//datagrid调用列子
onLoadSuccess: function (data) {
$(".datagrid-header-row").css("text-align", "center");
if (data.rows.length > 0) {
//调用mergeCellsByField()合并单元格
mergeCellsByField("grid", "c0003_stname,c0070_enterprise_name,c0007_name_pk");
}
}
//参数 tableID 要合并table的id
//参数 colList 要合并的列,用逗号分隔(例如:"name,department,office"); ,这边写死为 ENT_NAME
function mergeCellsByField(tableID, colList) {
var ColArray = colList.split(",");
var tTable = $("#" + tableID);
var TableRowCnts = tTable.datagrid("getRows").length;
var tmpA;
var tmpB;
var PerTxt = "";
var CurTxt = "";
var alertStr = "";
for (j = ColArray.length - 1; j >= 0; j--) {
PerTxt = "";
tmpA = 1;
tmpB = 0;
for (i = 0; i <= TableRowCnts; i++) {
if (i == TableRowCnts) {
CurTxt = "";
}
else {
CurTxt = tTable.datagrid("getRows")[i][ColArray[j]];
}
if (PerTxt == CurTxt) {
tmpA += 1;
}
else {
tmpB += tmpA;
tTable.datagrid("mergeCells", { //根据ColArray[j]进行合并
index: i - tmpA,
field: ColArray[j],
rowspan: tmpA,
colspan: null
});
tmpA = 1;
}
PerTxt = CurTxt;
}
}
};
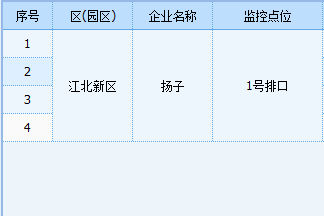
例子: