单页面的操作,免不了会有各种jsp的嵌套问题,一个操作页面里面可能涉及到几十甚至上百个jsp页面。
平常我们对用到的js文件的引入,都会放到index的header里面。如图:

但是,让我们思考三个问题:
1、当业务需要,用到iframe的时候,那么iframe页面将不能再直接调用index引入的js文件
2、假如我这个项目有100个jsp页面,有一个js文件只有其中一个jsp要使用,我将这个js放到index的header区,每次一加载项目都会加载它,是不是延长了项目加载时间。
3、针对问题二,我们做一些改进,只在引用这个js的jsp页面用script引入该js。这样确实节省了效率,但是还需要考虑一个问题,每次加载这个jsp页面时,这个js文件都会重新加载。假如我这个js文件有针对dom的操作,比如append一些东西到一个元素。那么每次加载该jsp文件都会执行append操作,这显然不是我们期待的。
所以,带着上面三个问题,我们尝试着封装了一个可以引用js的全局方法:
function loadJs(names){ var nameArr = names.split(","); for (var i=0;i<nameArr.length;i++) { var name = nameArr[i]; if(!name) continue; if ($("head script[src$='" + name + ".js']").length == 0) { $("head").append('<script type="text/javascript" src="' + prefix + '/res/js/' + name + '.js"></script>') } } }
这个方法有两个好处:
1、灵活性,可以在项目各处调用,当你用到这个js文件时候就调用这个方法。如果所有的js文件都放到index的header,项目一加载时候会很慢。只在应用的时候调用,即简洁清晰,还提高了效率。
2、只加载一次,针对问题3,,当你加载到用这个方法调用js的页面时,这个js会放到index的header缓存中,下次在加载页面会从缓存拿这个js,不会重复加载。
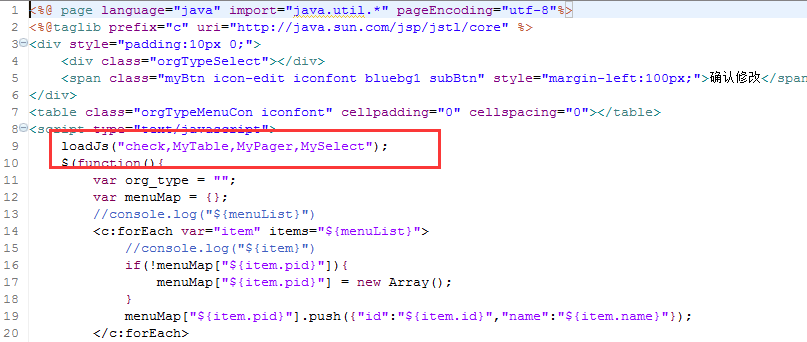
改进如下:


上图jsp页面示范了loadJs方法的使用,这里引用了4个js文件,减少了项目首页的加载时间,有兴趣的同学可以借鉴一下。