今天记录一下日常开发过程中使用elementui的toolTip组件所踩到的坑。
问题描述:

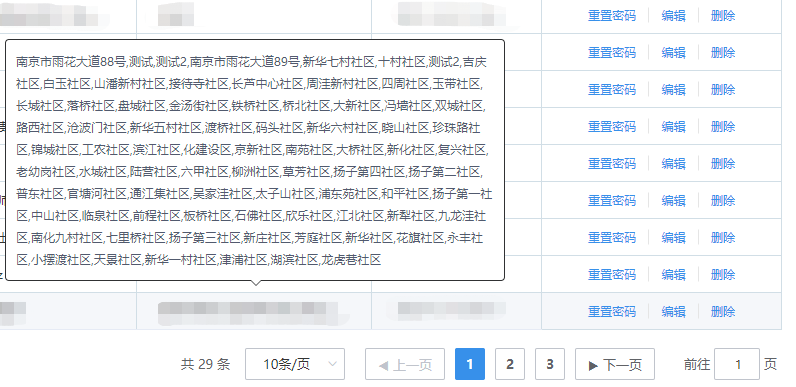
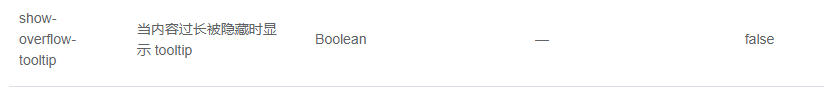
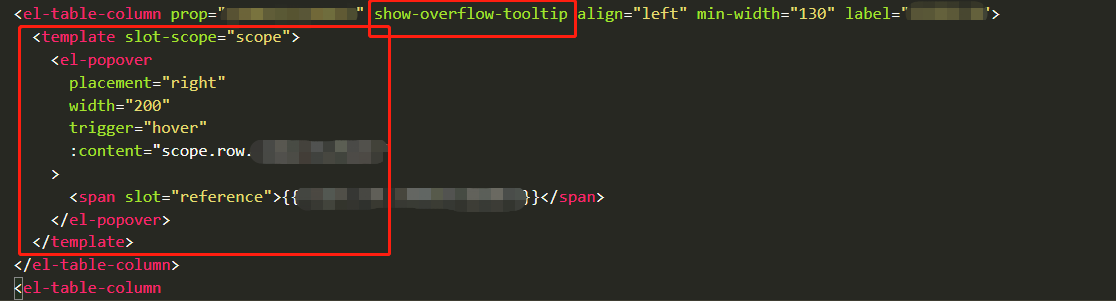
在table表格当中使用tooTip,我们知道elementui提供了一个属性。

但是在使用过程中,当内容过多时,有时候会导致浏览器的窗口不停的抖动,仔细观察会发现浏览器右侧或者下方会不停的闪现出滚动条,( 个人猜测可能是由于toolTip的自适应逻辑判断,上方和下方显示都放不下,所以才导致进入了死循环 )。
解决方案一:

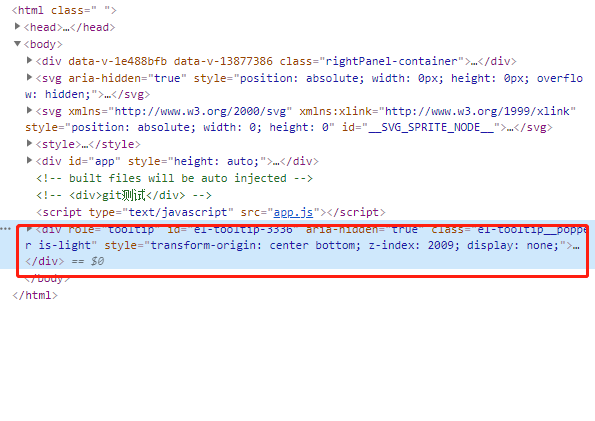
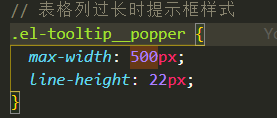
由于toolTip是插入在根元素body下,所以在vue中我们需要在index.html 页面修改样式或者在common.scss里面修改并在main.js里面引入该样式。
思路:
通过增加宽度来减小高度。( 个人认为这不能从根本解决问题,如果内容又多了,高度依然会被撑开 )

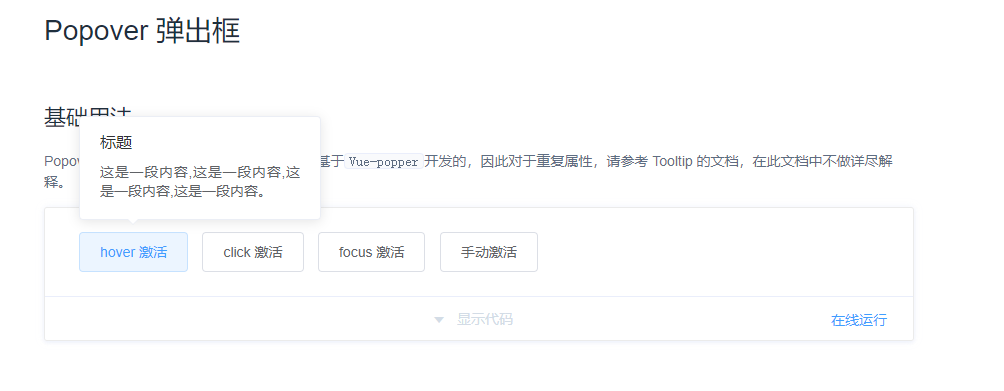
解决方案二:使用popover组件 + tooTip组件


有人会问,既然使用了popover 为什么还要用tooTip呢?这样不是会出现两个提示框了吗???

原因在于toolTip组件自带“超出变省略号”的功能,而在我们只使用popover组件,并且自己更改表格内文本样式的时候,当最后一列有操作列时,操作列的样式会出现不可预知的错误。
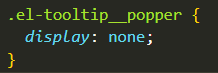
当然,为了解决出现两个提示框的问题,我们只需要给tooTip隐藏掉就可以了


重点来了:
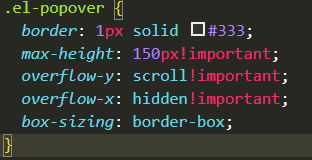
使用popover组件的原因在于:我们可以给它设置一个最大高度,超出部分呈现滚动条,并且popover组件是可以鼠标悬浮上去的,而tooTip虽然也带有这个Api,但是表格中的tooTip是内置的,没有toolTip组件的完整属性,鼠标无法移入提示框内。
所以,最终解决的点在于增加滚动条来解决高度过高带来的问题,且以后无论内容再多,也不会影响。
