模态框获得参数,传递给flask后台 (解决我的问题,就是可以把表格上的参数,传递到模态框上面去。用于记录学习)
流程 把user1 传到模态框上,然后静态框提交到后台


前端html
<td style="font-size: 16px;"><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="{{ user }}">编辑</button></td>

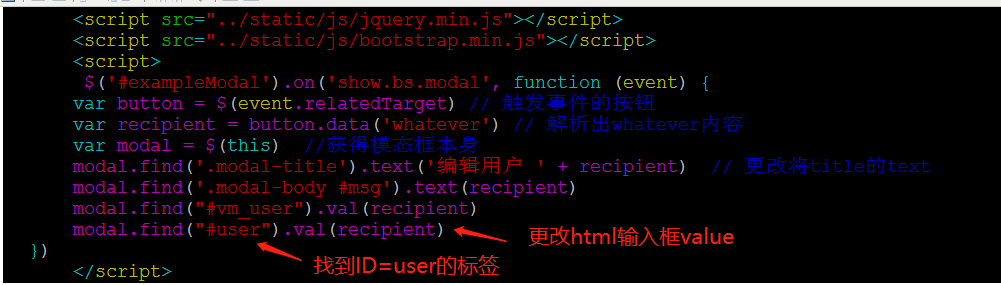
<script>
$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // 触发事件的按钮
var recipient = button.data('whatever') // 解析出whatever内容
var modal = $(this) //获得模态框本身
modal.find('.modal-title').text('编辑用户 ' + recipient) // 更改将title的text
modal.find('.modal-body #msg').text(recipient)
modal.find("#vm_user").val(recipient)// 更改id=vm_user的valuevm_user
modal.find("#user").val(recipient)// 更改id=user的value
})
</script>

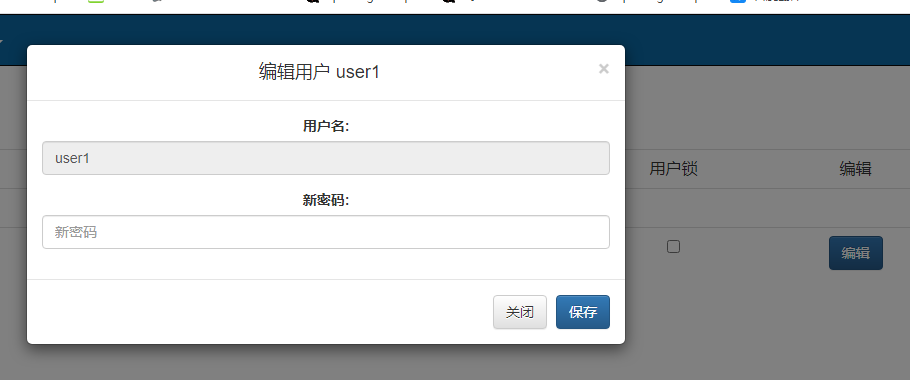
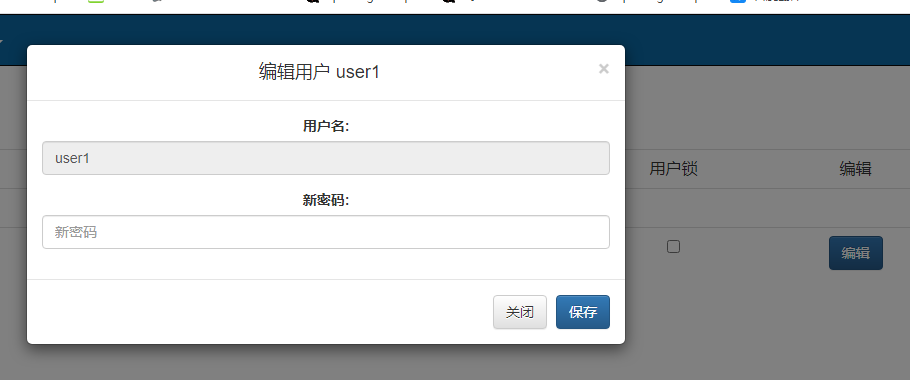
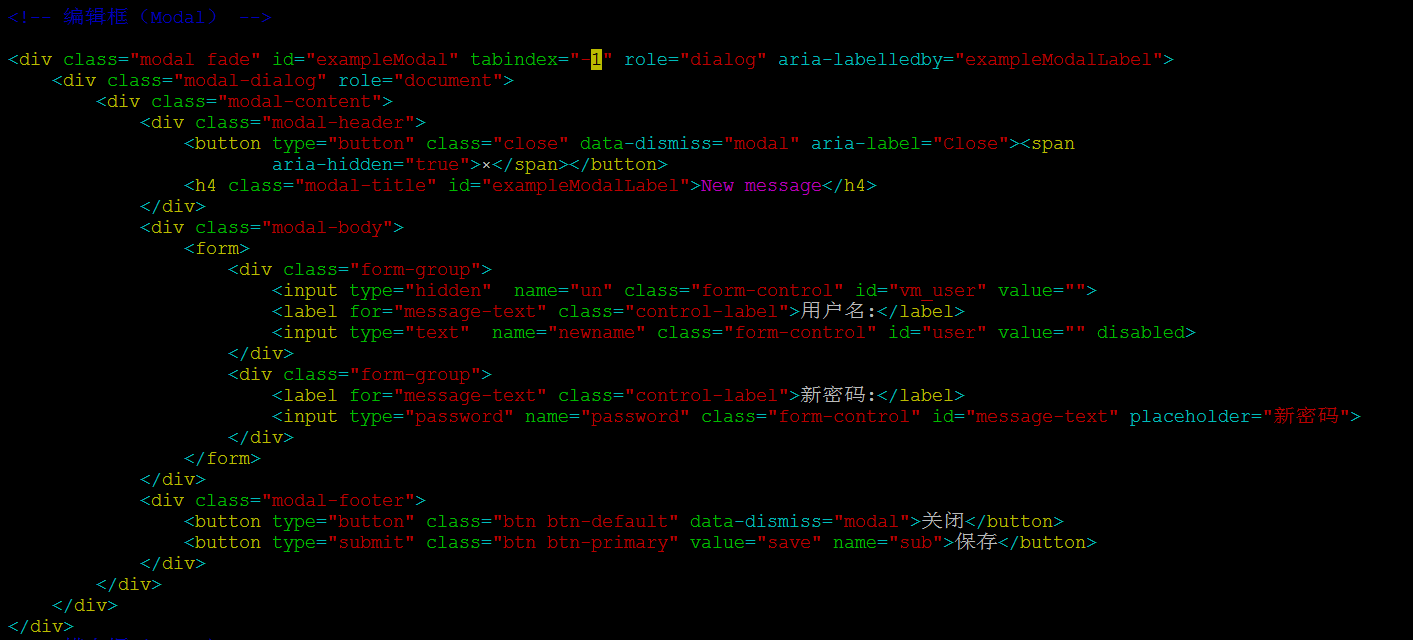
静态框的部分(就是弹出来的那个画面)


后台接收请求