vue-day04
1-组件
1.1-什么是组件
组件就是组成页面的常用功能模块的封装(组件就是组成完整页面的零部件)
1.1.1-组件的组成部分
- 视图(html)
- 样式(css)
- 逻辑(js)
1.1.2-使用组件的好处
- 提高开发效率(提高代码的复用率)
- 提高代码的可维护性
1.2-全局组件
- 可以在全局范围内(所有的
vue实例)使用
1.2.2-定义
Vue.component('myheader',{
template:`<div>全局组件</div>`
});
1.2.3-调用
-
当做自定义标签去调用即可(双标签)
<myheader></myheader>
1.2.4-组件命名规范
-
1-全部小写: 定义的地方和调用的地方保持一致即可
Vue.component('myheader', myHeader);<myheader></myheader> -
2-小驼峰: 调用的地方需要将小驼峰改写成-链接的方式
Vue.component('myHeader', myHeader);<my-header></my-header> -
3-大驼峰: 调用的地方需要将大驼峰改写成-链接的方式(第一个单词首字母可改可不改)
Vue.component('MyHeader', myHeader);<my-header></my-header> <My-header></My-header>
### 1.3-私有组件
- 私有只能在当前`vue`实例或组件中使用
#### 1.3.1-定义
```js
new Vue({
el:'#app',
// 私有组件(局部组件)
components:{
myFooter:{
template:'<h1>页面底部</h1>',
data(){
return {}
},
methods:{
}
}
}
});
1.3.2-调用
<my-footer></my-footer>
2-组件嵌套
// 首页
const Home={
template:`
<div>
<h1>{{title}}</h1>
<hr>
<navbar></navbar>
</div>
`,
data(){
return {
title:'网站首页'
}
}
}
// 导航条
const navbar={
template:`
<div>
<h1>{{title}}</h1>
</div>
`,
data(){
return {
title:'导航条'
}
}
}
// 注册组件
Vue.component('Home',Home);
Vue.component('navbar',navbar);
new Vue({
el:'#app'
});
3-动态组件component
-
component: 系统内置的组件
-
作用: 可以快速实现切换组件的功能
-
is属性: 接收需要展示的组件名称, 一般需要动态设置(v-bind)
-
用法
<!-- is:接收需要展示的组件名称 --> <component v-bind:is="page"></component>
4-缓存组件keep-alive
-
keep-alive: 系统内置组件
-
作用: 实现组件缓存(避免重复创建和销毁组件), 从而提升页面性能
-
用法: 将需要缓存的组件进行包裹
<keep-alive> <home></home> </keep-alive>
4.1-特殊的生命周期钩子函数
-
activated,deactivated只在keep-alive包裹的组件中生效, 普通组件中没有这两个生命周期钩子函数
-
activated: 在激活组件中触发
-
deactivated: 在失活组件中触发
5-vue-cli脚手架
- cli: command line interface(命令行接口)
- 基于node平台的
5.1-安装
npm install vue-cli -g
// 或者
// 安装cnpm
npm install cnpm -g
// 使用cnpm安装vue-cli脚手架
cnpm install vue-cli -g
5.2-检查是否安装成功
- 在命令行下运行如下命令, 如果能够看到一个版本号, 说明安装成功
// 2.9.6
vue -V
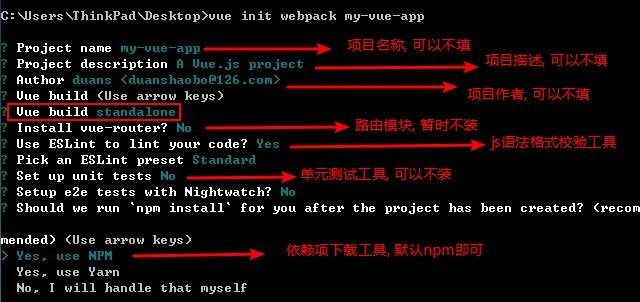
5.3-初始化项目

vue init webpack 项目名称
5.5-启动开发服务器
- 开发服务器默认监听端口: 8080
- 开发服务器访问地址:
http://localhost:8080
npm run dev
// 或者
npm run start
npm start
5.6-项目目录结构介绍

5.7-vscode辅助插值
- Vetur:
- 高亮显示
.vue文件的代码 - 并且会提供语法辅助功能
- 高亮显示
5.8-禁用eslint语法校验功能
-
打开配置文件
build/webpack.base.conf.js, 注入如下配置节点module: { rules: [ // 禁用eslint语法校验功能; 大概在43行左右 // ...(config.dev.useEslint ? [createLintingRule()] : []), -
重启开发服务器
npm run dev
6-后台管理系统页面结构搭建
-
布局组件核心代码
/pages/Layout.vue
<template> <div class="container"> <div class="left"> <ul class="navbar"> <li :class="page==='Main'?'active':''" @click="changePage('Main')">管理中心</li> <li :class="page==='Goods'?'active':''" @click="changePage('Goods')">商品管理</li> <li :class="page==='User'?'active':''" @click="changePage('User')">会员管理</li> <li :class="page==='Order'?'active':''" @click="changePage('Order')">订单管理</li> </ul> </div> <div class="right"> <!-- 头部 --> <Header></Header> <div class="content"> <component :is="page"></component> </div> <!-- 底部 --> <Footer /> </div> </div> </template> <script> // 1-导入页组件 import Main from "./Main"; import Goods from "./Goods"; import Order from "./Order"; import User from "./User"; // 导入功能组件 import Header from "../components/Header"; import Footer from "../components/Footer"; export default { // 2-注册组件 components: { Main, Goods, Order, User, Header, Footer }, data() { return { // 页面组件名称 page: "Order" }; }, methods: { // 切换页面 changePage(page) { this.page = page; } } }; </script> <style> .container { background-color: #ddd; /* vh:相对单位; 100vh=屏幕的高度 1vh==1/100屏幕高度; viewport height */ height: 100vh; display: flex; } /* 左侧导航栏 */ .container .left { 226px; background: #00152a; } .left .navbar li { list-style: none; line-height: 50px; color: #fff; text-align: center; cursor: pointer; } .left .navbar li:hover { background: #0077b8; } .left .navbar li.active { background: #0077b8; } /* 右侧主体区域 */ .container .right { flex: 1; display: flex; flex-direction: column; } .right .header { height: 60px; line-height: 60px; text-align: center; background: #fff; } .right .content { margin: 10px; background: #fff; height: 300px; text-align: center; flex: 1; } .right .footer { line-height: 60px; text-align: center; background: #fff; } </style>