首先看代码和效果↓
<style> .main { outline: 1px solid; display: flex; justify-content: space-between; flex-wrap: wrap; } .main>div { width: 100px; height: 100px; margin-bottom: 10px; background-color: lightgreen; } </style> <body> <div class="main"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div> </body>

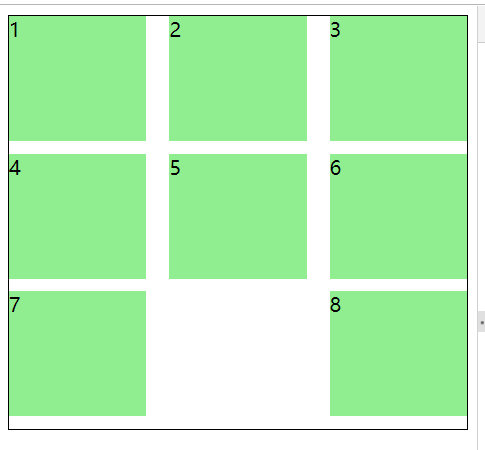
可以看到最后一个div并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层div设置个伪元素,宽度和里面的div宽度一样就好了
只需要两行css就可以
.main:after { content: ""; width: 100px; }
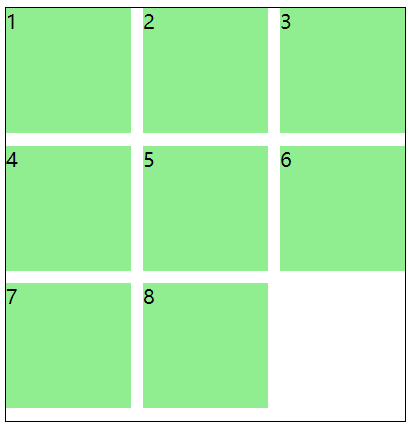
这时候看效果

其实原理就是最后一个伪元素把他挤过来了
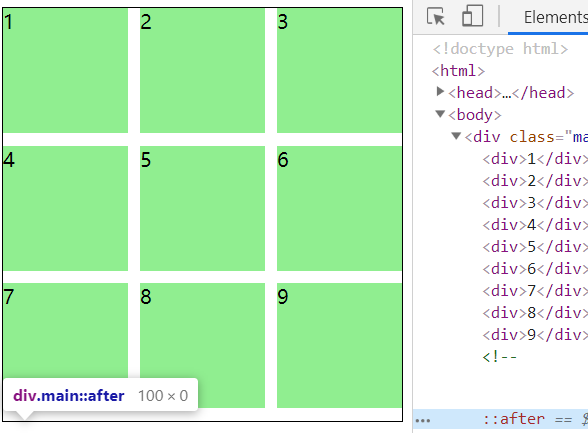
就算有9个也没影响,因为他的高度是0,看下图↓