使用之前首先得在微信微信小程序后台添加插件,获取插件的appid 名称
使用时在app.json文件添加插件配置
1 plugins: { 2 WechatSI: { 3 version: '0.1.0', 4 provider: 'wx069ba97219f66d99' 5 } 6 }
其次就是在使用的页面进行调用
在index.js外部定义插件,并引入
// 语音转文字 var plugin = requirePlugin('WechatSI') let manager = plugin.getRecordRecognitionManager()
其中的getRecordRecognitionManager()方法是可以直接使用
wx.getRecordRecognitionManager()进行实例内部调用
// 检测是否有语音并进行识别 manager.onRecognize = function (res) { console.log('current result==', res.result) // 识别成功,停止识别 manager.stop() } manager.onStart = function (res) { console.log('录音状态==', res.msg) } // 录音结束时,再次启动录音 manager.onStop = function (res) { console.log('record file path', res.tempFilePath) // 停止识别,获取最后识别的结果 console.log('result', res.result) // 如果识别的内容为空,则不加以其他逻辑处理减少后台交互 if (res.result !== '') { // 如果语音识别内容为空时 _this.sendMessage(res.result) } // 判断是否需要重启识别 if (_this.isIdentify) { // 启动识别的必要参数设置 manager.start({ duration: 30000, lang: 'zh_CN' }) } } manager.onError = function (res) { console.error('error msg', res.msg) }
需要的注意的是,本地调试时,manager.start() 事件需要在初始触发是,需要在页面渲染完毕后才能开启,否则会导致不知名报错,
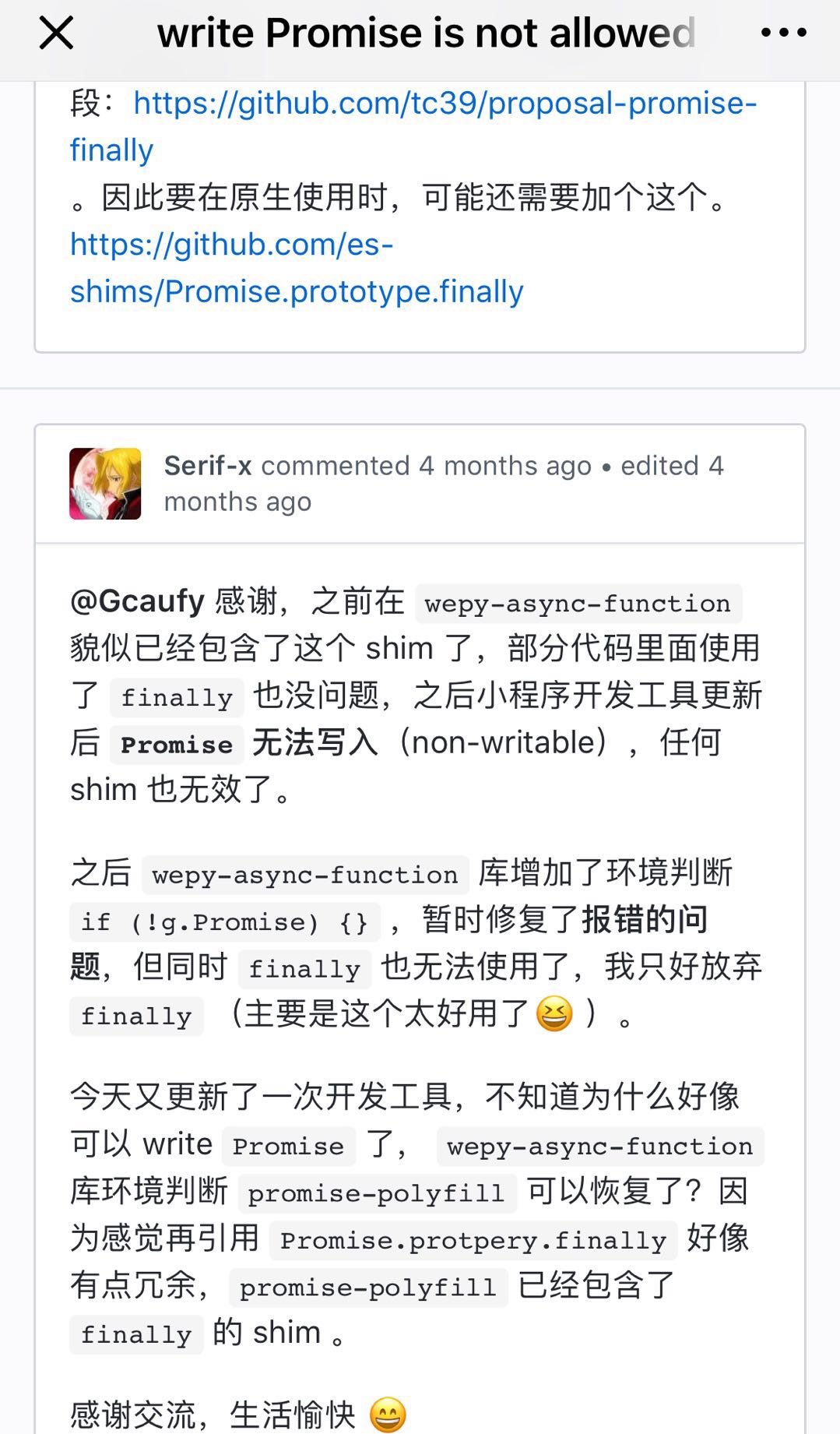
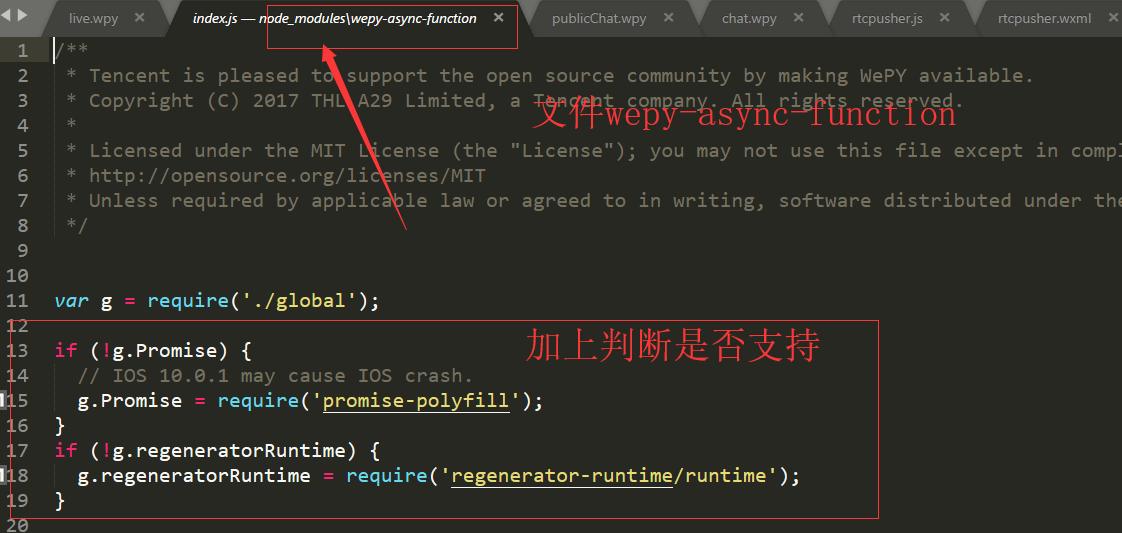
我们的项目暂时使用的wepy开发,所以对于使用了自定义的promise
需要进行特殊处理。处理办法就是修改

详情参照问题解决方案