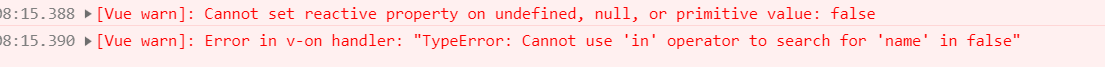
报错翻译:TypeError:无法使用“ in”运算符在false中搜索“ name”
报错原因:在使用vue开发中,一个input绑定的对象被赋值成false了,当输入值就会报这个错
<input type="text" v-model="form.name" />
getResult('xxx/xxx',params)
.then((res)=>{
this.form = res
})
由于后台没取到值返回了一个false

原因就是在vue内部在解析form这个对象时,由于被赋值成false了,绑定的数据类型已经被改变了,
就像上面翻译的一样:无法使用“ in”运算符在false中搜索“ name”
要解决这个问题就加判断
this.form = res ? res :{}