一, 数组的迭代方法
1, forEach()
用来循环遍历数组,和for循环是一样的
// 语法:
// 数组.array.forEach(function(数组元素,下标,原数组){
// // 循环遍历的代码块
// });
arr.forEach(function (value, index, arr) {
// console.log(value);
// console.log(index);
// console.log(arr);
})
2, some
针对数组的元素做一个检测,只有有一个元素结果为true,返回就是true
语法:
// 语法:
// 数组.array.some(function(数组元素,下标,原数组){
// // 循环遍历的代码块
// });
var arr = [2, 3, 4, 5];
var n = arr.some(function(value,index,arr){
return value > 30;
})
console.log(n); // 结果是一个布尔值
3, every
针对数组的元素做一个检测,只有有一个元素结果为false,返回就是false
// 语法:
// 数组.array.every(function(数组元素,下标,原数组){
// // 循环遍历的代码块
// });
var m = arr.every(function(value,index,arr){
return value > 1;
})
console.log(m);
4, filter
针对数组做一个检测,返回的是满足条件的,以数组的形式返回
语法:
// 语法:
// 数组.array.filter(function(数组元素,下标,原数组){
// // 循环遍历的代码块
// });
var h = arr.filter(function(value,index,arr){
return value > 3
})
console.log(h);
价格区间搜索 商品名搜索
// 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '荣耀',
price: 1299
}, {
id: 4,
pname: '华为',
price: 1999
},];
// 获取元素
var tbody = document.querySelector('tbody');
var searchPrice = document.querySelector('.search-price'); // 搜索
var start = document.querySelector('.start'); // 最低价格
var end = document.querySelector('.end'); // 最高价格
var searchPro = document.querySelector('.search-pro');
var product = document.querySelector('.product')
// 渲染数据
setDate(data)
function setDate(myData) {
tbody.innerHTML = '';
myData.forEach(function (value) { // value = {id:1,pname:'小米',price:2}
tbody.innerHTML += '<tr><td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td></tr>'
})
}
// 根据价格区间搜索商品
searchPrice.onclick = function () {
var newDate = data.filter(function (value) {
// value.price:数据价格 start.value:用户输入的最低价格 end.value:用户输入的最高价格
return value.price >= start.value && value.price <= end.value;
})
// 更新数据
setDate(newDate)
}
// 根据商品名称查询商品
// some
searchPro.onclick = function () {
var arr = [];
data.some(function (value) {
if (value.pname === product.value) {
arr.push(value);
}
})
setDate(arr);
}
二, DOM
dom 是w3c组织制定的可以处理可扩展的标记语言的一种标准的编程接口
可以通过这些DOM接口,改变页面的结构或者内容以及样式,可以创建标签或者删除标签
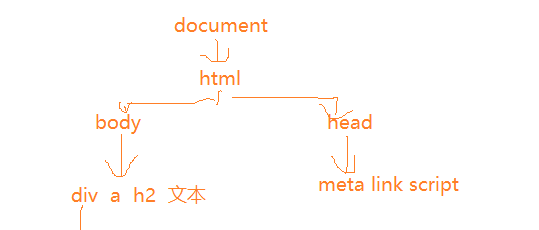
DOM树

其实就是对节点进行操作
节点:页面中的标签,文本,视屏都可以称为节点,节点用Node表示
元素节点:用element表示元素节点
节点获取
节点名称:nodeName 返回值是一个大写的标签名
节点属性:nodeValue 如果不是设置属性,返回值一般是null
节点类型:nodeType (1 元素节点 2 属性节点 3 文本节点)
var pt = document.querySelector('input').getAttributeNode('name');
console.log(ul.nodeName); // UL
console.log(ul.nodeType); // 1
console.log(ul.nodeValue); // null
console.log(pt.nodeName); // INPUT
console.log(pt.nodeType); // 1
console.log(pt.nodeValue); // username
父节点
语法:parentNode
可以获取元素的父节点(直接父节点),如果没有,返回null
// 获取父节点
var p = document.querySelector('p');
// 获取直接的父节点
// console.log(p.parentNode); // 常用
// 获取有定位属性的父节点,如果没有,那就是body
console.log(p.offsetParent);
子节点
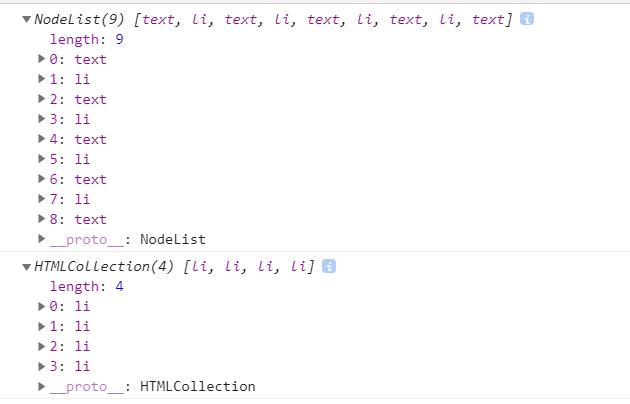
1、元素.childNodes 这个获取的是一个元素节点的集合(子元素节点,文本节点,属性节点)
console.log(ul.childNodes[0].nodeType); // text
2、元素.chidlren 获取到的是子节点,只能获取自己的子元素
console.log(ul.children[0].nodeType); // li
但是childNodes是标准的,而chidlren是一个非标准的,但是所有浏览器已经支持了
重点掌握的是chidlren,两个都是有下标的

新浪菜单
window.onload = function () {
// 获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; // 四个li
// 循环添加事件
for (var i = 0; i < lis.length; i++) {
// 鼠标经过事件
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
// 鼠标离开事件
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
}
其他节点
获取第一个子元素节点
// 只获取第一个子节点
var ul = document.querySelector('ul');
// firstChild:获取的是元素的第一个元素节点
// 非标准的
console.log(ul.firstChild); // text
// firstElementChild:获取的是第一个子元素节点
// IE:undefined 标准浏览器
console.log(ul.firstElementChild); // li
ul.firstElementChild.style.background = 'red'
// 兼容 可以获取到第一个子元素节点
var firstElement = ul.firstElementChild || ul.firstChild;
firstElement.style.background = 'red';
console.log(firstElement);
获取最后一个子元素节点
// 获取最后一个子元素节点
var ul = document.querySelector('ul');
// 非标准
console.log(ul.lastChild); // text
// 标准
console.log(ul.lastElementChild); // li
// 兼容
var lastElement = ul.lastElementChild || ul.lastChild;
lastElement.style.background = 'blue';
获取下一个兄弟节点
// 获取下一个兄弟节点
var li = document.querySelector('li');
// 非标准的 元素节点
console.log(li.nextSibling);
// 标准的 子元素节点
console.log(li.nextElementSibling);
// 兼容
var nextElement = li.nextElementSibling || li.nextSibling;
获取上一个兄弟节点
// 获取上一个兄弟节点
var li = document.querySelector('li');
// 非标准 元素节点
console.log(li.previousSibling);
// 标准的 子元素节点
console.log(li.previousElementSibling);
// 兼容
var prElement = li.previousElementSibling || li.previousSibling;
创建节点
语法:document.createElement(标签名) 标签名需要使用引号引起来
// 创建标签
var li = document.createElement('li');
// 推荐使用 给标签添加内容
li.innerHTML = '内容';
li.innerText = '文本内容';
添加标签
语法:父元素.appendChild(需要添加的元素)
需要添加的元素:因为这个元素如果是创建的,说明是一个变量,所以不需要加引号
ul.appendChild(li);
添加多个元素
// 获取父元素
var ul = document.querySelector('ul');
for (var i = 0; i < 4; i++) {
// 创建li元素
var li = document.createElement('li');
li.innerText = '内容';
// 添加元素
ul.appendChild(li);
console.log(1);
}
留言板
/* 1、谁发生事件 button
2、发生什么事件 onclick 单击
3、干什么事
1、获取输入框的内容
2、创建li元素
3、把输入框的内容给创建出来的li
4、把li添加到ul */
// 获取元素
var btn = document.querySelector('button');
var pt = document.querySelector('input');
var ul = document.querySelector('ul');
// 添加事件
btn.onclick = function(){
// 获取输入框的内容
var v1 = pt.value;
// 创建li
var li = document.createElement('li');
// 赋值
li.innerHTML = v1;
// 把li给ul
// ul.appendChild(li);
// 插入标签
ul.insertBefore(li,ul.childNodes[0]);
// 清空输入框内容
pt.value = ''
}
插入节点
在某一个元素后面插入一个元素
语法:父元素.insertBefore(插入的元素,参考元素)
var ul = document.querySelector('ul');
// 创建li
var li = document.createElement('li');
// 添加元素
ul.appendChild(li)
// 插入元素 这是有参考标签的时候
ul.insertBefore(li,ul.children[0]);
ul.insertBefore(li, ul.firstChild);
// 如果没有参考标签
ul.insertBefore(li,ul.childNodes[0]);
删除节点
删除父元素的子元素
// 语法:父元素.removeChild(子元素)
// 获取元素
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
// 添加事件
btn.onclick = function () {
if (ul.children.length <= 0) {
btn.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
留言板
/* 1、谁发生事件 button
2、发生什么事件 onclick 单击
3、干什么事
1、获取输入框的内容
2、创建li元素
3、把输入框的内容给创建出来的li
4、把li添加到ul */
// 获取元素
var btn = document.querySelector('button');
var pt = document.querySelector('input');
var ul = document.querySelector('ul');
// 添加事件
btn.onclick = function () {
if (pt.value == '') {
alert('请输入内容,要不你就走人~~~~');
return false;
}
// 获取输入框的内容
var v1 = pt.value;
// 创建li
var li = document.createElement('li');
// 创建a超链接
var a = document.createElement('a');
a.href = 'javascript:;';
a.innerHTML = '删除';
// 赋值
li.innerHTML = v1;
// 把超链接放到li标签里面
li.appendChild(a);
// 把li给ul
// ul.appendChild(li);
// 插入标签
ul.insertBefore(li, ul.childNodes[0]);
// 获取超链接 添加事件
var as = document.querySelectorAll('a');
// 添加事件
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
ul.removeChild(this.parentNode);
}
}
// 清空输入框内容
pt.value = '';
}
替换节点
语法:父元素.replaceChild(替换节点,被替换的节点)
<ul>
<p></p>
<li></li>
</ul>
<script>
// 替换节点
// 语法:父元素.replaceChild(替换节点,被替换的节点)
var ul = document.querySelector('ul');
var a = document.createElement('a');
ul.replaceChild(a,ul.children[1]);
克隆节点
语法:cloneNode()
如果没有参数,值复制元素,如果有参数true 可以复制标签和内容
var p = document.querySelector('p');
// document.body.appendChild(p.cloneNode());
document.body.appendChild(p.cloneNode(true));
属性操作
// 属性操作
var box = document.querySelector('div');
// 只能获取原有的属性
// console.log(box.id, box.title,box.abc);
// 获取自定义属性
console.log(box.getAttribute('abc'));
console.log(box.getAttribute('title'));
// 设置属性
box.setAttribute('title','我不是标题');
box.setAttribute('abc','我不是标题');
// 删除属性
box.removeAttribute('id');
box.removeAttribute('abc')