欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
本篇概览
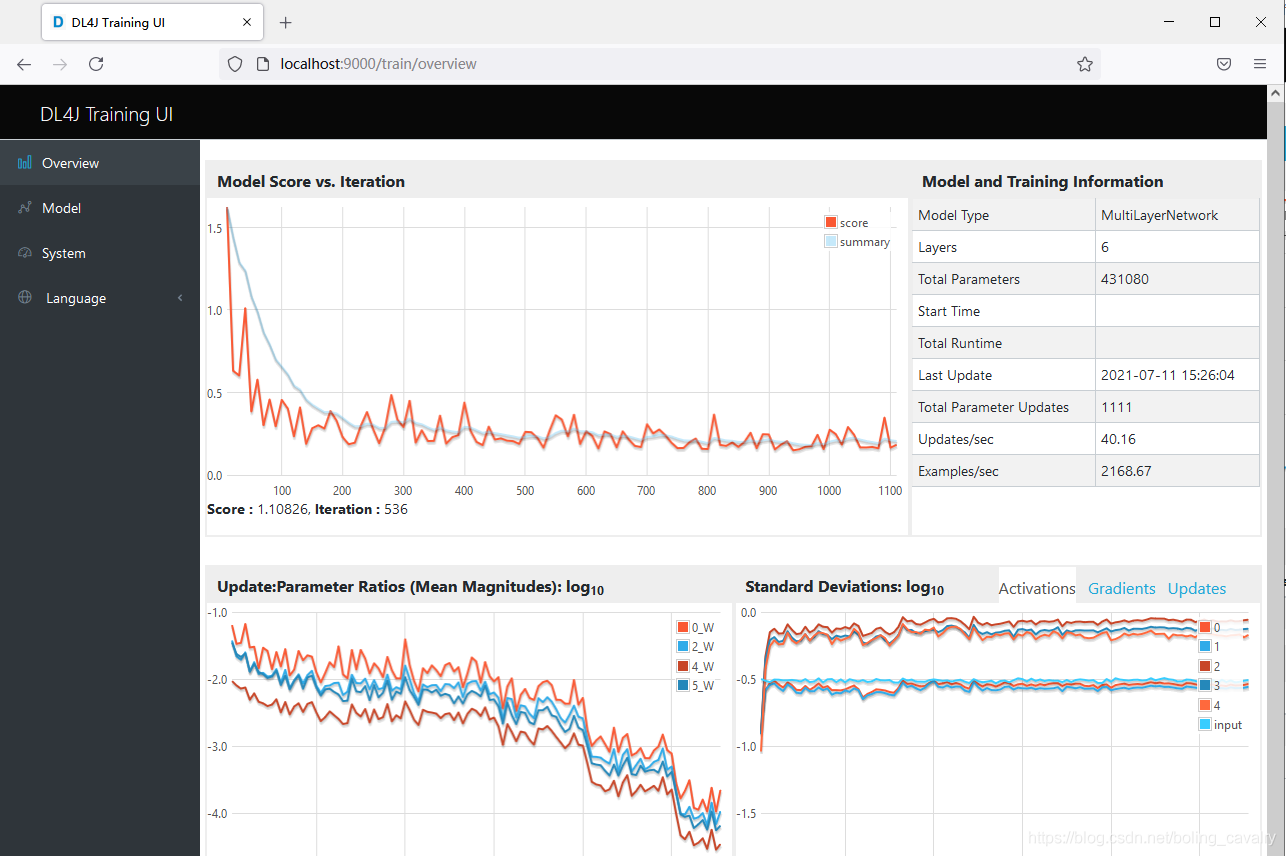
- 本篇是《DL4J实战》系列的第六篇,咱们继续夯实基本功,这次学习的是如何更加形象完整的展示训练过程:图形化页面,效果如下图所示:

-
接下来选择一个已有的子工程,为其增加图形化界面的效果,我这里选的是《DL4J实战之三:经典卷积实例(LeNet-5)》一文中的simple-convolution子工程
-
总的来说本篇由以下内容构成:
- 基本的图形化功能
- 图形化数据的持续存储问题
- 图形化页面的端口配置问题
依赖库配置
-
首先是添加依赖库,一共需要两步:
-
打开父工程dlfj-tutorials的pom.xml,这是管理依赖库版本号的地方,在dependencies节点确保以下子节点是存在的,这里dl4j-master.version的值是1.0.0-beta7:
<dependency>
<groupId>org.deeplearning4j</groupId>
<artifactId>deeplearning4j-ui</artifactId>
<version>${dl4j-master.version}</version>
</dependency>
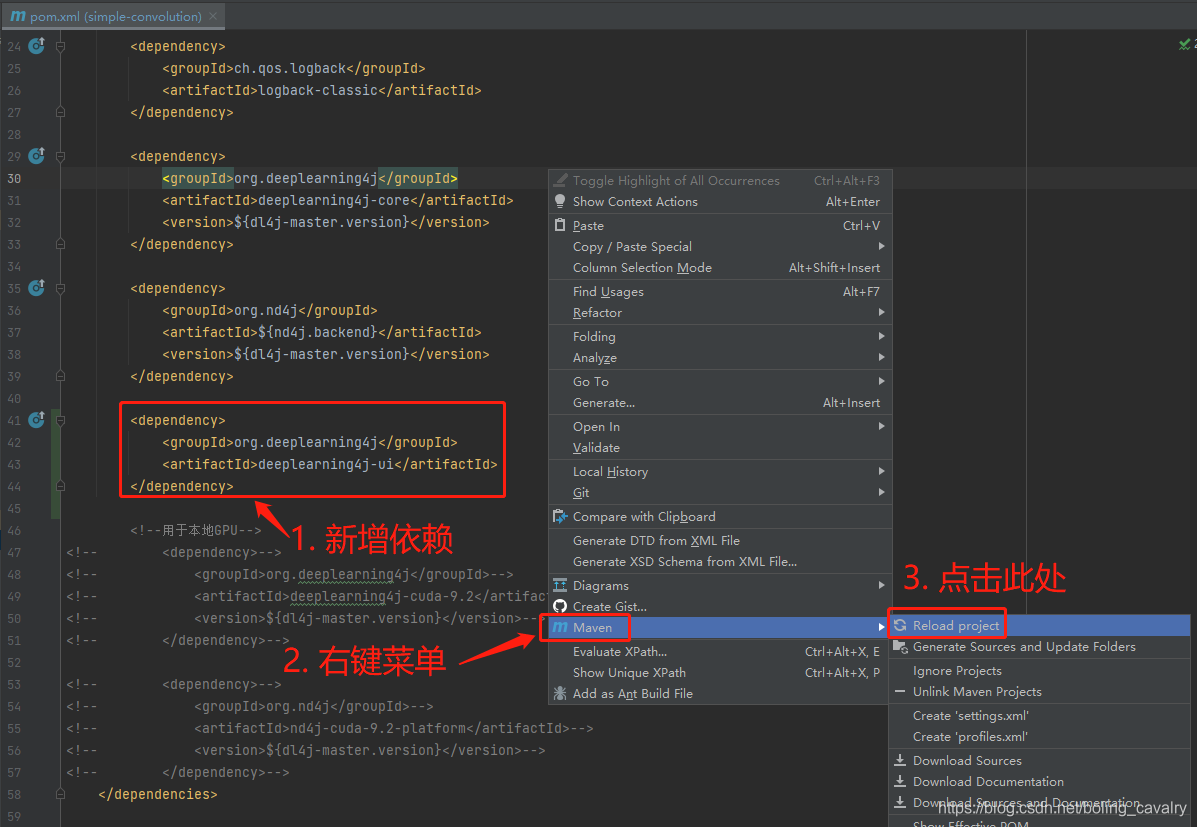
- 打开子工程simple-convolution的pom.xml,添加deeplearning4j-ui库的依赖:
<dependency>
<groupId>org.deeplearning4j</groupId>
<artifactId>deeplearning4j-ui</artifactId>
</dependency>
- 如果您在用的是IDEA,建议执行下图中的操作,确保配置立即生效:

增加图形化相关代码
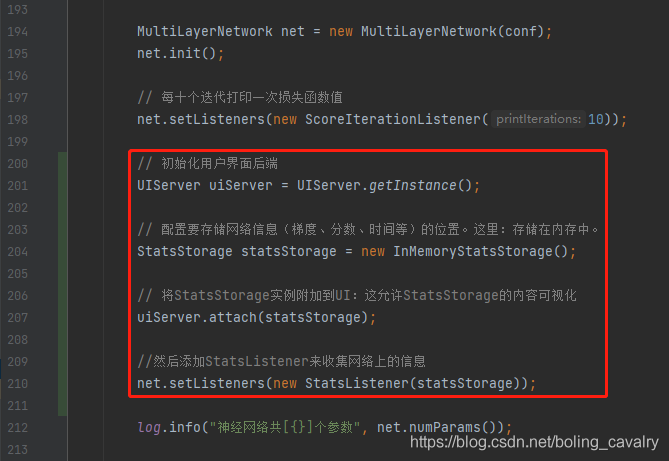
- 图形化相关的代码很少,只有寥寥几句,写在MultiLayerNetwork实例初始化之后的位置即可,如下图红框所示:

- 上图红框中的代码在此,方便您使用:
// 初始化用户界面后端
UIServer uiServer = UIServer.getInstance();
// 配置要存储网络信息(梯度、分数、时间等)的位置。这里:存储在内存中。
StatsStorage statsStorage = new InMemoryStatsStorage();
// 将StatsStorage实例附加到UI:这允许StatsStorage的内容可视化
uiServer.attach(statsStorage);
//然后添加StatsListener来收集网络上的信息
net.setListeners(new StatsListener(statsStorage));
- 最后,为了避免进程过早结束导致无法继续查看图形化信息,在main方法的末尾动一点手脚,如等待输入或者延时,我这里加了个延时:
Thread.sleep(Integer.MAX_VALUE);
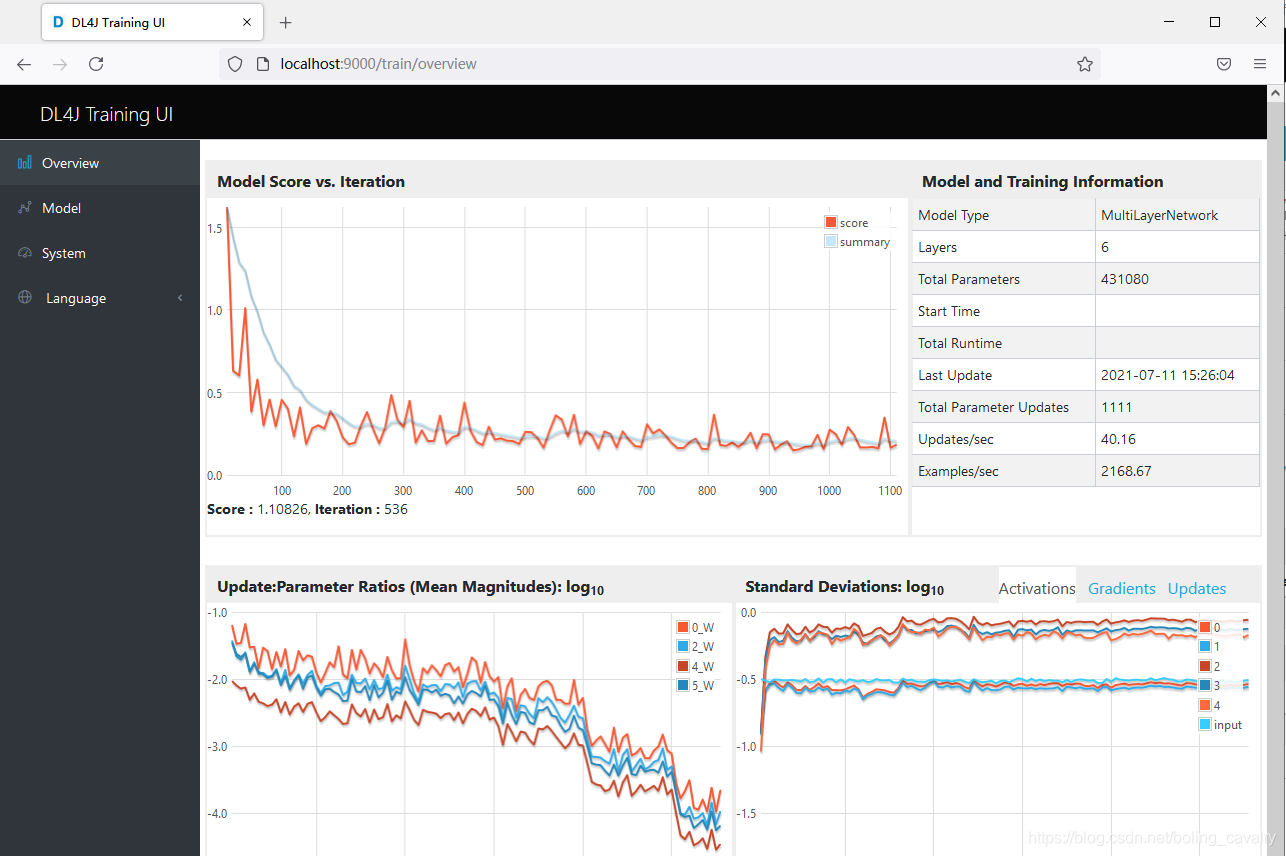
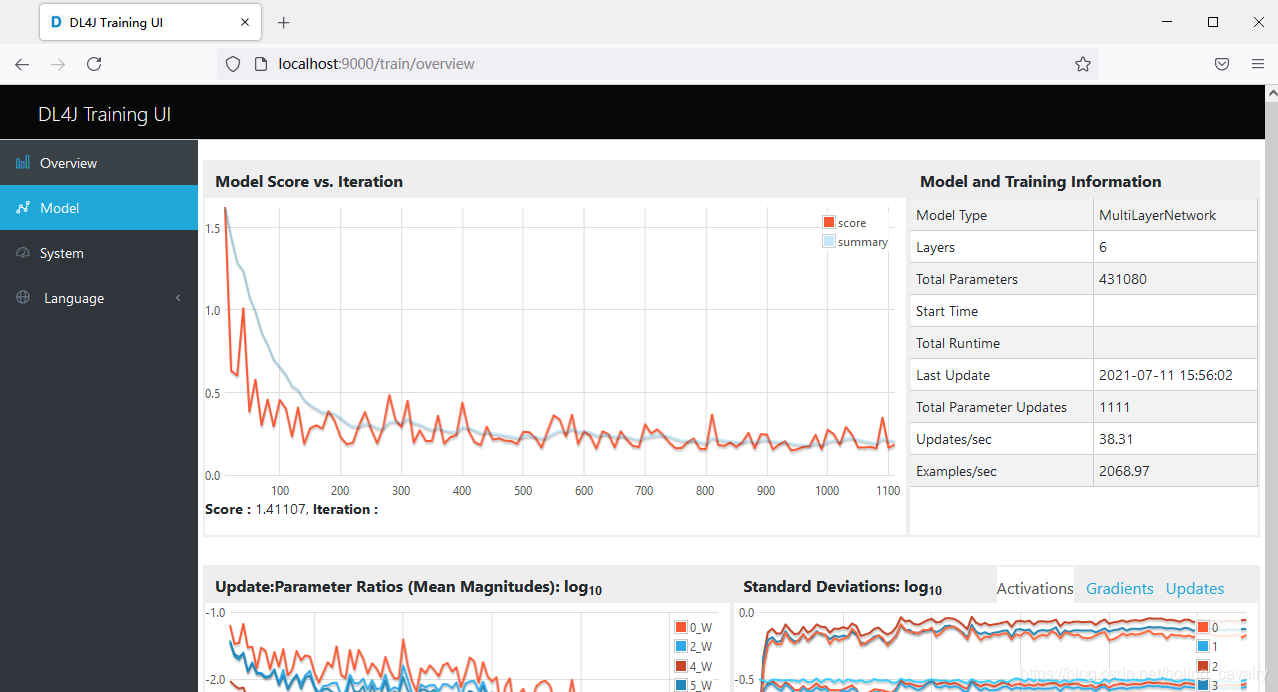
- 至此编码完成,运行起来,在浏览器输入http://localhost:9000,效果如下图:

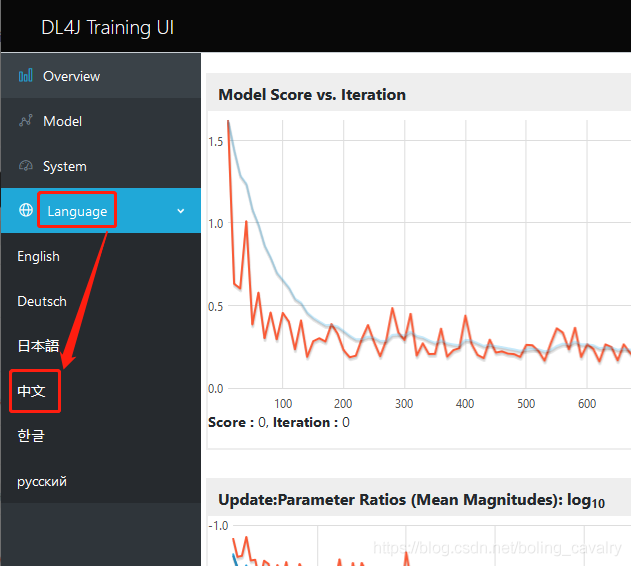
- 还可以将页面语言换成中文,如下图:

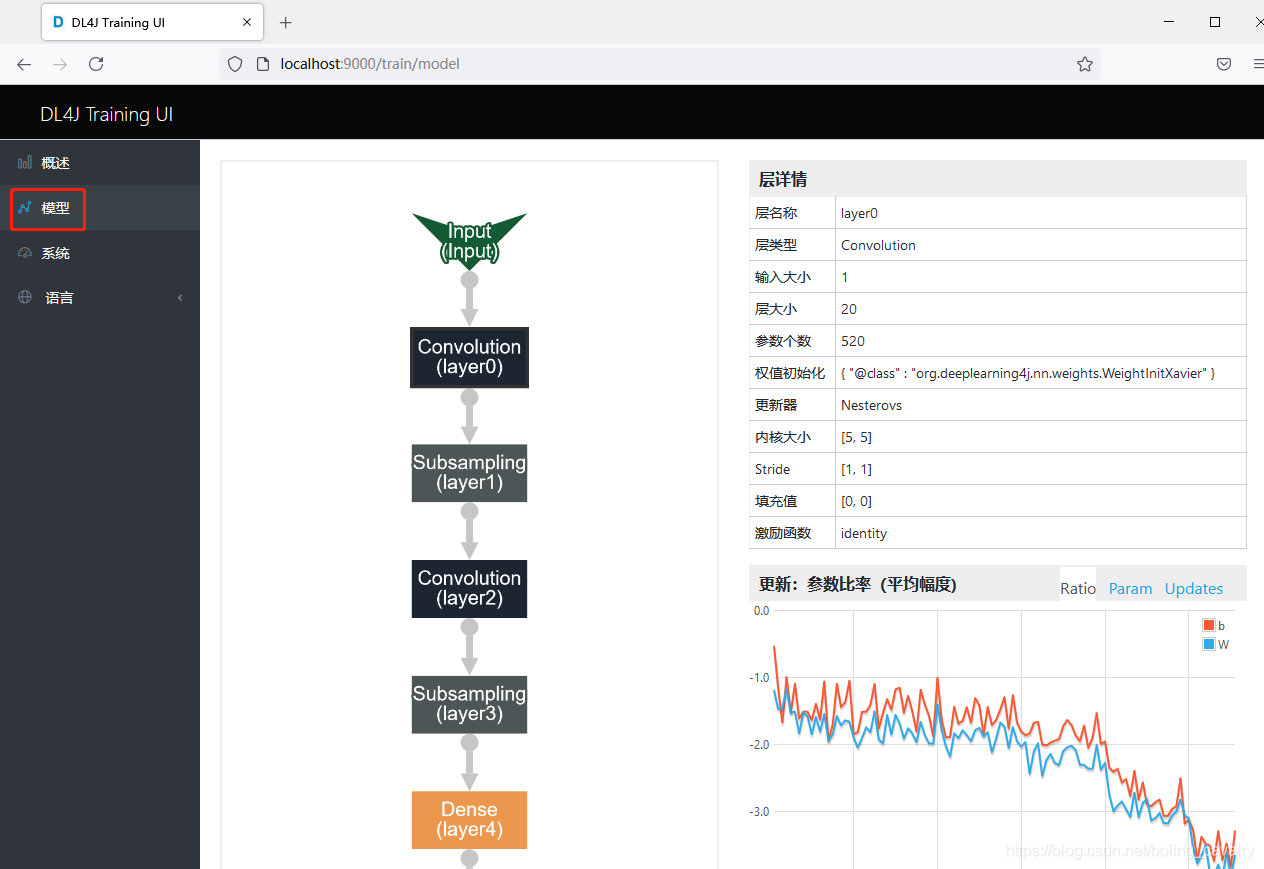
- 点击下图红框中的菜单,还可以看到神经网络每一层的详情:

- 基本功能已经完成,接下来看看持久化问题
持久化存储页面展示的内容
-
前面的图形化功能有个明显的问题:一旦进程结束,web服务也就结束了,下次再启动,页面上展示的也是最新一次训练的数据,如果想保存页面上展现的内容以便后面再回放,应该如何做呢?接下来一起操作,改成可以持久化存储的
-
找到这一行代码:
StatsStorage statsStorage = new InMemoryStatsStorage();
- 把上面那行代码删除,换成下面这行,File对象的入参是数据存储位置,请按照您电脑的实际情况修改:
StatsStorage statsStorage = new FileStatsStorage(new File("E:\temp\202107\11", "ui-stats.dl4j"));
- 把下面这行代码也删除,这样训练完成后进程会立即结束:
Thread.sleep(Integer.MAX_VALUE);
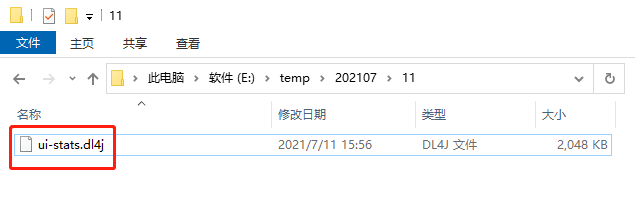
- 现在运行代码执行一次训练,完成后,在E: emp20210711目录发现生成了名为ui-stats.dl4j的文件:

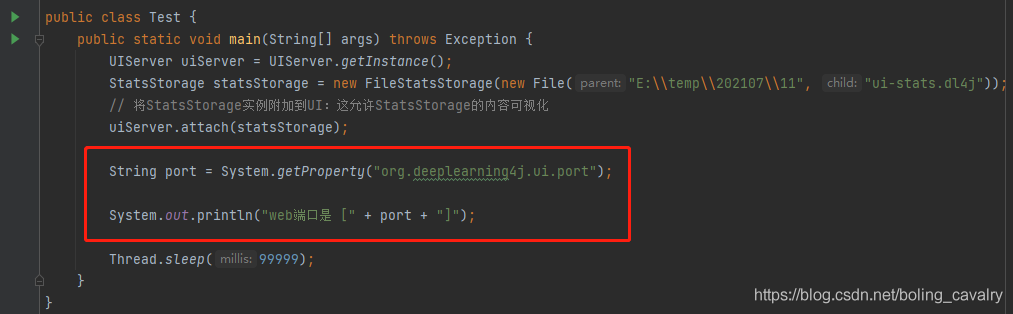
- 上图看起来已经把数据保存硬盘,接下来试试能不能再次读取到,在simple-convolution工程中新增Test.java,代码如下所示,寥寥几行,全是前面那点东西:
package com.bolingcavalry.convolution;
import org.deeplearning4j.api.storage.StatsStorage;
import org.deeplearning4j.ui.api.UIServer;
import org.deeplearning4j.ui.storage.FileStatsStorage;
import java.io.File;
public class Test {
public static void main(String[] args) throws Exception {
UIServer uiServer = UIServer.getInstance();
StatsStorage statsStorage = new FileStatsStorage(new File("E:\temp\202107\11", "ui-stats.dl4j"));
// 将StatsStorage实例附加到UI:这允许StatsStorage的内容可视化
uiServer.attach(statsStorage);
Thread.sleep(99999);
}
}
- 再次打开浏览器访问http://localhost:9000,曾经的数据再现:

-
聪明的您看了上面的Test.java代码,一定会对欣宸投来鄙视的眼光,就这水平?请容我解释一下,这里只是演示如何加载和展示数据,所以写的过于简陋,您可以将此代码段放在常用的web应用中,如SpringBoot,这样就能按需要加载和查看了
-
解决了存储问题,咱们再来看看web端口如何调整,因为端口冲突,或者一些端口管理,都有调整端口的需求,而不能固定在9000
关于图细化服务的web端口
-
图细化服务是通过浏览器访问的,默认端口为9000,如果您想改变端口,例如改为9001,该如何操作呢?
-
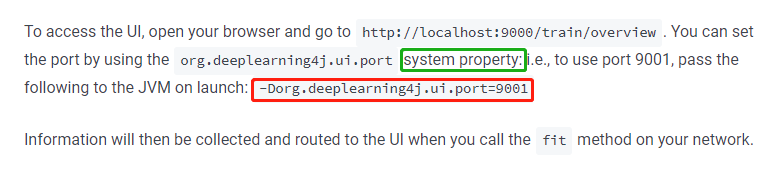
先看官方怎么说,如下图红框,地址:https://deeplearning4j.konduit.ai/tuning-and-training/visualization

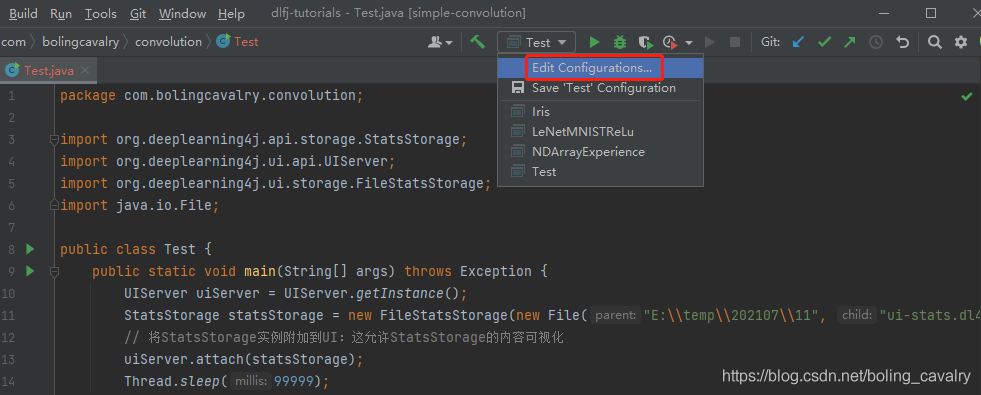
- 听官方的,配置启动参数,操作如下图:

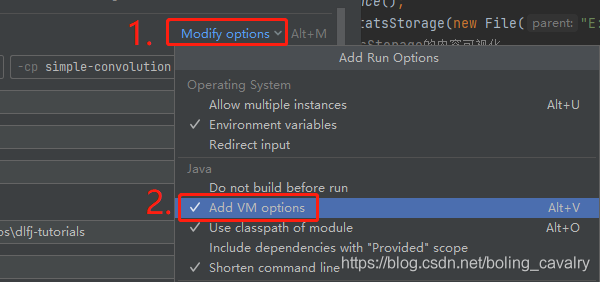
- 确保下图红框2中的菜单被选中:

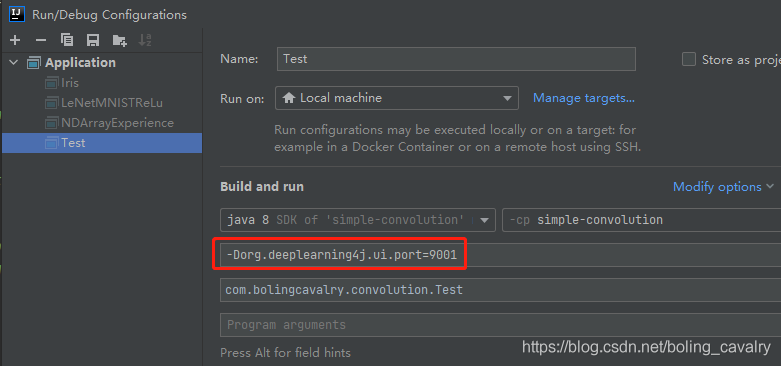
- 在下图红框位置(VM options位置)填入官方推荐的内容,将端口指定为9001:

- 怕自己设置的参数有问题,我添加了下图红框中的两行代码,将参数打印出来:

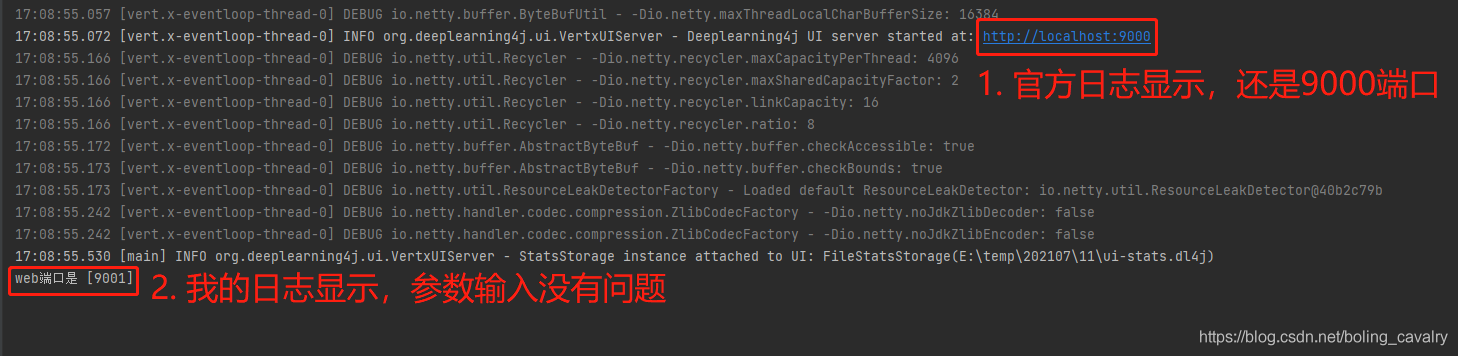
- 再次运行Test.java,如下图,红框2证明我按照官方建议输入的参数是没有问题的,但是红框1显示服务还在监听9000端口:

-
去浏览器上试试,发现确实如此:9000端口服务正常,9001端口无法访问
-
这就郁闷了,我的操作有问题吗?若是有问题,System.getProperty("org.deeplearning4j.ui.port")的输出是9001又怎么解释?
-
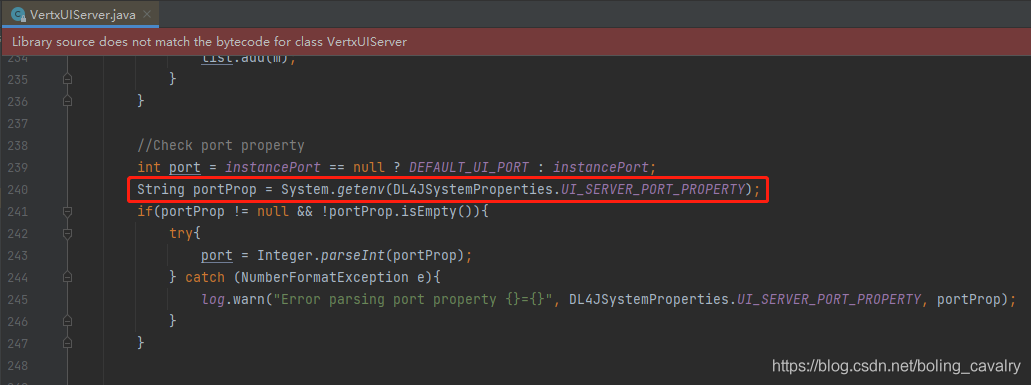
还是去看下源码吧,很容易就查到了设置端口值的代码,在VertxUIServer类中,如下图红框所示,真像大白了!获取端口的代码是System.getenv,这是获取环境变量的方法,不能用前面那种方式去设置:

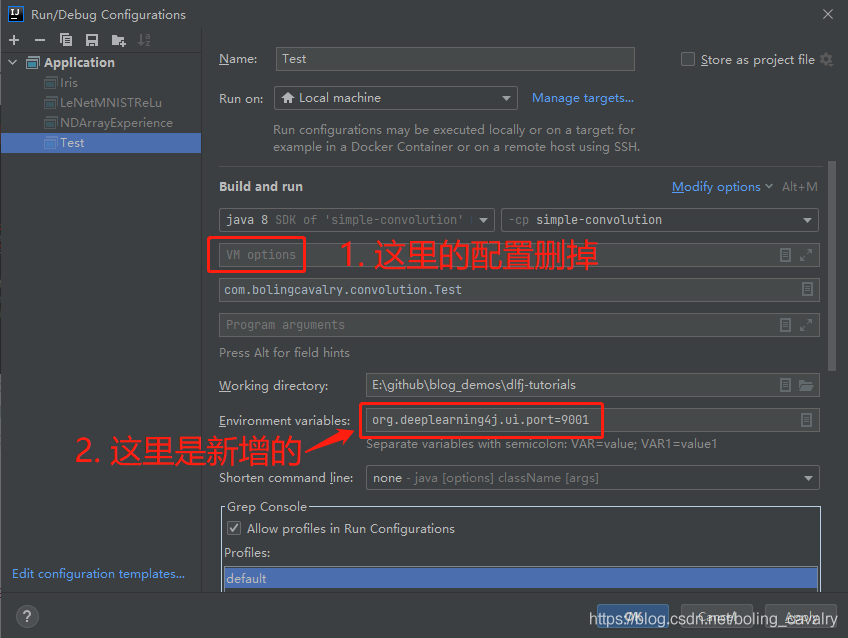
- 既然源码中是用System.getenv方法获取参数的,那咱们就按照环境变量的方法来输入吧,如下图所示,将之前的配置删除,再在红框2位置输入参数,注意参数的最前面不需要-D:

-
改好后,再起运行Test.java,如下图,红框1显示web服务监听端口已经变成了9001,红框2中的值为null,这也正常,因为最初的system property参数已经删除了
-
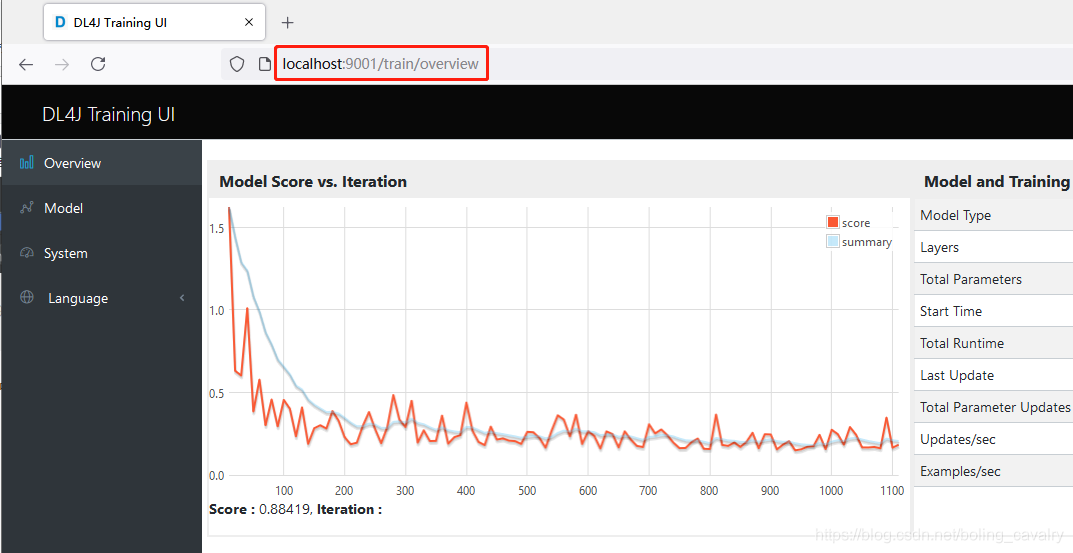
浏览器访问http://localhost:9001试试,可以正常访问了:

-
所以,最终通过修改环境变量,咱们成功的修改了web端口,此刻再回想一下,官方提到的system property和-Dorg.deeplearning4j.ui.port=9001是怎么回事呢,事实证明这样改是没用的...
-
我觉得,应该是欣宸才疏学浅不了解真像,聪明的您如果发现了问题原因,麻烦您在文章评论者指点一二,谢谢啦。
-
至此,图形化展示训练过程的实战就完成了,希望本文能给您提供一些参考,帮您顺利搭建图形化环境,以更好的观察和调整训练参数、优化网络
你不孤单,欣宸原创一路相伴
欢迎关注公众号:程序员欣宸
微信搜索「程序员欣宸」,我是欣宸,期待与您一同畅游Java世界...
https://github.com/zq2599/blog_demos