前端在工作当中难免会于原生的安卓和ios合作,去做一些H5嵌套的页面。但是实际开发中常常会遇到各种兼容问题,具体问题我就不一一列举了,这次我主要分享的是关于在原生中下拉刷新中双系统出现的兼容问题,最典型的就是在ios中会出现下拉弹簧这会大大增加前端在开发中遇到的奇特问题,所以本文结合实际,对此做些功能上的实现,也希望大家可以看过我实现原理后理解并运用到实际的开发过程中,真正做到举一反三,货不多说直接上代码。
首页css+html部分
*{
margin: 0;
padding: 0;
list-style: none;
}
body{
display: flex;
justify-content: center;
align-items: center;
}
.one{
width : 4rem;
height: 7rem;
border: 1px solid red;
font-size: 0.35rem;
box-sizing: border-box;
overflow-y: auto;
}
.kl{
position: relative;
}
.lis{
100%;
height: 1rem;
line-height: 1rem;
text-align: center;
background: red;
}
.lis:nth-child(2n+1){
background: pink;
}
.scroll{
height:100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.di{
position: relative;
color: #c8c9cc;
font-size: 0;
vertical-align: middle;
}
.k{
0.5rem;
height: 0.5rem;
display: inline-block;
max- 100%;
max-height: 100%;
animation: theanimation 1s linear infinite;
}
.us{
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
color:rgb(25, 137, 250)
}
.us:before{
display: block;
2px;
height: 25%;
margin: 0 auto;
background-color: currentColor;
border-radius: 40%;
content: ' ';
}
.us:nth-child(1){
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
opacity: 1;
}
.us:nth-child(2){
-webkit-transform: rotate(60deg);
transform: rotate(60deg);
opacity: 0.9375;
}
.us:nth-child(3){
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
opacity: 0.875;
}
.us:nth-child(4){
-webkit-transform: rotate(120deg);
transform: rotate(120deg);
opacity: 0.8125;
}
.us:nth-child(5){
-webkit-transform: rotate(150deg);
transform: rotate(150deg);
opacity: 0.75;
}
.us:nth-child(6){
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
opacity: 0.6875;
}
.us:nth-child(7){
-webkit-transform: rotate(210deg);
transform: rotate(210deg);
opacity: 0.625;
}
.us:nth-child(8){
-webkit-transform: rotate(240deg);
transform: rotate(240deg);
opacity: 0.5625;
}
.us:nth-child(9){
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
opacity: 0.5;
}
.us:nth-child(10){
-webkit-transform: rotate(300deg);
transform: rotate(300deg);
opacity: 0.4375;
}
.us:nth-child(11){
-webkit-transform: rotate(330deg);
transform: rotate(330deg);
opacity: 0.375;
}
.us:nth-child(12){
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
opacity: 0.3125;
}
@keyframes theanimation{
from { transform: rotate(0deg);}
to { transform: rotate(360deg);}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉刷新</title>
<link rel="stylesheet" type="text/css" href="botm_x.css"/>
</head>
<style type="text/css">
</style>
<body>
<div class="one" >
<div class="kl">
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
<li class="lis">这是一个内容</li>
</div>
</div>
</body>
<script type="text/javascript" src="适配.js"></script>
<script type="text/javascript" src="下拉刷新.js"></script>
</html>
这里是模拟了一个简单的下拉刷新的模板。

接下来是js部分也是最主要的部分
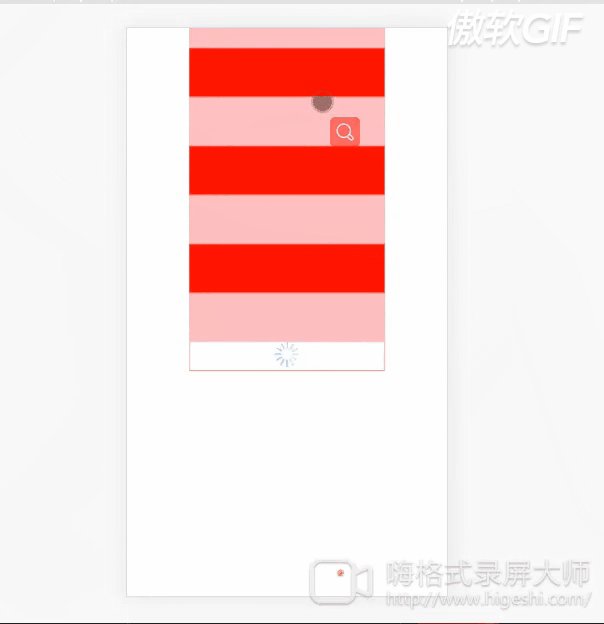
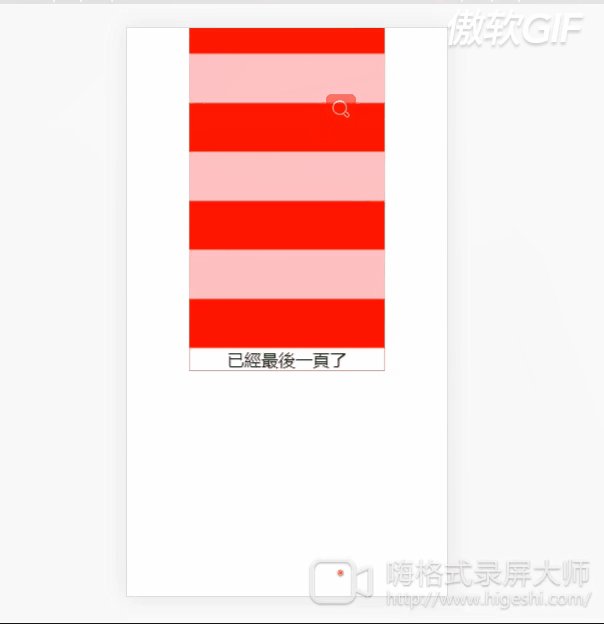
window.loading = function() { var sin = 0; var sel = null; //計時器 var br = true; //判斷是否請求完所有的數據 var bl = true; //判斷是否ios an var all_H; //下拉高度 var xl_xu, sl_xu; //下拉選和上拉選 var str; let box = document.getElementsByClassName('one')[0] //獲取到整個的body let box_childer = document.getElementsByClassName('kl')[0] let li = document.querySelectorAll('li') //所有的li box.addEventListener('touchstart', start) //摁下事件 box.addEventListener('scroll', (e) => scrol(e)) //移動事件 box.addEventListener('touchend', end) //摁下離開事件 // box.addEventListener('touchmove',move_lin)//拖拽事件 function scrol(e) { //滾動事件 let move_scroll = br && bl ? e.target.scrollTop : NaN all_H = box.clientHeight + move_scroll if(all_H >= e.target.scrollHeight) { //觸底了 bl = false if(sin ^ 3) { ++sin } else { if(xl_xu) { return } establish(2) return false } br = false //創建一個節點來顯示所示內容 establish(); } } function end() { //鼠標離開事件 bl = true } function start(e) { //摁下事件 bl = true } function establish(a = 0) { //創建dom加載元素 if(a == 2) { //說明是最後一頁 xl_xu = document.createElement('div'); xl_xu.style.textAlign = 'center' xl_xu.innerHTML = '已經最後一頁了' box_childer.appendChild(xl_xu) return } if(xl_xu) { //說明有 那就先刪除 box_childer.removeChild(xl_xu) } xl_xu = document.createElement('div') xl_xu.style.textAlign = 'center' xl_xu.innerHTML = str box_childer.appendChild(xl_xu) sel = setTimeout(() => { box_childer.removeChild(xl_xu) xl_xu = null clearTimeout(sel); let a = Array.from({length: 5}, _ =>document.createElement('li')) for(let i = 0;i<a.length; i++) { a[i].classList.add('lis') box_childer.appendChild(a[i]) } sel = null br = true }, 1500) } function move_lin(e) { //托轉事件 if(!br) { var eve = e || event var touch = eve.touches[0] var clientW = box.scrollWidth; var clientH = box.clientHeight var start_y = (750 / clientW) * (touch.pageY) / 75 //距离当前页面的高度 var start_x = (750 / clientW) * (touch.pageX) / 75 //距离当前页面的宽度 console.log(start_y, start_x) } // console.log('托轉了',box_childer,all_H) } (function() { str =`<div class="di"'> <div class="k"> <li class="us"></li> <li class="us"></li> <li class="us"></li> <li class="us"></li> <li class="us"></li> <li class="us"></li> 这里我写了一个下拉刷新的deom <li class="us"></li> <li class="us"></li> <li class="us"></li> <li class="us"></li> <li class="us"></li> <li class="us"></li> </div></div>` })() }()
整个代码的思想不是简单意义上的根据滚动长度和实际高度做判断,以为开头说过ios这方面会有弹簧的一个特性,所以不能这么判断,我这边通过监听摁下松开事件来多上了一层锁,这样更加的安全和高效。
下面是我的效果演示,实际开发中可根据自己的用途来修改代码