任何模块化,都必须有导入依赖,导出接口;
es6中模块化最主要的两个属性是:export、import
export:导出模块的接口
import:导入其他模块的功能
1.js
export function test(){ let name = 'cmwang' return name }
1.html
<script type="module" > import { test } from './1.js'; console.log('test', test()); </script>
两个文件都是直接在本地新建的,采用vscode运行的,在此过程中遇到了两个问题:
1.script 中未添加 type="module"时控制台输出异常:
Uncaught SyntaxError: Cannot use import statement outside a module
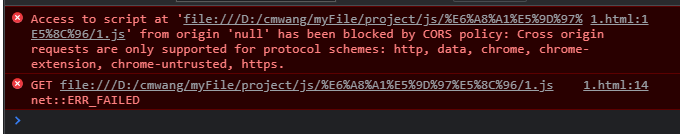
2.添加type="module"后控制台又输出其他异常:

原因是:file协议在谷歌浏览器不支持跨域,必须使用http等协议。原因是因为浏览器安全策略
解决办法:
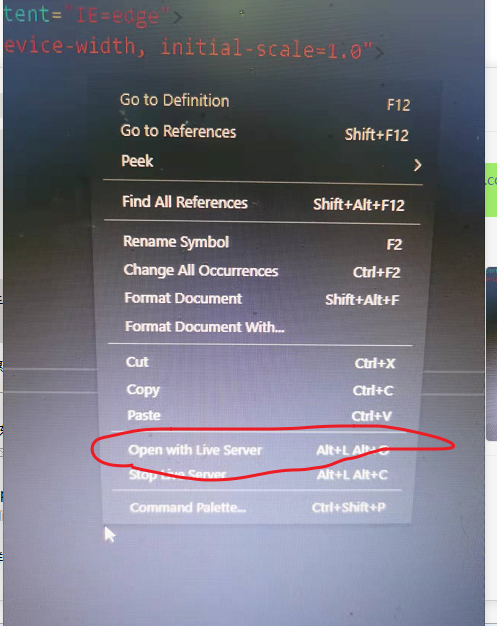
1)下载安装 live server,在运行文件中,右键选择打开

2)直接换个浏览器