choices参数
MTV与MVC模型
Ajax
Ajax翻译成中文就是“异步的Javascript和XML”的意思,即使用Javascript语言与服务器进行异步交互,传输的数据为XML。Ajax 不是新的编程语言,而是一种使用现有标准的新方法。其最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容,其次就是异步交互。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax的请求方式有get和post两种方式。部分分类如下:
a标签href属性 ------> get请求
浏览器窗口输入url ------> get请求
form表单 ------> get请求/post请求
Ajax ------> get请求/post请求
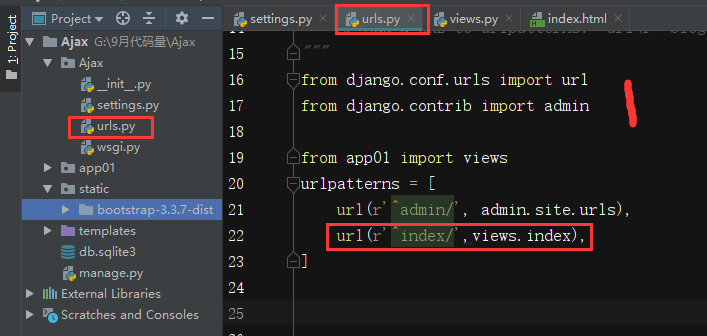
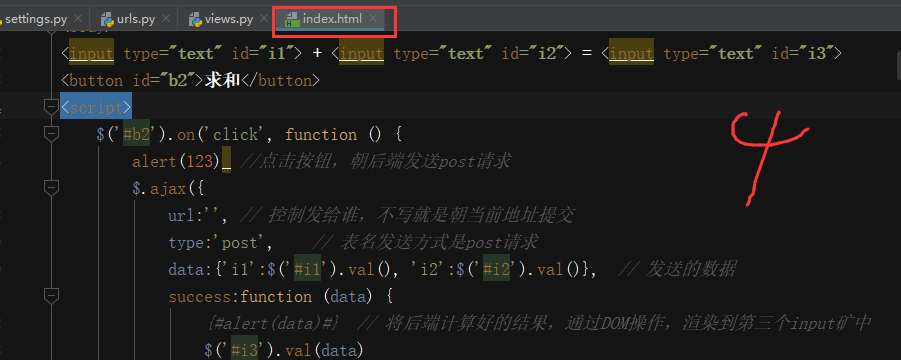
例如:页面中有三个框,在前两个框中输入数字,点击按钮就能发送Ajax请求,在不刷新页面的情况下,第三个框会自动算出两数之和。创建步骤如下:




$('#b2').on('click', function () { alert(123) //点击按钮,朝后端发送post请求 $.ajax({ url:'', // 控制发给谁,不写就是朝当前地址提交 type:'post', // 表名发送方式是post请求 data:{'i1':$('#i1').val(), 'i2':$('#i2').val()}, // 发送的数据 success:function (data) { {#alert(data)#} // 将后端计算好的结果,通过DOM操作,渲染到第三个input矿中 $('#i3').val(data) } }) })