在CentOS中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装MySQL,而且安装完成之后可以直接覆盖掉MariaDB。
安装操作
- 下载并安装MySQL官方的Yum Repository
[root@bogon ~]# wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
[root@bogon ~]# yum -y install mysql57-community-release-el7-10.noarch.rpm
- 开始安装MySQL服务器
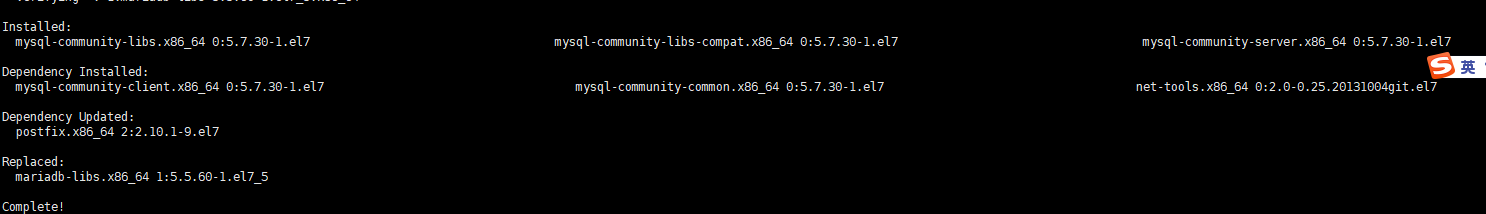
[root@bogon ~]# yum -y install mysql-community-server
- 如下显示则表明安装成功:

启动操作
- 首先启动MySQL
[root@bogon ~]# systemctl start mysqld.service
- 如发生以下错误:
Job for mysqld.service failed because the control process exited with error code. See "systemctl status mysqld.service" and "journalctl -xe" for details.
- 可进行如下操作解决,然后重新启动MySQL服务:
[root@bogon run]# rm -rf /var/lib/mysql
[root@bogon run]# service mysqld restart
启动后进行连接:
- 此时应该可以正常启动,我们去连接以下MySQL:
[root@bogon run]# mysql -uroot -p
- 输入密码后,可能会报错以下错误:
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
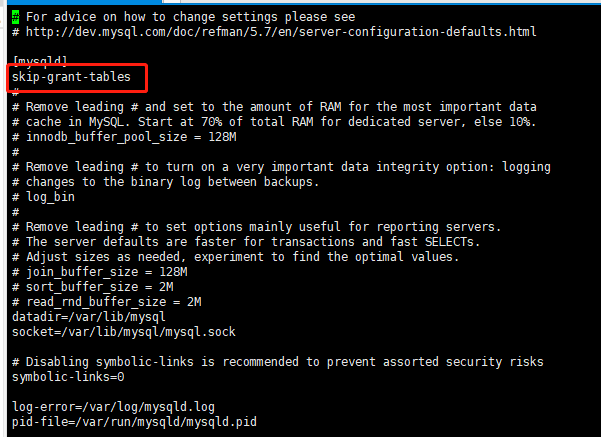
- 此时我们打开【my.cnf】文件,我们在这里添加一行【skip-grant-tables】,然后保存并重启MySQL服务

- 再次使用【mysql -uroot -p】连接,就不会再验证密码的正确性了,随便输入一个即可连接,此时我们修改密码:
mysql> use mysql Reading table information for completion of table and column names You can turn off this feature to get a quicker startup with -A mysql> UPDATE user SET authentication_string=PASSWORD("123456") WHERE user='root'; Query OK, 1 row affected, 1 warning (0.01 sec) Rows matched: 1 Changed: 1 Warnings: 1
- 然后重启一下MySQL服务即可全部恢复正常。
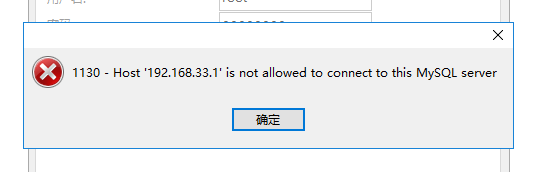
- 接下来我们试一下navicat连接,可能会出现这样一个问题:

1》 我们在linux上进入到mysql:

2》依次执行如下两个命令:
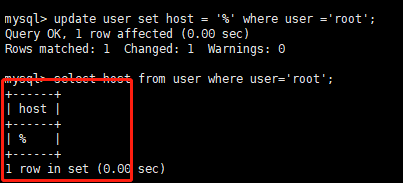
use mysql; select host from user where user='root';

3》将Host设置为通配符%
host指定了root用户仅能连接的地址,localhost表示只有本机可以连接,
所以我们这里需要修改一下:
update user set host = '%' where user ='root';

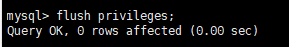
4》Host修改完成后记得执行flush privileges使配置立即生效
flush privileges;

5》使用navicat 成功连接至mysql