1. Angular安装
1.1 因为angular一般是用npm安装,所以需要先装npm. npm的安装一般用NodeJS. 所以把NodeJS装好,npm也就装好了。
NodeJS 下载地址:https://nodejs.org/en/download/
以Windows为例,下载安装最新版本。

安装完之后npm的会安装到C盘去:C:UsersMichaelQiaoAppDataRoaming pm
1.2 配置npm的镜像,使用国内的镜像。
npm config set registry=http://registry.npm.taobao.org
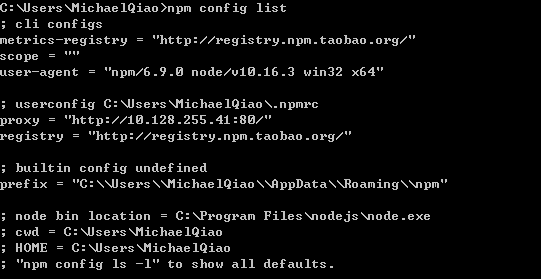
检查是否设置成功: npm config list

2. 安装angular cli
2.1 安装typescript.
npm install -g typescript
(因为angular 2.0之后是用的typescript)
注意!!!!可能在公司网络里配了代理会导致下载失败。检查是否配置了代理,用命令 npm config list, 如果有proxy这个选项,证明已经配置了代理。解决方法就是删除代理配置,使用命令:npm delete proxy.
2.2 安装angular cli
npm install -g @angular/cli
3. Angular命令详解
3.1 生成新的工程以及初始化
ng new my-app
3.2 运行agular程序
cd my-app
ng serve --open
3.3 添加新的组件
ng g component homepage
(g 是generate的缩写)
3.4 添加新的路由
先介绍router 作用:
a. 浏览器地址栏输入地址之后跳转。
b. 在页面上点击链接跳转到新的页面。
c. 点击浏览器的前进和后退,导向之前或之后的页面。
指令:ng g component yourcomponent之后,把yourcomponent添加到app.module.ts里的@NgModule里的RouterModule里面去。
3.5 生成服务
service介绍: Services are the place where you share data between parts of your application 可以理解成页面之间共享数据的类。
指令:ng g service yourservice