一 事件对象
- 事件event:浏览器上的行为。一个是mouse 一个是key
- 需要去记下所有的mouse和key事件
- 每个事件都是元素天生自带的,每当我们给这个事件绑定方法(函数)的时候,浏览器就会默认有一个参数叫mouseevent和keyevent。所有鼠标和键盘的信息都存在这个对象上。有兼容性??
- event不一样需要统一 var ev=ev||window.event
- 事件源不统一 ev.srcElement||ev.target
- 事件冒泡
(1) 嵌套元素的同一事件都绑定方法的时候,当触发子元素的事件时,执行完毕会接着触发父级元素身上的同一事件,这就叫冒泡。
(2) 取消冒泡的方法
ev.stopPropagation?ev.stopPropagation():ev.cancelBubble=true
(3) 事件委托
子元素将自己的事件都委托给父级,点的时候还是点子元素,但是这个方法绑在他的父级身上,然后父级通过ev.target找到这个事件时那个孩子委托的。
- 阻止事件默认行为
- 事件捕获
(1) 嵌套元素的同一事件都绑定方法的时候,当触发子元素身上的事件时,会先执行父级的事件,然后依次传递执行子级的事件,和叫捕获。
- 给元素事件绑定方法
Div.onclick=function(){}
Div.addEventListener(“click”,function(){},false)
第二种的写法ie不支持,ie有自己的写法
Div.attachEvent(“onclick”,function(){})
- 给元素取消事件
(1) Div.onclick=null
(2) Div.removeEventListener(“click”,fn,false)
注意:如果取消事件,三个参数和定义的三个参数必须一一对应,且不能使用匿名函数
针对事件对象案例是拖拽
取消事件
- div.onclick=null
- Div.removeEventListener(“click”,fn,false)
- div.detachEvent(“onclick”,fn,false)
DOM回流
一个父级原先有三个div,当我们通过DOM操作给追加第四个div时,浏览器会重新加载前三个div,当追加第五个div,浏览器会再次重新加载前四个,当追加第六个时,浏览器会再次重新加载前五个div。这种现象叫DOM回流。会影响页面整体性能,消耗资源。
解决DOM回流的方法用文档碎片。
案例分析
如果给一个父级的所有子元素添加同一个事件,尽量不要获取所有的子元素通过for循环去添加事件,会造成DOM回流,用事件委托的方法去添加事件。
案例 拖拽 放大镜原理 碰撞检测 碰撞交换位置
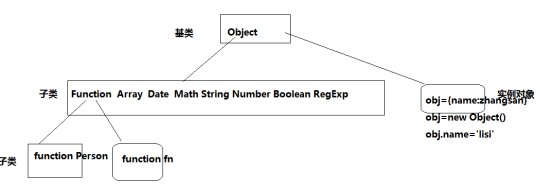
二 类
什么是类?分两种 一种是浏览器自带的(Function,Math,Date,RegExp,String,Array,Number,Boolean),一种是人为定义的(function Person(){}/class Person{})。
基类:Object

案例分析 数组为例
定义数组的方法
Var a=[12,23] 自变量定义
Var a=new Array(12,56) 类的实例化
三 apply call bind 继承
会使用它们三就行
四 BOM
浏览器对象模型,本质也是一个对象,而这个对象的大量方法都存在window下
Window.open(参数1,参数2)
参数1是地址 可选 如果是空白 代表打开一个空白页
参数2 是打开方式 是当前页打开还是新建一个页面打开
如果是空 表示打开一个新前页 _self 打开当前的
Window.close() 只能关闭靠open打开的页面
浏览器用户信息
Window.navigator.userAgent
浏览器地址信息
Window.location
Window.location这个属性又是一个对象
Window.location.href整个地址
Window.location.search get提交的参数
Window.location.hash 哈希值 做路由的
浏览器的历史记录
Window.history
前进
Window.history.forward()
前进的是最新打开的那个页面
后退
Window.history.back()