击力足够好以至于它硬的了应得的赞誉……ExtJS4比我们有史以来创建的任何东西都要快。
稳定性
For Ext JS 4 we have overhauled our quality assurance efforts to deliver the most stable framework we have ever conceived. To start with, the framework has the best test coverage it has ever enjoyed, with thousands of new unit tests ensuring that the code works properly.
Unit tests are only part of the picture – we also need to ensure the visual components work properly. This has always been hard to do, so for version 4 we have invented a brand new tool that automatically exercises every component in the library. We drive this at the OS level, meaning we can test every OS/browser combination we support by simulating a user clicking around the interface. We call this incredible new tool Visual QA, and will be revealing more details about it soon.
容易学习和使用
ExtJS做了令人吃惊的事情,但是学习起来还是比较困难。Version4中我们创建最好的文档来克服这一缺点。你可以通过查看SenchaTouch的一些文档来尝试一下。我们也创建了向导、加多示例并且提供示例应用。
和文档一样,API也得到了更多的重视和精力来标准化……,最后我们将提供一个升级向导和向下兼容文件,以便于你无痛地升级到ExtJS4上来,J
发布
我们已经兴奋的在ExtJS4上工作了很长一段时间,很激动再有几周第一个测试版本就发布了。这个框架比以前更加坚实,我们迫不及待想把它交到你手上。我们预期在明年初发布几个测试版本,4.0正式版本当前计划时2011年2月28日。
我希望你们也像我们一样激动地期待ExtJS4.0中的新特性,并且你将继续同我们一道继续革新Web应用开发的世界。