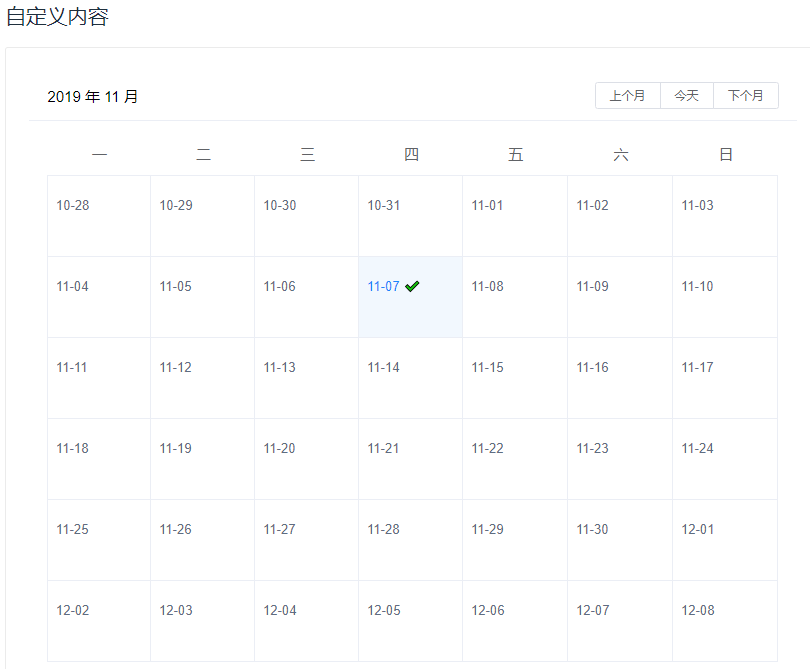
饿了么官网给的自定义例子是点击哪个日期在日期后面加个勾

而我们想要的是显示备忘录,像这样↓,日历上直接显示

这时候我们要把template里的代码改一下
<el-calendar>
<!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法-->
<template
slot="dateCell"
slot-scope="{date, data}">
<p> <!--这里原本有动态绑定的class,去掉-->
{{ data.day.split('-').slice(1).join('-') }}<br /> {{dealMyDate(data.day)}}
</p>
</template>
</el-calendar>
其实当我们刷新当前页面,或者点击日历上的日期选择其他月份,这个el-calendar都会重新渲染一次,slot="dateCell"这个插槽里的内容会被循环页面上显示多少个日期的次数
这时候我们就可以去匹配后台传回来的日期,然后加上备注,看js代码
<script> export default { data() { return { resDate: [ {"date":"2019-12-20","content":"放假"}, {"date":"2019-12-26","content":"去交电费"}, {"date":"2019-11-26","content":"去学习vue"} ] } }, methods:{ dealMyDate(v) { console.log(v) let len = this.resDate.length let res = "" for(let i=0; i<len; i++){ if(this.resDate[i].date == v) { res = this.resDate[i].content break } } return res } } } </script>
最后就可以实现我们想要的样子