BFC:Block Formatting Context.
BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 containing block 顶部起一个接一个垂直排列,水平方向上撑满整个宽度 (除非内部的盒子自己内部建立了新的 BFC)。 developer center上面有对BFC的一段描述:
一个 block formatting context 是web页面可视化CSS渲染的一个部分,是一块 block boxes 排布以及 float 元素相互作用的区域。
可以理解为一个作用范围,在一个BFC里的布局与其之外的布局不相关或者说不相互影响。有一个形象的例子可作参考:
把一个页面想象成大的集装箱,这个集装箱里装的货物就是html元素。在现实生活中为了避免不同人的货物相互混淆,都是把 货物打好包装再装入集装箱,这样的话无论你包装里面的货物怎么摆放,都不会影响到其他人的货物。那么这个包装就可以被想象成Block Formatting Context。
如何创建BFC
当一个HTML元素满足下面条件的任何一点,都可以产生Block Formatting Context:
- float的值不为”none”
- overflow的值不为”visible”
- display的值为 “table-cell”, “table-caption”, or “inline-block”中的任何一个
- position的值不为 “static” 或 “relative”中的任何一个
我是一个使用浮动布局的孩子来的。今天才知道了这种原来也有可以不用清除浮动来布局,只要对BFC这个概念清晰明了,完全可以不用清除浮动来布局了。
以前的误解
1.折叠margin
以前总是认为,相邻两个盒子放在一起,他们的margin会重叠,取值为最大的一个作为他们之间的margin值
下面我在一篇文章里面彻底了解了折叠margin产生的原因了。
这些margin都处于普通流中,并在同一个BFC中;
这些margin没有被非空内容、padding、border 或 clear 分隔开;
这些margin在垂直方向上是毗邻的,包括以下几种情况:
1、一个box的top margin与第一个子box的top margin
2、一个box的bottom margin与最后一个子box的bottom margin,但须在该box的height为auto的情况下
3、一个box的bottom margin与紧接着的下一个box的top margin
4、一个box的top margin与其自身的bottom margin,但须满足没创建BFC、零min-height、零或者“auto”的height、没有普通流的子box
垂直方向上毗邻的box不会发生折叠的情况:
根元素的外边距不会参与折叠
一个有clearance的box的上下margin毗邻,它会与紧接着的下一个box发生margin折叠,但折叠后的margin不会再与它们父box的bottom margin折叠
折叠边距的计算
当两个margin都是正值的时候,取两者的最大值;当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移;当有正有负的时候,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。但必须注意,所有毗邻的margin要一起参与运算,不能分步进行。
如何解决再float的情况下两个盒子折叠在一起呢?方法当然是建立一个bfc
< div id="A" style="background:#aaa;overflow:auto;margin-top:20px;">
< div id="B" style="background:white;border:1px solid green;margin-top:10px;">
B:给A加了overflow:auto之后,我有10px的margin-top了
</div>
< /div>
< /div>
2.BFC可以包裹浮动元素实例解析
继续BFC的话题的讨论,本文讨论一个简单的例子:如何制作两行两列的网页布局,解决浮动布局不换行的问题。
制作两行两列的布局方法很多,浮动布局、表格布局和基于display:inline-block的列表布局。这个重点讨论浮动布局,因为我们这里要解决浮动布局里的一个问题:元素浮动不换行怎么办?其他布局先做简单叙述,作为拓展将在以后的博文里仔细论述。
用浮动布局实现
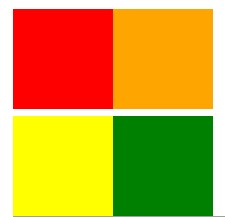
考虑一下下面的例子,目标是显示成两行两列:

< div id="red" style="background: red; 100px;height: 100px;float: left;"></div>
< div id="orange" style="background: orange; 100px;height: 100px;float: left;"></div>
< /div>
< div id="B">
< div id="yellow" style="background: yellow; 100px;height: 100px;float: left;"></div>
< div id="green" style="background: green; 100px;height: 100px;float: left;"></div>
< /div>
我们可以看到四个盒子最终都处在一列里面。
但我们的本意是让他们处在同一个盒子,并分成两列的。
有什么方法呢?
在其中一个外层盒子建立一个BFC了。
< div id="red" style="background: red; 100px;height: 100px;float: left;"></div>
< div id="orange" style="background: orange; 100px;height: 100px;float: left;"></div>
< /div>
< div id="B">
< div id="yellow" style="background: yellow; 100px;height: 100px;float: left;"></div>
< div id="green" style="background: green; 100px;height: 100px;float: left;"></div>
< /div>

3.左边的浮动,右边的盒子被左边的遮住了
4.层内浮动溢出的探讨
< div id="content">
< div id="content-inner">
< ul class="content-banner clearfix">
< li class="item" style="float:left">向左浮动元素</li>
< li class="item" style="float:left">向左浮动元素</li>
< li class="item" style="float:left">向左浮动元素</li>
< /ul>
< /div>
< /div>
参考资料:
CSS 101: Block Formatting Contexts(BFC)(原文已挂掉,这里是转载的)
Block-level boxes、containing block、block formatting context 三者之间的区别和联系